Datasets describe the data model of a project. Each dataset represents a database table. They also define the constraints and links between all other datasets in a project.
There are three types of datasets:
dwh() type is a data warehouse service dataset type, it references a table in a relational dwh database, which may contain various kinds of data (e.g. orders, customers, administrative units...)vt() type is a vector tile dataset type, it references a vector tile service, which serves vector tiles that are displayed over the base map (CleverMaps vector tiles are hosted on Mapbox)h3Grid() type is a H3 grid dataset, it represents a grid visualization, where the geometries are generated on the fly by the application (see Tutorial 8 for more info, and H3 grid spatial index by Uber)
Datasets of dwh type also have a subtype, which defines the type of data they contain. There are five of them:
basic() subtype is used to contain data which are not to be visualised on a map (e.g. orders, clients, or demography)geometryPolygon() subtype contains data which represent polygons on a map (e.g. administrative units, delivery zones)geometryPointgeometryLine() subtype contains data which represent lines on a map (e.g. routes, pipelines)date() subtype is a special subtype not to be used in a regular way, it is used to describe datasets the can-dim-dates data dimension
Datasets also subject to various validation checks. Datasets with ref.subtype other than basic - geometryPolygon, geometryPoint, geometryLine and date must also contain properties.featureTitle key, which defines the format of visualisation of one row of the dataset (used in tooltips or the date picker). Datasets with geometry must have a link to a vt type dataset describing that geometry. More about these checks in the examples below.
Datasets are directly referencing other datasets via foreignKey property or geometry key. They are referenced by URL in marker selectors, as some datasets represent a group of points in the map. Dataset properties, declared in dataset.ref.properties are referenced by name in metrics, view filters and indicator drills. Reference integrity of the data model is also enforced. In order not to break this integrity, is not possible to delete a dataset, which is referenced in another dataset, either by foreignKey, or geometry.
Syntax
Example of a dwh dataset with basic subtype. This subtype typically indicates a dataset, which does not have a geographical information - so it is not possible to visualise it on the map.
This dataset describes baskets (i.e. orders) from the Retail Solution Demo project. Each basket represents a purchase made by a customer, either offline in one of the shops, or online in the e-shop. You can see that it contains various purchase properties like "Date", "Purchase value", "Delivery type", etc.
| Code Block | ||
|---|---|---|
| ||
{
"name": "baskets",
"type": "dataset",
"title": "Baskets",
"properties": {
"featureTitle": {
"type": "property",
"value": "basket_id"
}
},
"ref": {
"type": "dwh",
"subtype": "basic",
"table": "baskets",
"primaryKey": "basket_id",
"categorizable": true,
"fullTextIndex": false,
"properties": [
{
"filterable": true,
"name": "date_iso",
"title": "Date ISO",
"column": "date_iso",
"type": "string"
},
{
"filterable": false,
"name": "shop_id",
"title": "Shop ID",
"column": "shop_id",
"type": "integer"
},
{
"filterable": false,
"name": "client_id",
"title": "Client ID",
"column": "client_id",
"type": "integer"
},
{
"filterable": true,
"name": "amount",
"title": "Purchase value",
"column": "amount",
"type": "decimal(16,2)"
},
{
"filterable": true,
"name": "month",
"title": "Month",
"column": "month",
"type": "integer"
},
{
"filterable": true,
"name": "on_off_name",
"title": "Channel",
"column": "on_off_name",
"type": "string"
},
{
"filterable": true,
"name": "action_turnover",
"title": "Action turnover",
"column": "action_turnover",
"type": "decimal(16,2)"
},
{
"filterable": true,
"name": "courier",
"title": "Delivery type",
"column": "courier",
"type": "string"
},
{
"filterable": false,
"name": "value_cat",
"title": "Item value category",
"column": "value_cat",
"type": "integer"
},
{
"filterable": true,
"name": "value_name",
"title": "Item value name",
"column": "value_name",
"type": "string"
},
{
"filterable": false,
"name": "basket_id",
"title": "Basket ID",
"column": "basket_id",
"type": "integer"
}
]
}
}
|
This dataset describes the geometries of UK districts. These geometries are served to the application and visualised as polygons on the map. This geometry is referenced in a dwh dataset district in the examples below.
| Code Block | ||
|---|---|---|
| ||
{
"name": "districtgeojson",
"type": "dataset",
"title": "Vector tiles for UK district polygons",
"ref": {
"type": "vt",
"urlTemplate": "https://a.tiles.mapbox.com/v4/cleveranalytics.dia058st/{z}/{x}/{y}.vector.pbf?access_token={token}",
"zoom": {
"min": 8,
"optimal": 10,
"max": 15
}
},
"dataSources": [
{
"licenceHolder": "Office for National Statistics",
"licenceHolderUrl": "https://www.ons.gov.uk/",
"licenceUrl": "http://www.nationalarchives.gov.uk/doc/open-government-licence/version/3/"
}
]
}
|
This dataset represents H3 grid visualization on resolution 8. It's very similar to vt dataset, apart from resolution you only need to define appropriate zoom. See Example to see how to link this dataset to a geometryPoint dwh dataset.
| Code Block | ||
|---|---|---|
| ||
{
"name": "h3_grid_8",
"type": "dataset",
"title": "H3 grid resolution 8",
"ref": {
"type": "h3Grid",
"resolution": 8,
"zoom": {
"min": 2,
"optimal": 10,
"max": 18
}
}
}
|
Additional syntax examples
| Note |
|---|
Important - to properly understand datasets, please see the examples below. |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name": "shops",
"type": "dataset",
"title": "Shops",
"properties": {
"featureTitle": {
"type": "property",
"value": "name"
},
"featureSubtitle": {
"type": "property",
"value": "address"
},
"featureAttributes": [
{
"type": "property",
"value": "manager_name"
},
{
"type": "property",
"value": "opening_hours"
},
{
"type": "property",
"value": "opening_hours_sun"
},
{
"type": "property",
"value": "contact_phone"
},
{
"type": "property",
"value": "contact_mail",
"format": {
"type": "email"
}
},
{
"type": "property",
"value": "employees"
},
{
"type": "property",
"value": "monthly_expenses",
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
}
},
{
"type": "property",
"value": "monthly_rent",
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
}
}
]
},
"ref": {
"type": "dwh",
"subtype": "geometryPoint",
"visualizations": [
{
"type": "dotmap"
}
],
"table": "shops",
"primaryKey": "shop_id",
"categorizable": true,
"fullTextIndex": true,
"properties": [
{
"filterable": false,
"name": "shop_id",
"title": "Shop ID",
"column": "shop_id",
"type": "integer"
},
{
"filterable": true,
"name": "name",
"title": "Name",
"column": "name",
"type": "string"
},
{
"filterable": false,
"name": "address",
"title": "Address",
"column": "address",
"type": "string"
},
{
"filterable": false,
"name": "opening_hours",
"title": "Opening hours",
"column": "opening_hours",
"type": "string"
},
{
"filterable": false,
"name": "opening_hours_sun",
"title": "Opening hours (Sun)",
"column": "opening_hours_sun",
"type": "string"
},
{
"filterable": true,
"name": "manager_name",
"title": "Manager",
"column": "manager_name",
"type": "string"
},
{
"filterable": true,
"name": "partner",
"title": "Partner",
"column": "partner",
"type": "string"
},
{
"filterable": false,
"name": "lat",
"column": "lat",
"type": "latitude"
},
{
"filterable": false,
"name": "lng",
"column": "lng",
"type": "longitude"
},
{
"filterable": false,
"name": "contact_phone",
"title": "Phone",
"column": "contact_phone",
"type": "string"
},
{
"filterable": false,
"name": "contact_mail",
"title": "E-mail",
"column": "contact_mail",
"type": "string"
},
{
"filterable": true,
"name": "employees",
"title": "Employees",
"column": "employees",
"type": "integer"
},
{
"filterable": true,
"name": "monthly_expenses",
"title": "Monthly expenses",
"column": "monthly_expenses",
"type": "integer"
},
{
"filterable": true,
"name": "monthly_rent",
"title": "Monthly rent",
"column": "monthly_rent",
"type": "integer"
}
]
}
}
|
This dwh dataset represents locations of stores. Each store has a location (lat and lon properties), and is visualised by a marker. So, in this case the "subtype" is "geometryPoint".
| Info |
|---|
In |
_
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name": "district",
"type": "dataset",
"title": "Districts",
"origin": "https://secure.clevermaps.io/rest/projects/mxl3pmyqc7kz04hl/md/datasets?name=district",
"properties": {
"featureTitle": {
"type": "property",
"value": "districtname"
},
"featureSubtitle": {
"type": "property",
"value": "upper_admin_name"
}
},
"ref": {
"type": "dwh",
"subtype": "geometryPolygon",
"geometry": "districtgeojson",
"visualizations": [
{
"type": "areas"
}
],
"table": "district_dwh",
"primaryKey": "districtcode",
"categorizable": false,
"fullTextIndex": true,
"properties": [
{
"filterable": false,
"name": "districtcode",
"title": "districtcode",
"column": "districtcode",
"type": "string"
},
{
"filterable": true,
"name": "districtname",
"title": "districtname",
"column": "districtname",
"type": "string"
},
{
"filterable": false,
"name": "y_min",
"title": "y_min",
"column": "y_min",
"type": "decimal(19,16)"
},
{
"filterable": false,
"name": "y_max",
"title": "y_max",
"column": "y_max",
"type": "decimal(19,16)"
},
{
"filterable": false,
"name": "x_min",
"title": "x_min",
"column": "x_min",
"type": "decimal(19,16)"
},
{
"filterable": false,
"name": "x_max",
"title": "x_max",
"column": "x_max",
"type": "decimal(19,16)"
},
{
"filterable": true,
"name": "upper_admin_name",
"title": "upper_admin_name",
"column": "upper_admin_name",
"type": "string"
}
]
},
"dataSources": [
{
"licenceHolder": "Office for National Statistics",
"licenceHolderUrl": "https://www.ons.gov.uk/",
"licenceUrl": "http://www.nationalarchives.gov.uk/doc/open-government-licence/version/3/"
}
]
}
|
This dataset represents dwh data of the districts of the United Kingdom. Districts have a geometry, so they can be visualised as polygons on the map. Thus, "subtype" is "geometryPolygon".
The dataset also contains information about its data sources. The source data for UK districts was provided by Office for National Statistics under the Open Government license. For more info, see the syntax below.
| Info |
|---|
Note the reference to a |
_
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name": "pipelines",
"type": "dataset",
"title": "Gas pipelines",
"properties": {
"featureTitle": {
"type": "property",
"value": "type"
}
},
"ref": {
"type": "dwh",
"subtype": "geometryLine",
"geometry": "pipelines_geojson",
"visualizations": [
{
"type": "line"
}
],
"table": "pipelines",
"primaryKey": "id",
"categorizable": true,
"fullTextIndex": true,
"properties": [
{
"filterable": false,
"name": "id",
"title": "ID",
"column": "id",
"type": "integer"
},
{
"filterable": true,
"name": "source",
"title": "Source",
"column": "source",
"type": "string"
},
{
"filterable": true,
"name": "type",
"title": "Type",
"column": "type",
"type": "string"
},
{
"filterable": false,
"name": "x_min",
"title": "x_min",
"column": "x_min",
"type": "decimal(19,16)"
},
{
"filterable": false,
"name": "x_max",
"title": "x_max",
"column": "x_max",
"type": "decimal(19,16)"
},
{
"filterable": false,
"name": "y_min",
"title": "y_min",
"column": "y_min",
"type": "decimal(19,16)"
},
{
"filterable": false,
"name": "y_max",
"title": "y_max",
"column": "y_max",
"type": "decimal(19,16)"
}
]
}
}
|
This dataset represents a gas pipeline network. The pipelines are visualised by lines, so "subtype" is "geometryLine". However, remember that the actual geometries are described by the pipelines_geojson vt dataset.
_
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name": "dim_dates",
"type": "dataset",
"title": "dates",
"properties": {
"featureTitle": {
"type": "property",
"value": "date_en"
}
},
"ref": {
"type": "dwh",
"subtype": "date",
"table": "dim_dates",
"primaryKey": "date_iso",
"categorizable": false,
"fullTextIndex": false,
"properties": [
{
"filterable": false,
"name": "date_iso",
"title": "date_iso",
"column": "date_iso",
"type": "date"
},
{
"filterable": false,
"name": "date_kat",
"title": "date_kat",
"column": "date_kat",
"type": "integer"
},
{
"filterable": false,
"name": "date_cz",
"title": "date_cz",
"column": "date_cz",
"type": "string"
},
{
"filterable": false,
"name": "date_en",
"title": "date_en",
"column": "date_en",
"type": "string"
},
{
"filterable": false,
"name": "day_of_month",
"title": "day_of_month",
"column": "day_of_month",
"type": "integer"
},
{
"filterable": false,
"name": "day_of_quarter",
"title": "day_of_quarter",
"column": "day_of_quarter",
"type": "integer"
},
{
"filterable": false,
"name": "day_of_year",
"title": "day_of_year",
"column": "day_of_year",
"type": "integer"
},
{
"filterable": false,
"name": "day_of_week_id",
"title": "day_of_week_id",
"column": "day_of_week_id",
"type": "integer",
"foreignKey": "dim_dates_day_of_week"
},
{
"filterable": false,
"name": "week_id",
"title": "week_id",
"column": "week_id",
"type": "integer",
"foreignKey": "dim_dates_week"
},
{
"filterable": false,
"name": "month_id",
"title": "month_id",
"column": "month_id",
"type": "integer",
"foreignKey": "dim_dates_month"
},
{
"filterable": false,
"name": "quarter_id",
"title": "quarter_id",
"column": "quarter_id",
"type": "integer",
"foreignKey": "dim_dates_quarter"
},
{
"filterable": false,
"name": "year_id",
"title": "year_id",
"column": "year_id",
"type": "integer",
"foreignKey": "dim_dates_year"
}
]
}
} |
This is an example of the date subtype dataset. This subtype is almost exclusively used in the can-dim-dates dimension, used for date management and filtering in a project.
This subtype also enforces the presence of the featureTitle property. The property selected as a featureTitle defines what date will be show in the date picker, or the time series indicator drill block. This is useful in cases when you want to use the date names in different language. The can-dim-dates dimension currently offers either English (date_en) or Czech (date_cz).
_
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name": "baskets",
"type": "dataset",
"title": "Baskets",
"properties": {
"featureTitle": {
"type": "property",
"value": "basket_id"
}
},
"ref": {
"type": "dwh",
"subtype": "basic",
"table": "baskets",
"primaryKey": "basket_id",
"categorizable": true,
"fullTextIndex": false,
"properties": [
{
"filterable": true,
"name": "date_iso",
"title": "Date ISO",
"column": "date_iso",
"type": "string"
},
{
"filterable": false,
"name": "shop_id",
"title": "Shop ID",
"column": "shop_id",
"type": "integer"
},
{
"filterable": false,
"name": "client_id",
"title": "Client ID",
"column": "client_id",
"type": "integer"
},
{
"filterable": true,
"name": "amount",
"title": "Purchase value",
"column": "amount",
"type": "decimal(16,2)"
},
{
"filterable": true,
"name": "month",
"title": "Month",
"column": "month",
"type": "integer"
},
{
"filterable": true,
"name": "on_off_name",
"title": "Channel",
"column": "on_off_name",
"type": "string",
"displayOptions": {
"valueOptions": [
{
"value": "Online",
"color": "green"
},
{
"value": "Offline",
"color": "red"
}
]
}
},
{
"filterable": true,
"name": "action_turnover",
"title": "Action turnover",
"column": "action_turnover",
"type": "decimal(16,2)"
},
{
"filterable": true,
"name": "courier",
"title": "Delivery type",
"column": "courier",
"type": "string",
"displayOptions": {
"valueOptions": [
{
"value": "Picked up",
"color": "blue"
},
{
"value": "Delivered",
"color": "pink"
}
]
}
},
{
"filterable": false,
"name": "value_cat",
"title": "Item value category",
"column": "value_cat",
"type": "integer",
"displayOptions": {
"valueOptions": [
{
"value": "Up to £ 20",
"color": "blue"
},
{
"value": "£ 20 - 50",
"color": "purple"
},
{
"value": "£ 50 - 100",
"color": "red"
},
{
"value": "£ 100 - 250",
"color": "orange"
},
{
"value": "More than £ 250",
"color": "green"
}
]
}
},
{
"filterable": true,
"name": "value_name",
"title": "Item value name",
"column": "value_name",
"type": "string"
},
{
"filterable": false,
"name": "basket_id",
"title": "Basket ID",
"column": "basket_id",
"type": "integer"
}
]
}
}
|
This dataset has the displayOptions.valueOptions object set on some properties. These are the properties that are also used in a categories block in any linked indicator drill. This gives you the ability to use the qualitative visualization (more info in Tutorial 5: Drilling down on the data).
For example, the baskets.on_off_name property has two possible values: "Online" and "Offline". So the objects with prevailing "Online" value will become green, and objects with prevailing "Offline" will become red.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name": "buildings",
"type": "dataset",
"title": "Customer address ID",
"properties": {
"featureTitle": {
"type": "function",
"value": "concat",
"content": [
{
"type": "text",
"value": "ID: "
},
{
"type": "property",
"value": "id"
}
]
},
"featureSubtitle": {
"type": "property",
"value": "ward"
}
},
"ref": {
"type": "dwh",
"subtype": "geometryPoint",
"h3Geometries": [
"h3_grid_6",
"h3_grid_7",
"h3_grid_8",
"h3_grid_9"
],
"visualizations": [
{
"type": "heatmap"
},
{
"type": "dotmap"
}
],
"table": "buildings",
"primaryKey": "id",
"categorizable": true,
"fullTextIndex": true,
"properties": [
{
"name": "id",
"title": "id",
"column": "id",
"type": "integer",
"filterable": false
},
{
"name": "lat",
"column": "lat",
"type": "latitude",
"filterable": true
},
{
"name": "lng",
"column": "lng",
"type": "longitude",
"filterable": true
},
{
"name": "ward",
"title": "ward",
"column": "ward",
"type": "string",
"filterable": false
},
{
"name": "name",
"title": "name",
"column": "name",
"type": "string",
"filterable": false
}
]
},
"dataSources": [
{
"licenceHolder": "© OpenStreetMap",
"licenceHolderUrl": "https://www.openstreetmap.org/",
"licenceUrl": "https://www.openstreetmap.org/copyright/en"
}
]
}
|
This is a simple dwh geometryPoint dataset which contains addresses with latitude and longitude. To visualize it using H3 grid, simply add some h3Grid datasets and specify them in the ref.h3Geometries array.
Notice the concat function in featureTitle. This function allows you to concat multiple properties and text to be displayed in the dataset's features tooltip and headers.
Key description
properties
These properties define the content of a tooltip shown on marker/area hover (example), and the details of a dataset (example).
The properties can be found on the common syntax level. The syntax example can be found in the "Example of a dwh dataset type with geometryPoint subtype" above.
| Info |
|---|
Do not confuse these properties with dataset (dwh) properties - |
...
defines the tooltip title shown on hover
...
featureSubtitle
...
defines the tooltip subtitle shown on hover
...
defines the property which contains accuracy radius value
see visual representation below
properties.featureTitle & properties.featureSubtitle
The syntax of featureTitle and featureSubtitle is identical.
...
| Status | ||||
|---|---|---|---|---|
|
...
property - a dataset property
function - function to apply to a dataset property (currently only concat)
...
value
...
| Status | ||||
|---|---|---|---|---|
|
...
name of the dataset property, or the function (currently only concat)
...
properties.featureAttributes
The definition of the dataset details. Allows you to display properties of a dataset itself. These can be properties which are not explicitly to be used in a metric (e.g. store owner, opening hours, area, etc.).
...
| Status | ||||
|---|---|---|---|---|
|
...
property - a dataset property
expression - expression to format multiple properties (e.g. lat and lon)
...
value
...
| Status | ||||
|---|---|---|---|---|
|
...
name of the dataset property
...
[primary, secondary]
properties.featureAttributes.format
...
| Status | ||||
|---|---|---|---|---|
|
...
formatting type
...
the number of places after the decimal point (for number type only)
...
(*)
properties.featureAccuracy
This object defines an accuracy of a feature. When hovering the feature, a circle with radius specified in given property is shown. See example below.
It's not possible to specify content, otherwise the syntax is identical to featureTitle.
...
| Status | ||||
|---|---|---|---|---|
|
...
type identifier, always property - a dataset property
...
value
...
| Status | ||||
|---|---|---|---|---|
|
...
name of the dataset property which contains the radius value in meters
dataSources
In this array, you can specify a list of data sources / licences for each dataset. This includes the licence holder's name, webpage, logo and the link to the licence itself. The unique list of data sources for each project can be displayed by clicking on:
- the Menu button in the top left corner () and selecting "Data sources"
- selecting "Data sources" in the bottom right corner of the map window
...
| Status | ||||
|---|---|---|---|---|
|
...
Name of the licence holder
...
| Status | ||||
|---|---|---|---|---|
|
...
URL link to the licence holder's website
...
URL link to the licence holder's logo
preferrably .png, will be downsized automatically
...
(*)
...
URL link to the licence itself
...
dwh.ref
A reference of a dataset dwh type.
...
| Status | ||||
|---|---|---|---|---|
|
...
subtype
...
| Status | ||||
|---|---|---|---|---|
|
...
dwh subtype identifier
...
| Status | ||||
|---|---|---|---|---|
|
...
geometry reference to a vector tile dataset
required only for geometryPolygon and geometryLine
...
array of references to h3Grid dataset names (see example above)
enables the grid visualization
...
| Status | ||||
|---|---|---|---|---|
|
...
array of objects specifying the allowed visualizations of the dataset
required only for geometryPoint, geometryPolygon and geometryLine datasets
...
name of the actual dwh table this dataset represents
it's derived from the name of the dataset, and _X postfix is added for each full load, where X is the number of the load
...
| Status | ||||
|---|---|---|---|---|
|
...
primary key of the table - must be one of the dataset properties
should be unique
...
indicates if the dataset is capable of being categorized in the Filters tool ()
default = true
should be true for fact datasets like "orders", "shops" or "clients", false for additional datasets like "postcodes", "dim_dates" or "price_categories"
...
indicates if the dataset's data will be indexed for full text search in Search tool ()
default = true for geometry* subtypes, false for basic and date subtypes
...
| Status | ||||
|---|---|---|---|---|
|
...
array of properties - database table column descriptions
dataset property order must be identical to the order of the data columns
size must be at least 1
dwh.ref.visualizations
Array of objects specifying the allowed visualizations of the dataset. The available visualizations are derived from the subtype of the dataset:
geometryPolygonsubtype can be visualized byareas,gridorzonesvisualizationsgeometryPointsubtype can be visualized bydotmaporheatmapvisualizationsgeometryLinesubtype can be visualized bylinevisualization
For more info, see the additional syntax examples above.
...
| Status | ||||
|---|---|---|---|---|
|
...
dwh.ref.properties
Array of properties describing database table of a dwh dataset.
...
| Status | ||||
|---|---|---|---|---|
|
...
title
...
| Status | ||||
|---|---|---|---|---|
|
...
human-readable title of the column
...
| Status | ||||
|---|---|---|---|---|
|
...
name of the column as it is in the database table
...
| Status | ||||
|---|---|---|---|---|
|
...
column data type
detailed description in the table below
...
| Status | ||||
|---|---|---|---|---|
|
...
name of the dataset, whose primaryKey is referenced by this foreignKey
if this key is mentioned, type must be string
...
| Status | ||||
|---|---|---|---|---|
|
...
indicates whether it's possible for this property to be added to a filter
default = true
...
description of the property which appears in Filters ()
...
options that specify how the property will be displayed
dwh.ref.properties.displayOptions
The displayOptions object allows you to specify how the property will be displayed. See the example above.
...
dwh.ref.properties.displayOptions.valueOptions
In this array, we can assign colors to specific values of the property. The valueOptions array allows you to set your own colors for the qualitative visualization. See Tutorial 5: Drilling down on the data for more info.
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
predefined color of the property
![]() either
either color or hexColor can be specified
...
| Status | ||||
|---|---|---|---|---|
|
...
hex color code of the property (e.g. #E8493F), see more about hex color codes
![]() either
either color or hexColor can be specified
...
weight (or "width") of the property
![]() for
for lines visualization only, see the example
...
pattern of the property
![]() for
for lines visualization only, see the example
...
Dataset property data types
...
a whole number
4-byte signed number, range: 2-31 .. 2+31
...
large range integer
8-byte signed number, range: 2-63 .. 2+63
...
decimal number with precision and scale parameters:
decimal(precision,scale) ~ decimal(10,2)
...
a sequence of characters
variable size, limit: 255 characters
...
Boolean data type, has two values only
1-byte size
...
ISO 8601 date format (preferred), more available formats can be found here
4-byte size, range: 4713 BC .. 5874897 AD
...
1997-01-30, 2015-01-05, 2018-03-19
...
a geographic coordinate specifying the north-south position of a point on Earth
...
| Info | ||
|---|---|---|
| ||
Numeric Numeric
|
vt.ref
A reference of a dataset vt type.
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
absolute URL link to the location of the vector tiles
...
| Status | ||||
|---|---|---|---|---|
|
...
map zoom object
vt.ref.zoom
Set desired zoom levels for the vector tile datasets.
...
| Status | ||||
|---|---|---|---|---|
|
...
max
...
| Status | ||||
|---|---|---|---|---|
|
...
maximal available zoom level
...
| Status | ||||
|---|---|---|---|---|
|
...
optimal zoom level
...
zoom level from which the dataset's feature will be visible
![]() this property works only for
this property works only for dwh datasets
...
h3Grid.ref
A reference of a dataset h3Grid type.
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
resolution of the grid
...
| Status | ||||
|---|---|---|---|---|
|
...
map zoom object
h3Grid.ref.zoom
Set desired zoom levels for the h3Grid datasets.
...
| Status | ||||
|---|---|---|---|---|
|
...
max
...
| Status | ||||
|---|---|---|---|---|
|
...
maximal available zoom level
...
| Status | ||||
|---|---|---|---|---|
|
...
optimal zoom level
...
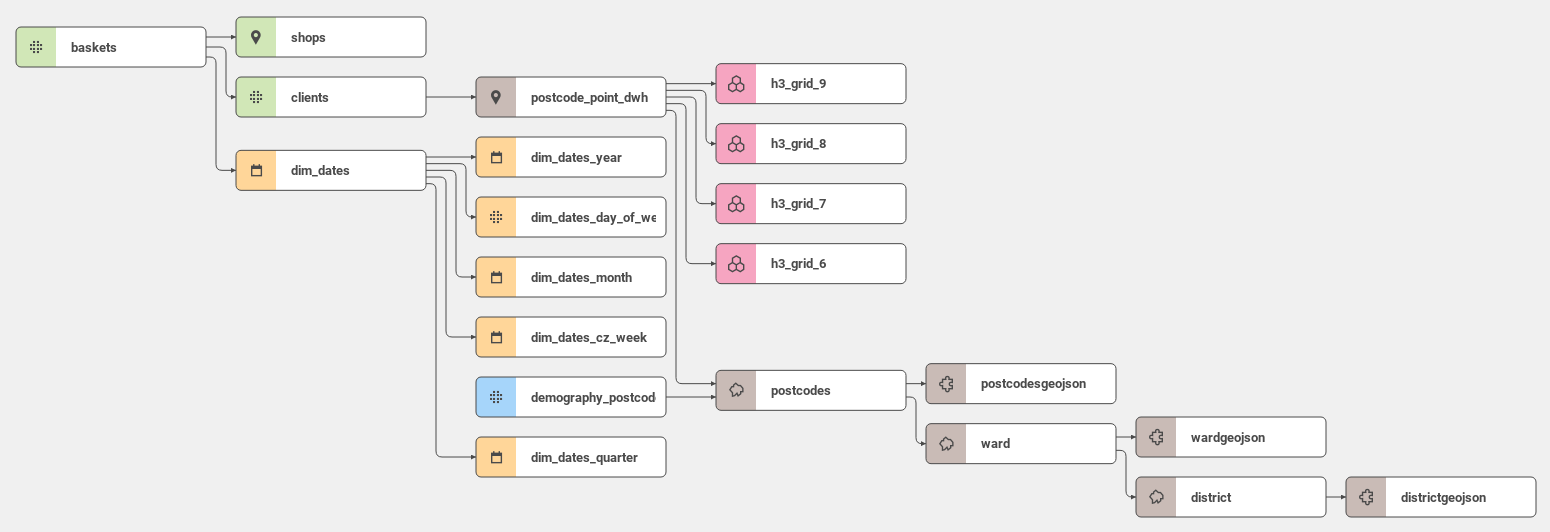
Visual representation
The data model which the datasets describe, can be considered their visualization. It can be viewed in the application by clicking the Account button on the bottom left of a Project page, and selecting Data model. However, this functionality is available only to users with the Admin user role.
Example of a project's data model
This is the visualization of the data model from the Retail Solution Demo project.
Native datasets in this project are baskets, shops and clients. The other datasets were imported from different data dimensions. The datasets in orange were imported from the can-dim-dates dimension. Brown datasets are from a UK administrative units dimension. The dataset demography_postcode comes from a UK demography dimension. The h3Grid datasets are pink.
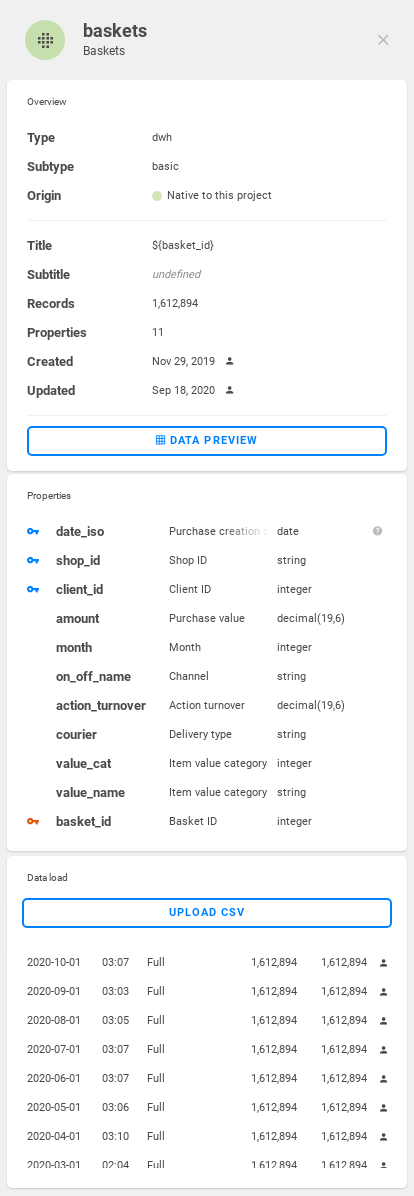
Detail of a dataset in the data model
If you click on any dataset a detail will be displayed.
The detail of a dwh dataset contains 3 blocks - Overview, Properties and Data load history. Please note that Data load history is diplayed only to administrators of a project. It's also possible to see the Data preview, where you can check if your data have loaded properly, sort or filter by the value of any column.
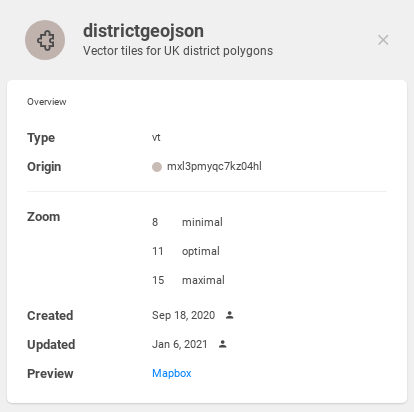
The detail of a vt dataset contains only the Overview block. It is possible click the link to Mapbox to see a geometry preview.
...
...
...
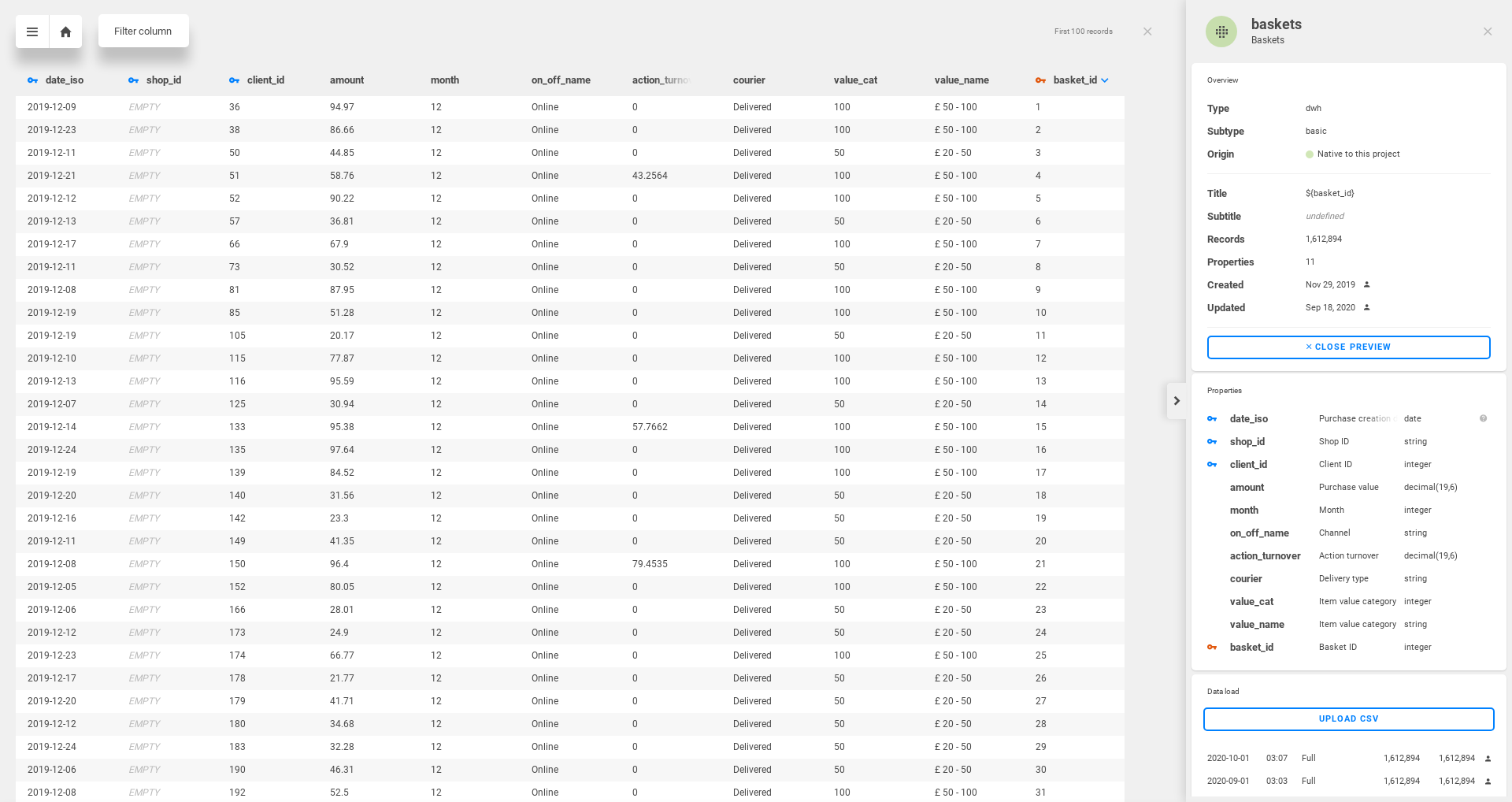
Dataset data preview
Data preview with applied filters to some shop_id, month and on_off_name dataset properties.
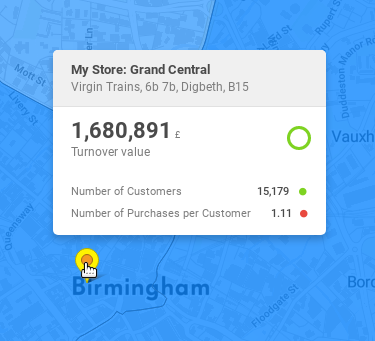
Tooltip shown on hover
For geometryPoint and geometryPolygon datasets, a tooltip is shown on hover. The content is defined in dataset.properties.
"My Store: Grand Central" is the featureTitle.
"Virgin Trains, 6b 7b, Digbeth, B15" is the featureSubtitle.
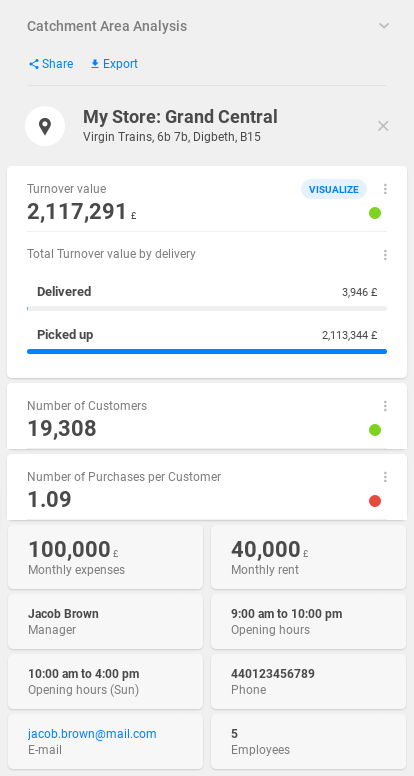
Dataset details
The content of dataset details is defined in dataset.properties.featureAttributes. The details are shown on the dashboard, right under the indicator list.
Feature accuracy
Hovering or clicking down on a feature with properties.featureAccuracy specified.
...
| Panel | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
The content you are trying to reach has been moved here: https://docs.clevermaps.io/docs/datasetsWe are proud to announce that we have launched a new documentation. Please update your saved links and bookmarks to follow a new address docs.clevermaps.io. |