In this tutorial, we will explore various types of filters we can add to a view.
...
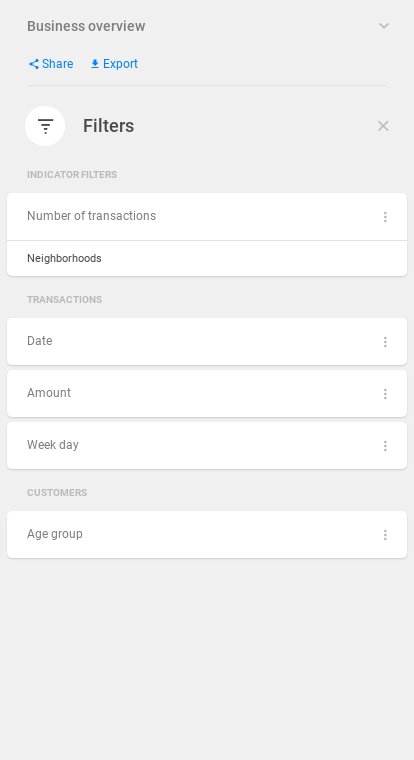
Filters tool |
|
Importing dates dimension
...
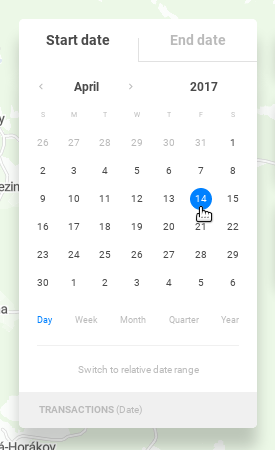
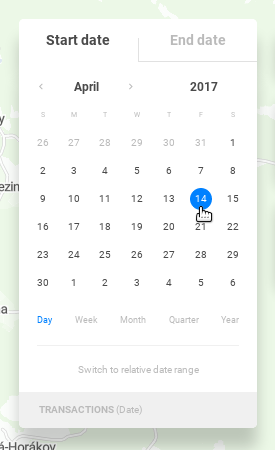
When you click on the filter, you will get a drop down menu with a calendar where you can select your own date range.
...
Adding the date date filter
The date filter has identical syntax with the globalDate filter. Its purpose is to be able to filter additional date attributes. Our transactions dataset is simple, it contains only one date column (transactions.date). This filter would come to use if we had e.g. date of customer's registration.
...
The histogram filter is used to filter integer or decimal values. We will add a filter on the amount property.
Business overview view
| Code Block | ||
|---|---|---|
| ||
{
"id": "oqkjjq275beecpu7",
"name": "business_overview_view",
"type": "view",
"title": "Business overview",
"description": "Overview of transactions and the location of your customer base.",
"content": {
"icon": "shopping_cart",
"dashboard": "/rest/projects/$projectId/md/dashboards?name=business_overview_dashboard",
"defaultGranularity": "/rest/projects/$projectId/md/datasets?name=zsj_dwh",
"filterGroup": [
{
"type": "globalDate",
"property": "transactions.date"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=transactions_indicator"
},
{
"type": "histogram",
"property": "transactions.amount",
"format": {
"type": "number",
"fraction": 0,
"symbol": "CZK"
}
}
],
"mapOptions": {
"center": {
"lat": 49.203,
"lng": 16.606
},
"zoom": 12,
"tileLayer": "mapbox"
}
},
"accessInfo": {
"createdAt": "2020-06-29T13:49:07Z",
"modifiedAt": "2020-06-30T08:13:53Z",
"createdBy": "/rest/accounts/00ubfu7fdyIoFKxXm0h7",
"modifiedBy": "/rest/accounts/00ubfu7fdyIoFKxXm0h7"
},
"links": [
{
"rel": "self",
"href": "/rest/projects/k5t8mf2a80tay2ng/md/views/oqkjjq275beecpu7"
}
]
} |
...