View is a visualization of certain theme using a set of related indicators and groups of objects (markers or areas) displayed on a map. View also contains the definition of filters.
It is linked to dashboards and marker selectors. Each view references exactly one dashboard and exactly one marker selector.
| Info |
|---|
See views and filters in action in the Features Catalog for Developers project. |
Syntax
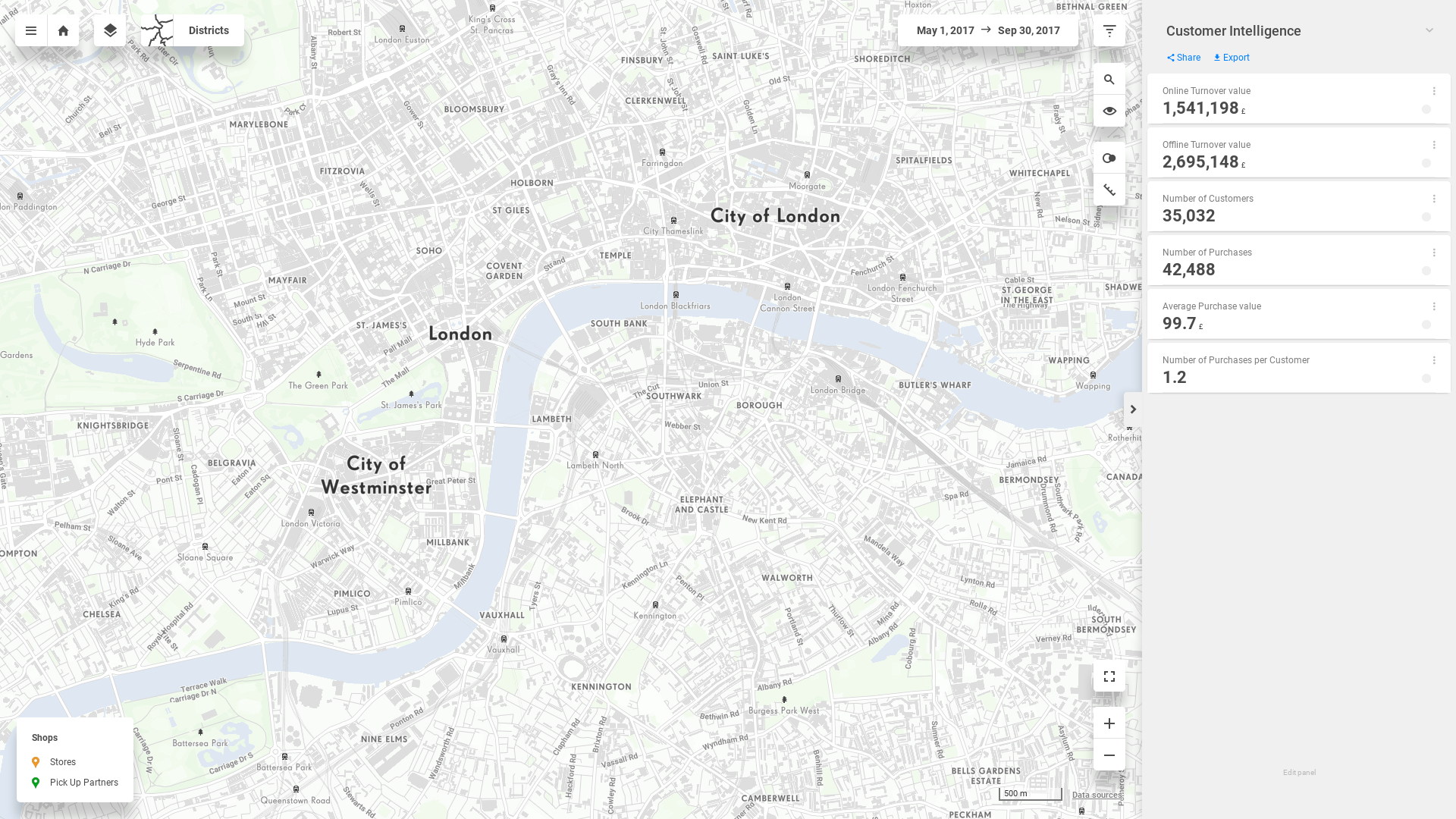
This is the Catchment Area view of the Retail Solution Demo project.
You can see that the view contains a fitting description and title. It is linked with its dashboard and a marker selector. It also contains a number of filters, defined in the filterGroup array. At the end, in the mapOptions object, various map window settings - such as map center, or zoom limits can be defined.
| Code Block | ||
|---|---|---|
| ||
{
"name": "catchment_area_view",
"type": "view",
"title": "Catchment Area Analysis",
"description": "Identify areas with the biggest and smallest shares of your customers. Find out what turnover these customers generate. Evaluate store rankings and identify the pick-up partners used by customers from different regions. You can also compare the catchment areas for two different stores.",
"content": {
"icon": "performance_method",
"order": 1,
"dashboard": "/rest/projects/$projectId/md/dashboards?name=catchment_area_dashboard",
"markerSelector": "/rest/projects/$projectId/md/markerSelectors?name=shops_marker_selector",
"defaultGranularity": "/rest/projects/$projectId/md/datasets?name=ward",
"defaultVisualized": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"filterGroup": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=customers_indicator"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_customer_indicator"
},
{
"type": "globalDate",
"property": "baskets.date_iso",
"defaultValues": {
"startDate": {
"value": "2018-07-02"
},
"endDate": {
"value": "2018-07-08"
}
}
},
{
"type": "histogram",
"property": "baskets.amount",
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
}
},
{
"type": "multiSelect",
"property": "baskets.on_off_name",
"orderBy": [
{
"property": "baskets.on_off_name",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "baskets.courier",
"orderBy": [
{
"property": "baskets.courier",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "clients.sex_name",
"orderBy": [
{
"property": "clients.sex_name",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "clients.age_name",
"orderBy": [
{
"property": "clients.age_cat",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "dim_dates_day_of_week.day_of_week_name_en",
"orderBy": [
{
"property": "dim_dates_day_of_week.order_en",
"direction": "asc"
}
]
}
],
"mapOptions": {
"center": {
"lat": 52.478,
"lng": -1.694
},
"zoom": 11,
"minZoom": 2,
"maxZoom": 18,
"tileLayer": "mapbox"
},
"mapContextMenu": {
"items": [
{
"type": "googleSatellite"
},
{
"type": "googleStreetView"
}
]
},
"exports": [
{
"export": "/rest/projects/$projectId/md/exports?name=grid_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=customer_ids_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=transaction_ids_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=administrative_units_export"
}
],
"excludeDatasets": [
"gb2_district",
"gb2_ward",
"gb2_postcodes_dwh",
"gb2_msoas_dwh",
"gb2_lsoas_dwh"
]
}
}
|
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"url": "/rest/projects/yufqzxkbiecj7jot/md/views/ktpu83s6lcmnks2c",
"dumpTime": "2019-02-20T13:11:13Z",
"version": "23",
"content": {
"name": "catchment_area_view",
"type": "view",
"title": "Catchment Area Analysis",
"description": "Identify areas with the biggest and smallest shares of your customers. Find out what turnover these customers generate. Evaluate store rankings and identify the pick-up partners used by customers from different regions. You can also compare the catchment areas for two different stores.",
"content": {
"icon": "performance_method",
"order": 1,
"dashboard": "/rest/projects/$projectId/md/dashboards?name=catchment_area_dashboard",
"markerSelector": "/rest/projects/$projectId/md/markerSelectors?name=shops_marker_selector",
"defaultGranularity": "/rest/projects/$projectId/md/datasets?name=ward",
"defaultVisualized": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"filterGroup": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=customers_indicator"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_customer_indicator"
},
{
"type": "globalDate",
"property": "baskets.date_iso",
"defaultValues": {
"startDate": {
"value": "2018-07-02"
},
"endDate": {
"value": "2018-07-08"
}
}
},
{
"type": "histogram",
"property": "baskets.amount",
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
}
},
{
"type": "multiSelect",
"property": "baskets.on_off_name",
"orderBy": [
{
"property": "baskets.on_off_name",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "baskets.courier",
"orderBy": [
{
"property": "baskets.courier",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "clients.sex_name",
"orderBy": [
{
"property": "clients.sex_name",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "clients.age_name",
"orderBy": [
{
"property": "clients.age_cat",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "dim_dates_day_of_week.day_of_week_name_en",
"orderBy": [
{
"property": "dim_dates_day_of_week.order_en",
"direction": "asc"
}
]
}
],
"mapOptions": {
"center": {
"lat": 52.478,
"lng": -1.694
},
"zoom": 11,
"minZoom": 2,
"maxZoom": 18,
"tileLayer": "mapbox"
},
"mapContextMenu": {
"items": [
{
"type": "googleSatellite"
},
{
"type": "googleStreetView"
}
]
},
"exports": [
{
"export": "/rest/projects/$projectId/md/exports?name=grid_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=customer_ids_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=transaction_ids_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=administrative_units_export"
}
],
"excludeDatasets": [
"gb2_district",
"gb2_ward",
"gb2_postcodes_dwh",
"gb2_msoas_dwh",
"gb2_lsoas_dwh"
]
}
}
}
|
Additional syntax examples
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name": "restaurants_rating_view",
"type": "view",
"title": "Restaurants rating",
"description": "This view provides an overview of all restaurants and ranks them by a weighted index.",
"content": {
"icon": "first_place_pedestal",
"dashboard": "/rest/projects/$projectId/md/dashboards?name=restaurants_rating_dashboard",
"markerSelector": "/rest/projects/$projectId/md/markerSelectors?name=restaurants_marker_selector",
"filterGroup": [
{
"type": "variables",
"title": "Restaurant rating index",
"variables": [
{
"name": "food_variable",
"title": "Food",
"minValue": 1,
"maxValue": 5,
"defaultValue": 5,
"format": {
"type": "number",
"fraction": 0
}
},
{
"name": "service_variable",
"title": "Service",
"minValue": -5,
"maxValue": 10,
"defaultValue": 1,
"format": {
"type": "number",
"fraction": 0
}
},
{
"name": "cleanliness_variable",
"title": "Cleanliness",
"minValue": 1.0,
"maxValue": 10.0,
"defaultValue": 5.0,
"format": {
"type": "number",
"fraction": 1
}
}
]
},
{
"type": "multiSelect",
"property": "restaurants.type",
"orderBy": [
{
"property": "restaurants.type",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "restaurants.cuisine",
"orderBy": [
{
"property": "restaurants.cuisine",
"direction": "asc"
}
]
}
]
}
}
|
Example of a view with the variables filter type. This filter allows you to set unique variables used in metrics. In this example, it allows you to tweak different aspects of some index.
.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"defaultValues": {
"values": [
10000.0,
500000.0
],
"granularity": "/rest/projects/$projectId/md/datasets?name=ward"
}
}
|
Default values are also available for indicator filter type. The values array must contain exactly two values with respect to the data type of the actual indicator, as well as the default granularity setting.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"type": "histogram",
"property": "baskets.amount",
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
},
"defaultValues": {
"values": [
100.0,
500.0
],
"nullFiltered": true
}
}
|
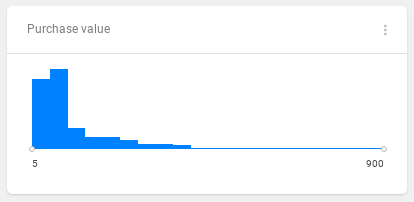
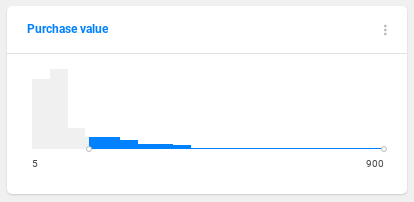
Default values are also available for histogram filter type. The values array must contain exactly two integer values. Notice the nullFiltered switch, which filters out null values.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"type": "multiSelect",
"property": "dim_dates_day_of_week.day_of_week_name_en",
"orderBy": [
{
"property": "dim_dates_day_of_week.order_en",
"direction": "asc"
}
],
"defaultValues": {
"values": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
]
}
}
|
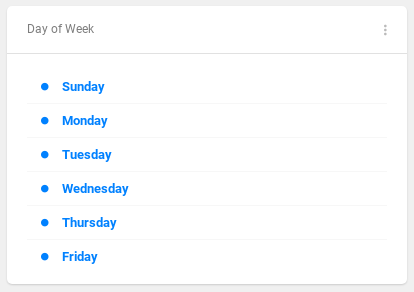
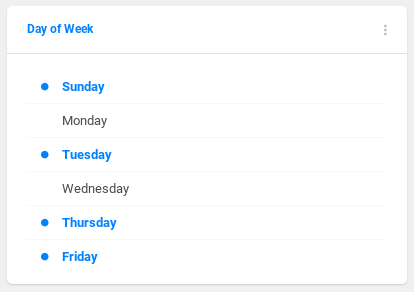
Default values are also available for multiSelect filter type. The values array must contain at least one string value.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"type": "singleSelect",
"property": "dim_dates_day_of_week.day_of_week_name_en",
"orderBy": [
{
"property": "dim_dates_day_of_week.order_en",
"direction": "asc"
}
],
"defaultValues": {
"value": "Monday"
}
}
|
Default values are also available for singleSelect filter type. Apart from the value key, the syntax is identical with multiSelect.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"type": "feature",
"dataset": "/rest/projects/$projectId/md/datasets?name=ward",
"defaultValues": {
"values": [
"E05001210",
"E05001186",
"E05001215"
]
}
}
|
Default values are also available for feature filter type. The values array must contain at least one string value. The specified values must be the feature ids (property specified in the dataset's primaryKey).
Key description
content
...
identifier of the view icon as shown on the project page
see the available icons below
...
specifies the order of the view on the Project page
secondary ordering is by title, alphabetically
...
| Status | ||||
|---|---|---|---|---|
|
...
URL link to the dashboard, which the view contains
...
URL link to the marker selector, which the view contains
...
enables the marker only view (see the tutorial)
default = false
...
specify a tool which will be active by default when entering the view
search = , filter = , visibility =, measure =
...
array of filters applicable to the indicators presented in this view
...
specifies the number of indicator fitness segments
this setting's scope is view, so it will affect all indicators in the view
...
content.filterGroup.indicator
Indicator filter allows you to filter areas based on the values of various indicators present in the view's dashboard.
They are located in the Filters tool, as well as all other filters (except globalDate).
Default values can be set in the defaultValues object. And since indicator filters can have different results on different granularities, default granularity can be set as well.
...
| Status | ||||
|---|---|---|---|---|
|
...
type identifier, always indicator
...
| Status | ||||
|---|---|---|---|---|
|
...
URL link to an indicator object, whose value will be filtered
...
object containing default values for the filter
...
determines if the filter should be applied also when a marker is selected (true means apply the filter)
default = false
...
content.filterGroup.indicator.defaultValues
...
decimal
...
array of two decimals - maximum and minimum value of the filter
...
size = 2
...
content.filterGroup.globalDate
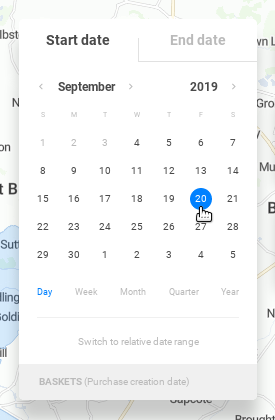
Defines a property, which will filter the whole time frame.
Can be set by the date picker in the top left corner of the map window.
...
| Status | ||||
|---|---|---|---|---|
|
...
type identifier, always globalDate
...
| Status | ||||
|---|---|---|---|---|
|
...
identifier of a dataset property, which will be filtered by date
e.g.: orders.order_date
...
object containing default values for the date range
![]() if present, please note that this will make this filter active all the time
if present, please note that this will make this filter active all the time
content.filterGroup.date
Allows to set from-to filter for multiple date attributes (year, month, week, day, hour...). It has identical syntax with the globalDate filter.
...
| Status | ||||
|---|---|---|---|---|
|
...
type identifier, always date
...
| Status | ||||
|---|---|---|---|---|
|
...
identifier of a dataset property, which will be filtered by date
...
object containing default values for the date range
![]() if present, please note that this will make this filter active all the time
if present, please note that this will make this filter active all the time
content.filterGroup.globalDate.defaultValues
content.filterGroup.date.defaultValues
...
an object containing either value or function that specifies the start date
...
content.filterGroup.globalDate.defaultValues.startDate
content.filterGroup.date.defaultValues.startDate
content.filterGroup.globalDate.defaultValues.endDate
content.filterGroup.date.defaultValues.endDate
...
given value in the ISO 8601 format
...
format = YYYY-MM-DD
...
a function object defining an interval of a relative date filter
Relative date filters
Relative date filters allow you to create filters with sliding date values, like last week, previous month or the first 90 days of a year.
They consist of three functions:
function_today- always returns today's datefunction_date_trunc- truncates a date to a beginning of an interval (= first day of a week, month, etc.)- supported intervals:
day,week,month,quarter,year
- supported intervals:
function_interval- generates a date interval, which can later be added or subtracted from a date
...
the beginning of last week
...
By combining these functions into startDate and endDate, you are able to create the desired intervals. Let's have a look at an example:
Last 30 days
This interval spans last 30 days since today. It does not respect the boundaries of a calendar month.
| Code Block | ||||
|---|---|---|---|---|
| ||||
"defaultValues": {
"startDate": {
"function": {
"type": "function_minus",
"content": [
{
"type": "function_today"
},
{
"type": "function_interval",
"content": [
{
"type": "number",
"value": 30
}
],
"options": {
"interval": "day"
}
}
]
}
},
"endDate": {
"function": {
"type": "function_today"
}
}
}
|
This month
This interval starts at the 1st of the current month and ends today.
| Code Block | ||||
|---|---|---|---|---|
| ||||
"defaultValues": {
"startDate": {
"function": {
"type": "function_date_trunc",
"content": [
{
"type": "function_today"
}
],
"options": {
"interval": "month"
}
}
},
"endDate": {
"function": {
"type": "function_today"
}
}
}
|
Previous year
This interval spans all days of the previous year. If it's the New Year's Eve of 2017, the whole year 2016 will be selected. If it's the New Year's Day of 2018, the whole year 2017 will be selected.
| Code Block | ||||
|---|---|---|---|---|
| ||||
"defaultValues": {
"startDate": {
"function": {
"type": "function_minus",
"content": [
{
"type": "function_date_trunc",
"content": [
{
"type": "function_today"
}
],
"options": {
"interval": "year"
}
},
{
"type": "function_interval",
"content": [
{
"type": "number",
"value": 1.0
}
],
"options": {
"interval": "year"
}
}
]
}
},
"endDate": {
"function": {
"type": "function_minus",
"content": [
{
"type": "function_date_trunc",
"content": [
{
"type": "function_today"
}
],
"options": {
"interval": "year"
}
},
{
"type": "function_interval",
"content": [
{
"type": "number",
"value": 1.0
}
],
"options": {
"interval": "day"
}
}
]
}
}
} |
content.filterGroup.histogram
Histogram filter allows you to filter the integer, bigint and decimal values.
...
| Status | ||||
|---|---|---|---|---|
|
...
type identifier, always histogram
...
| Status | ||||
|---|---|---|---|---|
|
...
identifier of a dataset property, which the filter will be applied to
...
specifies the formatting of the histogram values
...
object containing default values for the histogram filter
![]() if present, please note that this will make this filter active all the time
if present, please note that this will make this filter active all the time
content.filterGroup.histogram.defaultValues
...
array of two integers - upper and lower default value
...
size = 2
...
specifies if null values should be filtered or not
default = false (null values are present)
...
content.filterGroup.multiSelect
Multiselect filter that works like checkbox. Used to filter enumeration types (e.g. day of the week, type of the store, etc.).
When there is more than 10 items, a search bar is added. The maximum count of filterable records is 20 000.
...
| Status | ||||
|---|---|---|---|---|
|
...
type identifier, always multiSelect
...
| Status | ||||
|---|---|---|---|---|
|
...
identifier of a dataset property, which the filter will be applied to
...
specifies how to order the multiselect list
...
object containing default values for the multiselect filter
![]() if present, please note that this will make this filter active all the time
if present, please note that this will make this filter active all the time
content.filterGroup.multiSelect.orderBy
Specifies the ordering of elements in a multiSelect filter.
...
| Status | ||||
|---|---|---|---|---|
|
...
identifier of a dataset property, by which the list will be ordered
...
| Status | ||||
|---|---|---|---|---|
|
...
sort direction
default = asc
...
content.filterGroup.multiSelect.defaultValues
...
array of at least one string value(s), that will be set as default(s)
...
size => 1
content.filterGroup.singleSelect
Singleselect filter that works like radio button. The user can choose only one of a predefined set of options. Used to filter enumeration types (e.g. day of the week, type of the store, etc.).
Please note that having this filter in a view makes it active all the time. If no defaultValues.value is specified, the first property is selected.
...
| Status | ||||
|---|---|---|---|---|
|
...
type identifier, always singleSelect
...
| Status | ||||
|---|---|---|---|---|
|
...
identifier of a dataset property, which the filter will be applied to
...
specifies how to order the singleselect list
...
object containing one default value for the singleselect filter
content.filterGroup.singleSelect.defaultValues
...
string value, that will be set as default
...
(*)
content.filterGroup.variables
Allows you to set unique variables which are used in metrics. See the syntax example of the filter above.
...
| Status | ||||
|---|---|---|---|---|
|
...
type identifier, always variables
...
title
...
| Status | ||||
|---|---|---|---|---|
|
...
title of the variables filter
...
| Status | ||||
|---|---|---|---|---|
|
...
content.filterGroup.variables.variable
Each variable is uniquely identified by it's name. This name then must be used in a metric objects, which is located
...
| Status | ||||
|---|---|---|---|---|
|
...
name of the variable
must match the name of variable used in metrics
...
| Status | ||||
|---|---|---|---|---|
|
...
human-readable title of the variable
...
| Status | ||||
|---|---|---|---|---|
|
...
minimum value of the variable
...
| Status | ||||
|---|---|---|---|---|
|
...
maximum value of the variable
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
specifies the formatting of the variables values
content.filterGroup.feature
Allows you to set selected objects in the map (markers, areas, polygons, lines...).
...
| Status | ||||
|---|---|---|---|---|
|
...
type identifier, always feature
...
dataset
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
object containing default string values for the feature filter
see example above
...
content.spatialQuery
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
content.mapOptions
...
display or hide the base map layer menu
default = true
...
[mapbox, mapboxStreets, mapboxLight, mapboxDark]mapboxOutdoors, mapboxSatelliteStreets,
content.mapOptions.center
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
content.mapContextMenu
The mapContextMenu object allows you to define the content of context menu after using right click in the map.
...
| Status | ||||
|---|---|---|---|---|
|
...
content.mapContextMenu.items
...
| Status | ||||
|---|---|---|---|---|
|
...
type of the clickable item
choose one of the provided services by Google, Mapy.cz or ČÚZK
...
content.exports
Allows you to define list of export objects which will be available after using the Export function available from the Menu ().
...
export
...
| Status | ||||
|---|---|---|---|---|
|
...
content.measure
This object allows you to set the settings of measure tool. The settings is available for line and isoline measure.
...
array of points for line measure
![]() either
either points or zones can be specified
...
![]() either
either points or zones can be specified
...
content.measure.points
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
decimal value of the point's longitude
...
content.measure.zones
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
decimal value of the point's longitude
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
| Status | ||||
|---|---|---|---|---|
|
...
content.defaultSelected
Specifies selected objects and selected coordinates when entering the view.
...
array of object ids which will be selected
...
Visual representation
View icons
This is the available view icon palette.
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
Views displayed on the project page
Map base layers
...
...
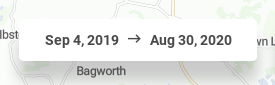
globalDate filter type
...
...
...
...
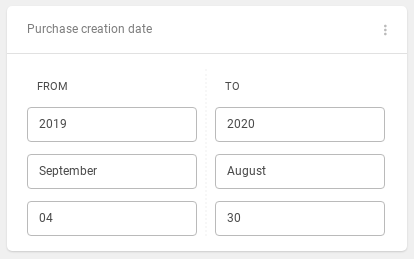
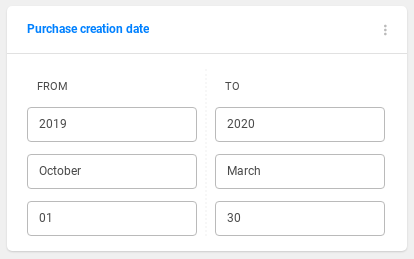
date filter type
...
...
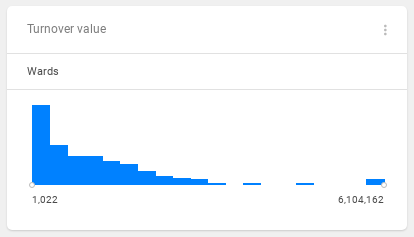
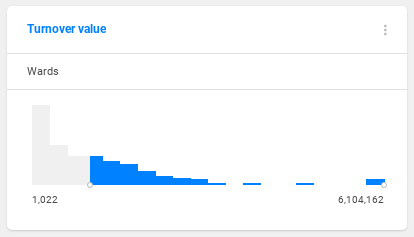
histogram filter type
...
...
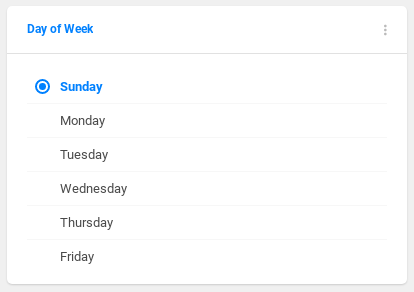
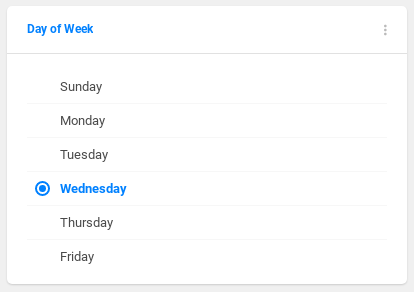
multiSelect filter type
...
...
multiSelect filter type
...
...
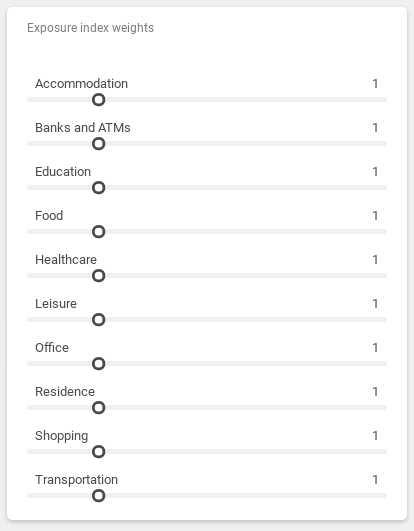
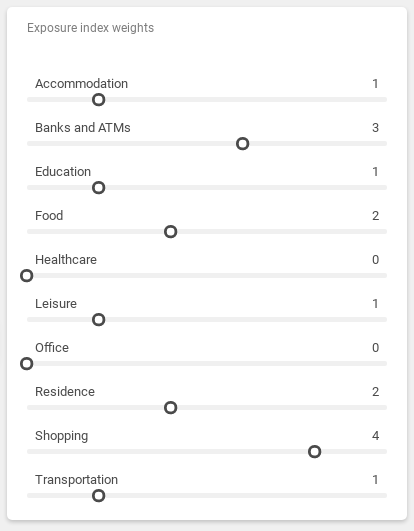
variables filter type
...
...
feature filter type
...
in default state
...
...
| Panel | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
The content you are trying to reach has been moved here: https://docs.clevermaps.io/docs/viewsWe are proud to announce that we have launched a new documentation. Please update your saved links and bookmarks to follow a new address docs.clevermaps.io. |