An indicator drill allows you to further analyse an indicator. Indicator drill consists of an array of blocks. These blocks can be displayed either after clicking on an indicator, or directly on a dashboard.
...
| Code Block |
|---|
{
"name": "turnover_value_indicator_drill",
"type": "indicatorDrill",
"content": {
"blocks": [
{
"type": "distribution",
"onDashboard": true },
{
"type": "ranking"
},
{
"type": "timeSeries"
}
]
}
}
|
It is possible to display any block directly on a dashboard by setting the onDashboard property to true (see examples below). The block will be accessible and controllable without having to drill down on the indicator.
Please note that:
it is possible to display only one block from each drill
in case of the
distributionblock,histogramfilter is displayed instead
Indicator drill with additionalSeries and annotations syntax
Indicator drill with additionalSeries and annotations syntax
| Code Block |
|---|
{
"name": "offline_turnover_indicator_drill",
"type": "indicatorDrill",
"content": {
"blocks": [
{
"type": "timeSeries",
"additionalSeries": [
{
"indicator": "/rest/projects/$projectId/md/indicators?name=online_turnover_indicator"
}
],
"annotations": [
{
"dataset": "/rest/projects/$projectId/md/datasets?name=events"
}
]
}
]
}
}
|
...
Additionally, it is possible to add annotations. Annotations are basically events that can be displayed in the timeSeries graph. The data for annotations are stored in a specific date subtype dataset, named e.g. "events". This dataset must contain a foreign key property containing id of the object to which the event relates to - in this case shops. It also must be linke to the dim_dates dataset of the date dimension, and contain a description of the event (which also must be in the featureTitle property). The visual representation of such timeSeries block can be found below.
Events dataset syntax
| Code Block |
|---|
{
"name": "events",
"type": "dataset",
"title": "Events",
"properties": {
"featureTitle": {
"type": "property",
"value": "description"
}
},
"ref": {
"type": "dwh",
"subtype": "date",
"table": "events",
"primaryKey": "id",
"categorizable": false,
"fullTextIndex": false,
"properties": [
{
"filterable": false,
"name": "id",
"title": "Id",
"column": "id",
"type": "integer"
},
{
"filterable": false,
"name": "shop_id",
"title": "Shop id",
"column": "shop_id",
"type": "integer",
"foreignKey": "shops"
},
{
"filterable": false,
"name": "date_iso",
"title": "Date iso",
"column": "date_iso",
"type": "date",
"foreignKey": "dim_dates"
},
{
"filterable": false,
"name": "description",
"title": "Description",
"column": "description",
"type": "string"
}
]
}
}
|
...
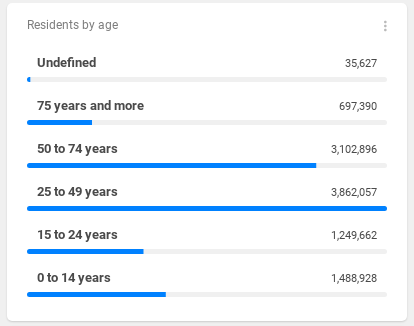
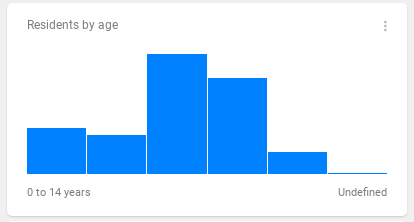
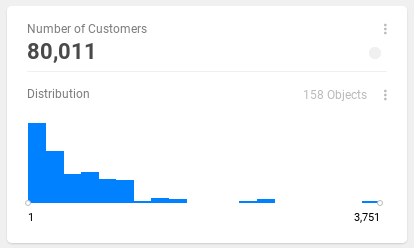
Distribution also has a description, which is not configurable through metadata, but is compiled from the properties of its paired indicator, according to this formula: "Distribution of indicator.title in granularity"
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| ||||||
| string |
| human-readable title of the categories block |
| ||||||
| string |
| URL link to the indicator object. If not defined currently visualized indicator is used as fallback. |
| ||||||
| boolean |
| determines if the block should be displayed directly on a dashboardcollapsed when entering the view |
| ||||||
| boolean |
| determines if the block should be collapsed when entering the view |
|
content.content.blocks.ranking
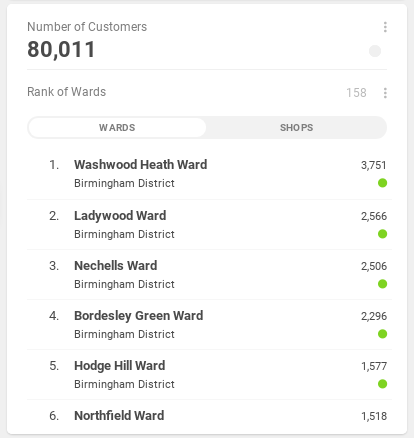
Ranking block can be switched to display either markers, or areas (when they're both available in the view). When there is a higher number of elements, infinite scroll is used.
Ranking also has a description, which is not configurable through metadata, but is compiled from the properties of its paired indicator, according to this formula: "Rank of object according to indicator.title" (note: object in this case is either a polygon from a certain granularity, or a marker).
Key | Type | Optionality | Description | Constraints | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| |||||||||
| string |
| human-readable title of the categories block |
| |||||||||
| string |
| URL link to the indicator object. If not defined currently visualized indicator is used as fallback. |
|
| boolean | status | ||||||
| |||||||||||||
determines if the block should be displayed directly on a dashboard |
|
| string |
| specifies which feature type should be ranked by default default = |
| |||||||
| string |
| specifies the direction of ranked objects default = |
| |||||||||
| boolean |
| determines if the block should be collapsed when entering the view |
|
...
Time series also has a description, which is not configurable through metadata, but is compiled from the properties of its paired indicator, according to this formula: "Progress of indicator.title from view.content.filterGroup.globalDate.startDate to view.content.filterGroup.globalDate.endDate"
Key | Type | Optionality | Description | Constraints | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| |||||||||||||||||
| string |
| human-readable title of the categories block |
| |||||||||||||||||
| string |
| URL link to the indicator object. If not defined currently visualized indicator is used as fallback. |
|
| boolean |
| determines if the block should be displayed directly on a dashboard |
| ||||||||||||
| string |
| specifies the default period dataset selected by default |
| |||||||||||||||||
| array |
| array of | ||||||||||||||||||
| array |
| array of | ||||||||||||||||||
| boolean |
| determines if the block should be collapsed when entering the view |
|
...
Contains link to an additional time series indicator. See the syntax example above.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| URL link to the indicator object |
|
...
Contains link to a dataset with annotation data. See the syntax example above.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| URL link to the dataset object |
|
...
Key | Type | Optionality | Description | Constraints | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| ||||||||||
| string |
| human-readable title of the categories block |
| ||||||||||
| string |
| description of the categories block |
| ||||||||||
| string |
| identifier of a dataset property, by which the classes of data will be split |
| ||||||||||
| string |
| URL link to the indicator object. If not defined currently visualized indicator is used as fallback. |
|
| boolean | | Status | | ||||||
| colour | Green | title | optional||||||||||||
determines if the block should be displayed directly on a dashboard |
|
| boolean |
| determines if the block should be collapsed when entering the view |
| ||||||||
| boolean |
| determines if the block should be visualized when entering the view (= if qualitative visualization should be enabled, more here) |
| ||||||||||
| boolean |
| flag that allows you to turn off the default filterability if not present, the block is filterable, must be set to |
| ||||||||||
| boolean |
| determines if the block should display categories with null or zero values default = |
| ||||||||||
| integer |
| limit the size of displayed categories |
| ||||||||||
| object |
| specifies ordering of the properties in the block
| |||||||||||
| array |
| specify values of categories which will be displayed by default (when entering the view) | |||||||||||
| boolean |
| determines if the block should be vertical
|
| ||||||||||
| boolean |
| determines if the block should appear as condensed or not
|
| ||||||||||
| string |
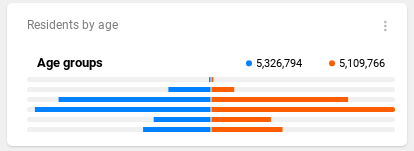
| identifier of a dataset property, by which the data will be dually split
|
| ||||||||||
| string |
| determines the default label of condensed categories
|
|
...
This block contains one additional indicator in the additionalSeries. It shows the comparison of offline (blue) and online (black) turnover. See the syntax example above.
If you specify more than one additional indicator, a dropdown menu with all other available indicators is displayed.
...
Events specified in the annotations array are related to a specific object - in this case a marker. So, note that to see them - we have to drill down on that specific marker. See the syntax example above.
...
Categories block
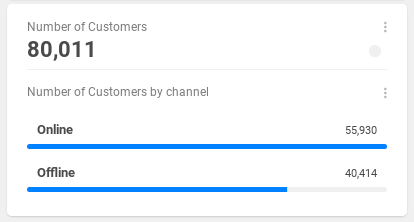
Categories block lists specific classes of data.
...
regular | condensed | ||||
|---|---|---|---|---|---|
|
| ||||
dual | vertical | ||||
|
| ||||
Blocks on a dashboard
Available by setting the onDashboard property to true.
distribution
categories
ranking
timeSeries