...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
View is a visualization of certain theme using a set of related indicators and groups of objects (markers or areas) displayed on a map. View also contains the definition of filters.
It is linked to dashboards and marker selectors. Each view references exactly one dashboard and exactly one marker selector.
| Info |
|---|
See views and filters in action in the Features Catalog for Developers project. |
Syntax
This is the Catchment Area view of the Retail Solution Demo project.
You can see that the view contains a fitting description and title. It is linked with its dashboard and a marker selector. It also contains a number of filters, defined in the filterGroup array. At the end, in the mapOptions object, various map window settings - such as map center, or zoom limits can be defined.
...
View object syntax
| Code Block |
|---|
{
"name": "catchment_area_view",
"type": "view",
"title": "Catchment Area Analysis",
"description": "Identify areas with the biggest and smallest shares of your customers. Find out what turnover these customers generate. Evaluate store rankings and identify the pick-up partners used by customers from different regions. You can also compare the catchment areas for two different stores.",
"content": {
"icon": "performance_method",
"order": 1,
"dashboard": "/rest/projects/$projectId/md/dashboards?name=catchment_area_dashboard",
"markerSelector": "/rest/projects/$projectId/md/markerSelectors?name=shops_marker_selector",
"defaultGranularity": "/rest/projects/$projectId/md/datasets?name=ward",
"defaultVisualized": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"filterGroup": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=customers_indicator"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_customer_indicator"
},
{
"type": "globalDate",
"property": "baskets.date_iso"
},
{
"type": "histogram",
"property": "baskets.amount",
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
}
},
{
"type": "multiSelect",
"property": "baskets.on_off_name",
"orderBy": [
{
"property": "baskets.on_off_name",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "baskets.courier",
"orderBy": [
{
"property": "baskets.courier",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "clients.sex_name",
"orderBy": [
{
"property": "clients.sex_name",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "clients.age_name",
"orderBy": [
{
"property": "clients.age_cat",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "dim_dates_day_of_week.day_of_week_name_en",
"orderBy": [
{
"property": "dim_dates_day_of_week.order_en",
"direction": "asc"
}
]
}
],
"defaultActiveFilters": [
{
"type": "globalDate",
"property": "baskets.date_iso",
"defaultValues": {
"startDate": {
"value": "2018-07-02"
},
"endDate": {
"value": "2018-07-08"
}
}
}
],
"mapOptions": {
"center": {
"lat": 52.478,
"lng": -1.694
},
"zoom": 11,
"minZoom": 2,
"maxZoom": 18,
"tileLayer": "mapbox"
},
"mapContextMenu": {
"items": [
{
"type": "googleSatellite"
},
{
"type": "googleStreetView"
}
]
},
"exports": [
{
"export": "/rest/projects/$projectId/md/exports?name=grid_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=customer_ids_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=transaction_ids_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=administrative_units_export"
}
],
"excludeDatasets": [
"gb2_district",
"gb2_ward",
"gb2_postcodes_dwh",
"gb2_msoas_dwh",
"gb2_lsoas_dwh"
]
}
}
|
| Code Block |
Example of a dumped view
| Code Block | |
|---|---|
| true | {
"url": "/rest/projects/yufqzxkbiecj7jot/md/views/ktpu83s6lcmnks2c",
"dumpTime": "2019-02-20T13:11:13Z",
"version": "23",
"content": {
"name": "catchment_area_view",
"type": "view",
"title": "Catchment Area Analysis",
"description": "Identify areas with the biggest and smallest shares of your customers. Find out what turnover these customers generate. Evaluate store rankings and identify the pick-up partners used by customers from different regions. You can also compare the catchment areas for two different stores.",
"content": {
"icon": "performance_method",
"order": 1,
"dashboard": "/rest/projects/$projectId/md/dashboards?name=catchment_area_dashboard",
"markerSelector": "/rest/projects/$projectId/md/markerSelectors?name=shops_marker_selector",
"defaultGranularity": "/rest/projects/$projectId/md/datasets?name=ward",
"defaultVisualized": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"filterGroup": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=customers_indicator"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_customer_indicator"
},
{
"type": "globalDate",
"property": "baskets.date_iso"
},
{
"type": "histogram",
"property": "baskets.amount",
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
}
},
{
"type": "multiSelect",
"property": "baskets.on_off_name",
"orderBy": [
{
"property": "baskets.on_off_name",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "baskets.courier",
"orderBy": [
{
"property": "baskets.courier",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "clients.sex_name",
"orderBy": [
{
"property": "clients.sex_name",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "clients.age_name",
"orderBy": [
{
"property": "clients.age_cat",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "dim_dates_day_of_week.day_of_week_name_en",
"orderBy": [
{
"property": "dim_dates_day_of_week.order_en",
"direction": "asc"
}
]
}
],
"defaultActiveFilters": [
{
"type": "globalDate",
"property": "baskets.date_iso",
"defaultValues": {
"startDate": {
"value": "2018-07-02"
},
"endDate": {
"value": "2018-07-08"
}
}
}
],
"mapOptions": {
"center": {
"lat": 52.478,
"lng": -1.694
},
"zoom": 11,
"minZoom": 2,
"maxZoom": 18,
"tileLayer": "mapbox"
},
"mapContextMenu": {
"items": [
{
"type": "googleSatellite"
},
{
"type": "googleStreetView"
}
]
},
"exports": [
{
"export": "/rest/projects/$projectId/md/exports?name=grid_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=customer_ids_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=transaction_ids_export"
},
{
"export": "/rest/projects/$projectId/md/exports?name=administrative_units_export"
}
],
"excludeDatasets": [
"gb2_district",
"gb2_ward",
"gb2_postcodes_dwh",
"gb2_msoas_dwh",
"gb2_lsoas_dwh"
]
}
}
}
|
Additional syntax examples
Example of a view with variables filter and mapContextMenu
...
Example of a view with variables filter and mapContextMenu
| Code Block | |
|---|---|
| true | {
"name": "restaurants_rating_view",
"type": "view",
"title": "Restaurants rating",
"description": "This view provides an overview of all restaurants and ranks them by a weighted index.",
"content": {
"icon": "first_place_pedestal",
"dashboard": "/rest/projects/$projectId/md/dashboards?name=restaurants_rating_dashboard",
"markerSelector": "/rest/projects/$projectId/md/markerSelectors?name=restaurants_marker_selector",
"filterGroup": [
{
"type": "multiSelect",
"property": "restaurants.type",
"orderBy": [
{
"property": "restaurants.type",
"direction": "asc"
}
]
},
{
"type": "multiSelect",
"property": "restaurants.cuisine",
"orderBy": [
{
"property": "restaurants.cuisine",
"direction": "asc"
}
]
}
],
"variables": [
{
"type": "variables",
"title": "Restaurant rating index",
"variables": [
{
"name": "food_variable",
"title": "Food",
"minValue": 1,
"maxValue": 5,
"defaultValue": 5,
"format": {
"type": "number",
"fraction": 0
}
},
{
"name": "service_variable",
"title": "Service",
"minValue": -5,
"maxValue": 10,
"defaultValue": 1,
"format": {
"type": "number",
"fraction": 0
}
},
{
"name": "cleanliness_variable",
"title": "Cleanliness",
"minValue": 1.0,
"maxValue": 10.0,
"defaultValue": 5.0,
"format": {
"type": "number",
"fraction": 1
}
}
]
}
]
}
}
|
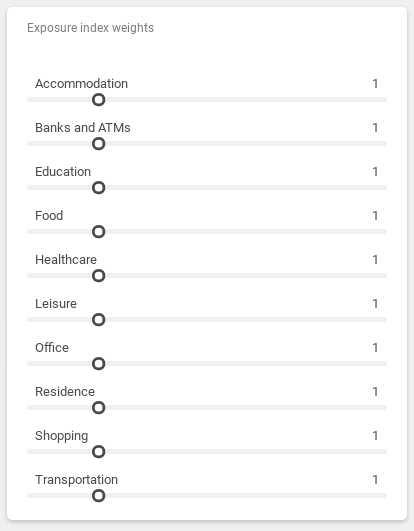
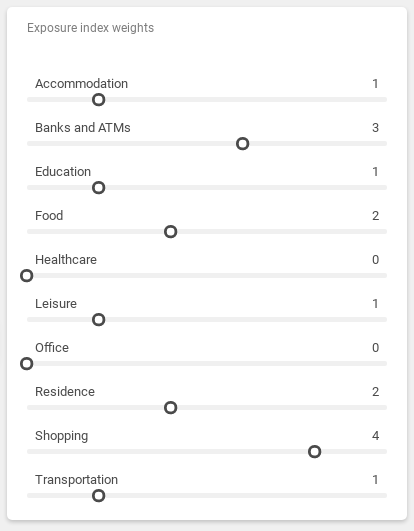
Example of a view with the variables filter type. This filter allows you to set unique variables used in metrics. In this example, it allows you to tweak different aspects of some index.
| Info |
|---|
To configure |
Example of a indicator filter with defaultValues set
...
Example of a indicator filter with defaultValues set
| Code Block | |
|---|---|
| true | {
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"defaultValues": {
"values": [
10000.0,
500000.0
],
"granularity": "/rest/projects/$projectId/md/datasets?name=ward"
}
}
|
Default values are also available for indicator filter type. The values array must contain exactly two values with respect to the data type of the actual indicator, as well as the default granularity setting.
| Info |
|---|
To configure |
Example of a globalDate filter with defaultValues set
...
Example of a globalDate filter with defaultValues set
| Code Block | |
|---|---|
| true | {
"type": "globalDate",
"property": "baskets.date_iso",
"defaultValues": {
"startDate": {
"value": "2017-09-24"
},
"endDate": {
"value": "2017-09-30"
}
}
}
|
Default values are also available for globalDate filter type. The values array must contain startDate and endDate value.
| Info |
|---|
To configure |
Example of a date filter with defaultValues set
...
Example of a date filter with defaultValues set
| collapse | true
|---|
| Code Block |
{
"type": "date",
"property": "baskets.date_iso",
"defaultValues": {
"startDate": {
"value": "2017-09-24"
},
"endDate": {
"value": "2017-09-30"
}
}
}
|
Default values are also available for date filter type. The values array must contain startDate and endDate value.
| Info |
|---|
To configure |
Example of a histogram filter with defaultValues set
...
Example of a histogram filter with defaultValues set
| collapse | true
|---|
| Code Block |
{
"type": "histogram",
"property": "baskets.amount",
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
},Example of a indicator filter with defaultValues set.
"defaultValues": {
"values": [
100.0,
500.0
],
"nullFiltered": true
}
}
|
Default values are also available for histogram filter type. The values array must contain exactly two integer values. Notice the nullFiltered switch, which filters out null values.
| Info |
|---|
To configure |
Example of a multiSelect filter with defaultValues set
...
Example of a multiSelect filter with defaultValues set
| collapse | true
|---|
| Code Block |
{
"type": "multiSelect",
"property": "dim_dates_day_of_week.day_of_week_name_en",
"orderBy": [
{
"property": "dim_dates_day_of_week.order_en",
"direction": "asc"
}
],
"defaultValues": {
"values": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
]
}
}
|
Default values are also available for multiSelect filter type. The values array must contain at least one string value.
| Info |
|---|
To configure |
Example of a singleSelect filter with defaultValues set
...
...
Example of a singleSelect filter with defaultValues set
| collapse | true
|---|
| Code Block |
{
"type": "singleSelect",
"property": "dim_dates_day_of_week.day_of_week_name_en",
"orderBy": [
{
"property": "dim_dates_day_of_week.order_en",
"direction": "asc"
}
],
"defaultValues": {
"value": "Monday"
}
}
|
Default values are also available for singleSelect filter type. Apart from the value key, the syntax is identical with multiSelect.
| Info |
|---|
To configure |
Example of a feature filter with defaultValues set
...
...
Example of a feature filter with defaultValues set
| Code Block | |
|---|---|
| true | {
"type": "feature",
"dataset": "/rest/projects/$projectId/md/datasets?name=ward",
"defaultValues": {
"values": [
"E05001210",
"E05001186",
"E05001215"
]
}
}
|
Default values are also available for feature filter type. The values array must contain at least one string value. The specified values must be the feature ids (property specified in the dataset's primaryKey).
| Info |
|---|
To configure |
Key description
content
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| identifier of the view icon as shown on the project page see the available icons below |
| ||||||
| integer |
| specifies the order of the view on the Project page secondary ordering is by | x => 1 | ||||||
| string |
| URL link to the dashboard, which the view contains |
| ||||||
| string |
| URL link to the marker selector, which the view contains |
| ||||||
| boolean |
| enables the marker only view (see the tutorial) default = |
| ||||||
| boolean |
| enables feature attributes visibility after clicking on a indicator drill |
| ||||||
| string |
| URL link to the dataset, which will be the selected as the default granularity level when entering the view |
| ||||||
| string |
| URL link to the indicator, which will be the visualised by default when entering the view |
| ||||||
| string |
| specifies default visualization selected when entering the view |
| ||||||
| string |
| URL link to the indicator, which will be the drilled down to by default when entering the view |
| ||||||
| string |
| specify a tool which will be active by default when entering the view search = , filter = , visibility =, measure = |
| ||||||
| string |
| specifies default compare type selected when using compare |
| ||||||
| array |
| array of available filters applicable to the indicators presented in this view, these filters must not contain | |||||||
| array |
| array of active filters applied to the indicators presented in this view, these filters must contain | |||||||
| array |
| array of | |||||||
| object |
| default spatial query settings (used in heatmap visualization) | x => 1 | ||||||
| integer |
| specifies the number of indicator fitness segments this setting's scope is view, so it will affect all indicators in the view |
| ||||||
| object |
| map window settings on the project page | |||||||
| object |
| array of objects with definition of 3rd party services available on mouse context click | |||||||
| object |
| array of export references which allows you to define exports per view | |||||||
| object |
| measure tool settings | |||||||
| object |
| specify objects selected by default when entering the view | |||||||
| array |
| array of dataset names (not links) to be excluded from the granularity dropdown menu |
content.filterGroup.indicator
content.defaultActiveFilters.indicator
Indicator filter allows you to filter areas based on the values of various indicators present in the view's dashboard.
...
Default values can be set in the defaultValues object. And since indicator filters can have different results on different granularities, default granularity can be set as well.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| ||||||
| string |
| URL link to an indicator object, whose value will be filtered |
| ||||||
| object | VARIES | object containing default values for the filter See |
Views#Example of a indicator filter with defaultValues set forbidden when the filter is within required when the filter is within | ||||||||||
| boolean |
| determines if the filter should be applied also when a marker is selected ( default = |
|
content.defaultActiveFilters.indicator.defaultValues
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| decimal |
| array of two decimals - maximum and minimum value of the filter |
| ||||||
| string |
| URL link to a dataset object, which will be the default granularity option |
|
content.filterGroup.globalDate
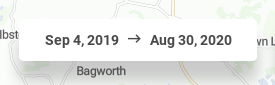
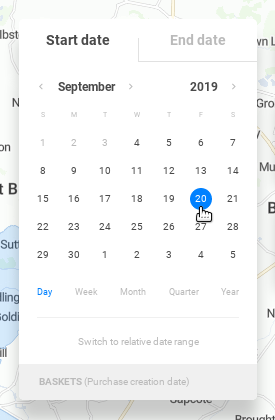
content.defaultActiveFilters.globalDate
Defines a property, which will filter the whole time frame.
Can be set by the date picker in the top left corner of the map window.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| ||||||
| object |
| identifier of a dataset property, which will be filtered by date e.g.: |
|
datasetProperty
| |||
| object | VARIES | object containing default values for the date range filter |
See 7536836
See Views#Example of a globalDate filter with defaultValues set forbidden when the filter is within required when the filter is within |
content.filterGroup.date
content.defaultActiveFilters.date
Allows to set from-to filter for multiple date attributes (year, month, week, day, hour...). It has identical syntax with the globalDate filter.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| ||||||
| object |
| identifier of a dataset property, which will be filtered by date |
|
datasetProperty
| |||
| object | VARIES | object containing default values for the date range filter See |
Views#Example of a date filter with defaultValues set forbidden when the filter is within required when the filter is within |
content.defaultActiveFilters.globalDate.defaultValues
content.defaultActiveFilters.date.defaultValues
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| object |
| an object containing either | |||||||
| object |
| an object containing either |
content.defaultActiveFilters.globalDate.defaultValues.startDate
content.defaultActiveFilters.date.defaultValues.startDate
content.defaultActiveFilters.globalDate.defaultValues.endDate
content.defaultActiveFilters.date.defaultValues.endDate
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| given value in the ISO 8601 format |
| ||||||
| object |
| a function object defining an interval of a relative date filter |
Relative date filters
Relative date filters allow you to create filters with sliding date values, like last week, previous month or the first 90 days of a year.
They consist of three functions:
function_today- always returns today's datefunction_date_trunc- truncates a date to a beginning of an interval (= first day of a week, month, etc.)supported intervals:
day,week,month,quarter,year
function_interval- generates a date interval, which can later be added or subtracted from a date
Date range | Definition syntax |
|---|---|
the day before 30 days |
|
| |
the beginning of the current week |
|
the beginning of last week |
|
−
| |
the day before two months |
|
| |
the ending of the last month |
|
|
By combining these functions into startDate and endDate, you are able to create the desired intervals. Let's have a look at an example:
Last 30 days
This interval spans last 30 days since today. It does not respect the boundaries of a calendar month.
...
Relative date filter of the last 30 days
| collapse | true
|---|
| Code Block |
"defaultValues": {
"startDate": {
"function": {
"type": "function_minus",
"content": [
{
"type": "function_today"
},
{
"type": "function_interval",
"content": [
{
"type": "number",
"value": 30
}
],
"options": {
"interval": "day"
}
}
]
}
},
"endDate": {
"function": {
"type": "function_today"
}
}
}
|
This month
This interval starts at the 1st of the current month and ends today.
...
Relative date filter of this month
| collapse | true
|---|
| Code Block |
"defaultValues": {
"startDate": {
"function": {
"type": "function_date_trunc",
"content": [
{
"type": "function_today"
}
],
"options": {
"interval": "month"
}
}
},
"endDate": {
"function": {
"type": "function_today"
}
}
}
|
Previous year
This interval spans all days of the previous year. If it's the New Year's Eve of 2017, the whole year 2016 will be selected. If it's the New Year's Day of 2018, the whole year 2017 will be selected.
...
Relative date filter of the previous year
| collapse | true
|---|
| Code Block |
"defaultValues": {
"startDate": {
"function": {
"type": "function_minus",
"content": [
{
"type": "function_date_trunc",
"content": [
{
"type": "function_today"
}
],
"options": {
"interval": "year"
}
},
{
"type": "function_interval",
"content": [
{
"type": "number",
"value": 1.0
}
],
"options": {
"interval": "year"
}
}
]
}
},
"endDate": {
"function": {
"type": "function_minus",
"content": [
{
"type": "function_date_trunc",
"content": [
{
"type": "function_today"
}
],
"options": {
"interval": "year"
}
},
{
"type": "function_interval",
"content": [
{
"type": "number",
"value": 1.0
}
],
"options": {
"interval": "day"
}
}
]
}
}
} |
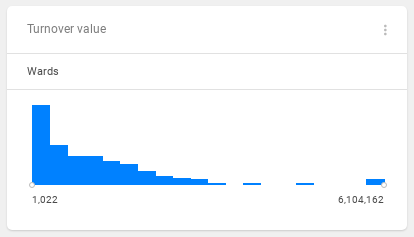
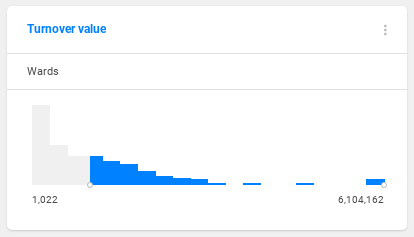
content.filterGroup.histogram
content.defaultActiveFilters.histogram
Histogram filter allows you to filter the integer, bigint and decimal values.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| ||||||
| object |
| identifier of a dataset property, which the filter will be applied to |
|
datasetProperty
| ||||||||||
| object |
| specifies the formatting of the histogram values | |||||||
| object | VARIES | object containing default values for the histogram filter See |
Views#Example of a histogram filter with defaultValues set forbidden when the filter is within required when the filter is within |
content.defaultActiveFilters.histogram.defaultValues
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| array |
| array of two integers - upper and lower default value |
| ||||||
| boolean |
| specifies if null values should be filtered or not default = false (null values are present) |
|
content.filterGroup.multiSelect
content.defaultActiveFilters.multiSelect
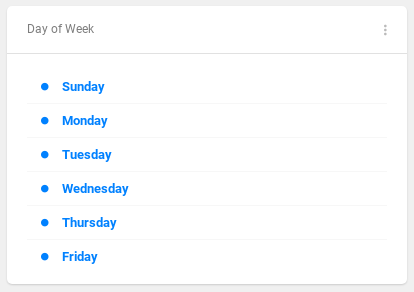
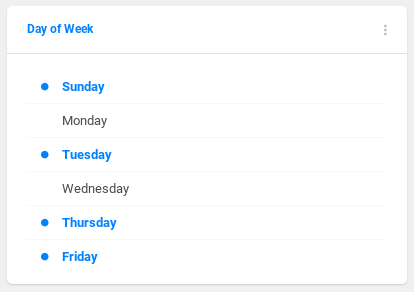
Multiselect filter that works like checkbox. Used to filter enumeration types (e.g. day of the week, type of the store, etc.).
When there is more than 10 items, a search bar is added. The maximum count of filterable records is 20 000.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| ||||||
| object |
| identifier of a dataset property, which the filter will be applied to |
|
datasetProperty
| ||||||||||
| object |
| specifies how to order the multiselect list | |||||||
| object | VARIES | object containing default values for the multi select filter See |
Views#Example of a multiSelect filter with defaultValues set forbidden when the filter is within required when the filter is within |
content.filterGroup.multiSelect.orderBy
content.defaultActiveFilters.multiSelect.orderBy
Specifies the ordering of elements in a multiSelect filter.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| identifier of a dataset property, by which the list will be ordered |
|
datasetProperty
| ||||||||||
| string |
| sort direction default = |
|
content.defaultActiveFilters.multiSelect.defaultValues
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| array |
| array of at least one string value(s), that will be set as default(s) |
|
content.filterGroup.singleSelect
content.defaultActiveFilters.singleSelect
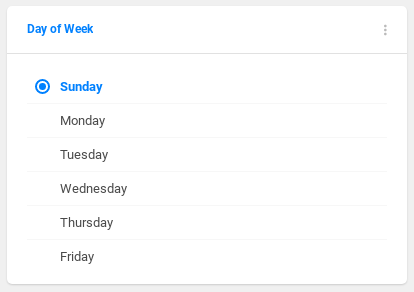
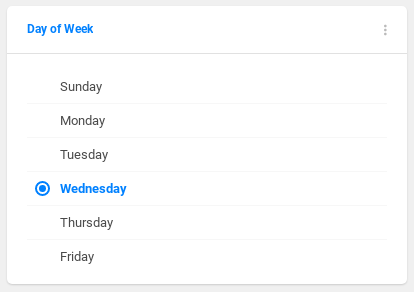
Singleselect filter that works like radio button. The user can choose only one of a predefined set of options. Used to filter enumeration types (e.g. day of the week, type of the store, etc.).
Please note that having this filter in a view makes it active all the time. If no defaultValues.value is specified, the first property is selected.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| ||||||
| object |
| identifier of a dataset property, which the filter will be applied to |
|
datasetProperty
| ||||||||||
| object |
| specifies how to order the singleselect list | |||||||
| object | VARIES | object containing default values for the single select filter See |
Views#Example of a singleSelect filter with defaultValues set forbidden when the filter is within required when the filter is within |
content.defaultActiveFilters.singleSelect.defaultValues
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| string value, that will be set as default |
|
content.filterGroup.feature
content.defaultActiveFilters.feature
Allows you to set selected objects in the map (markers, areas, polygons, lines...).
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| ||||||
| string |
| link to a dataset whose features will be filtered |
| ||||||
| object | VARIES | object containing default string values for the feature filter See |
Views#Example of a feature filter with defaultValues set forbidden when the filter is within required when the filter is within |
size
|
content.variables.variables
Allows you to set unique variables which are used in metrics. See the syntax example of the filter above.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type identifier, always |
| ||||||
title | string |
| title of the variables filter |
| ||||||
| array |
| array of the |
size
|
content.variables.variables.variable
Each variable is uniquely identified by it's name. This name then must be used in a metric objects, which is located
Ke | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| name of the variable must match the name of variable used in metrics |
| ||||||
| string |
| human-readable title of the variable |
| ||||||
| decimal |
| minimum value of the variable | |||||||
| decimal |
| maximum value of the variable | |||||||
| decimal |
| default value of the variable | |||||||
| object |
| specifies the formatting of the variables values |
content.spatialQuery
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| profile of the spatial query |
| ||||||
| string |
| unit of the spatial query |
| ||||||
| integer |
| the size of the query (in meters or minutes, according to |
x
|
content.mapOptions
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| object |
| center of the map window when entering the view | |||||||
| integer |
| sets ideal zoom level |
| ||||||
| integer |
| sets the minimum zoom level |
| ||||||
| integer |
| sets the maximum zoom level |
| ||||||
| boolean |
| display or hide the base map layer menu default = |
| ||||||
| string |
| base map layer identifier |
|
|
|
|
content.mapOptions.center
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| decimal |
| decimal value of the latitude |
| ||||||
| decimal |
| decimal value of the longitue |
|
content.mapContextMenu
The mapContextMenu object allows you to define the content of context menu after using right click in the map.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| array |
| array of map context menu items |
content.mapContextMenu.items
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type of the clickable item choose one of the provided services by Google, Mapy.cz or ČÚZK |
|
content.exports
Allows you to define list of export objects which will be available after using the Export function available from the Menu ().
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| link to an export which will be available in the view |
|
content.measure
This object allows you to set the settings of measure tool. The settings is available for line and isoline measure.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| type of the measure |
| ||||||
| array |
| array of points for
|
size
| |||||||||
| array |
| array of zones for
|
size
|
content.measure.points
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| decimal |
| decimal value of the point's latitude |
| ||||||
| decimal |
| decimal value of the point's longitude |
|
content.measure.zones
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| decimal |
| decimal value of the point's latitude |
| ||||||
| decimal |
| decimal value of the point's longitude |
| ||||||
| string |
| profile of the isochrone |
| ||||||
| string |
| unit of the isochrone |
| ||||||
| integer |
| amount of units of the isochrone |
x
|
content.defaultSelected
Specifies selected objects and selected coordinates when entering the view.
Key | Type | Optionality | Description | Constraints | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| string |
| link to a dataset whose features will be filtered |
| ||||||
| array |
| array of object ids which will be selected | |||||||
| array |
| array of objects with "lat" and "lng" |
size
|
Visual representation
View icons
This is the available view icon palette.
atm_cash_machine | catchment_area | city_buildings | credit_cards | customer_intelligence | diagram_chart | fast_delivery | first_place_pedestal | hourglass_sandclock | location_mark |
market_potential | market_trends | market_vision | optimism_and_happiness | packaging_box | performance_method | rent_a_house | road_route | shopping_cart | tactical_advantage |
venture_capital | wealth_accumulation | workgroup_people |
Views displayed on the project page
...
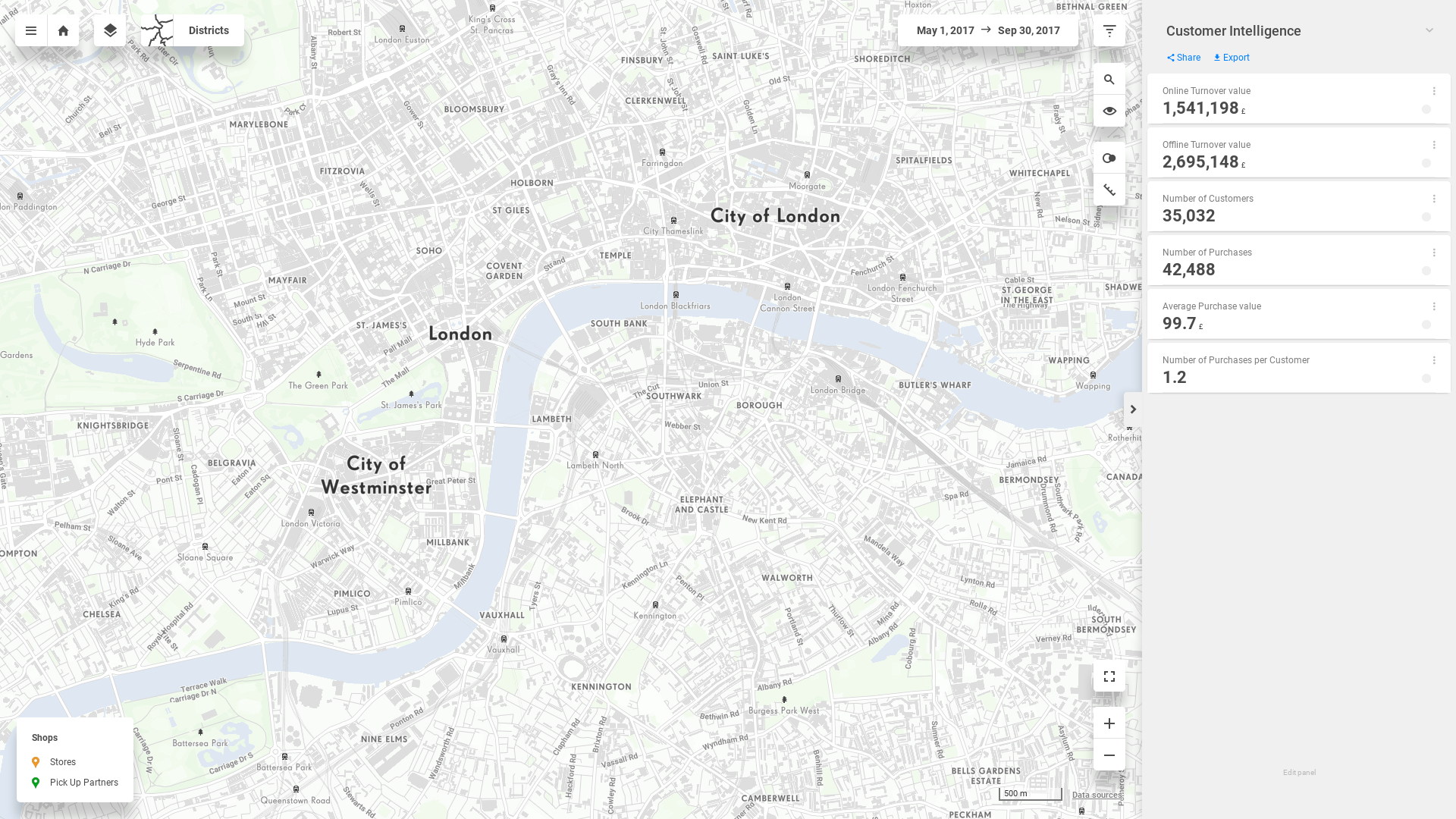
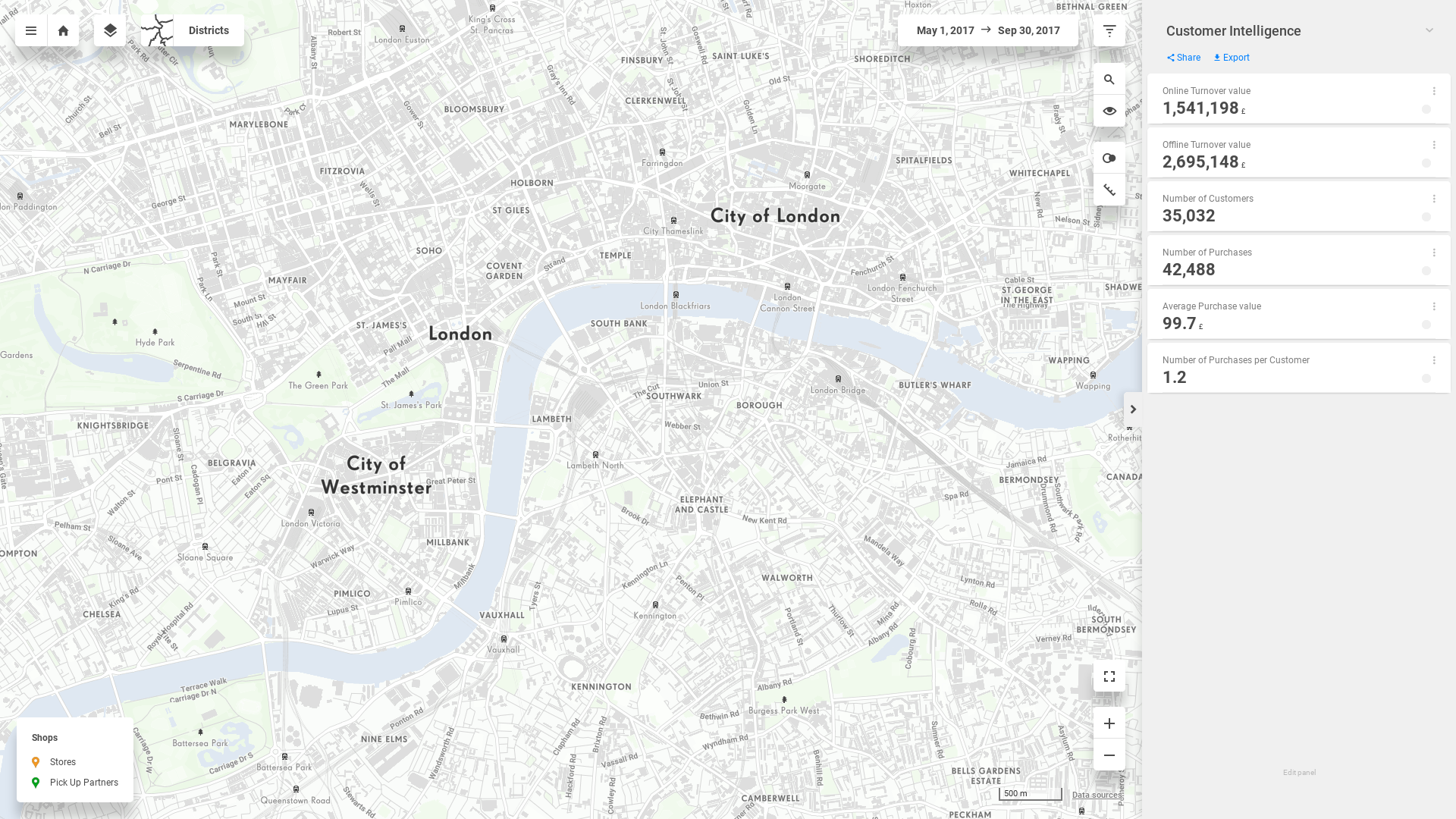
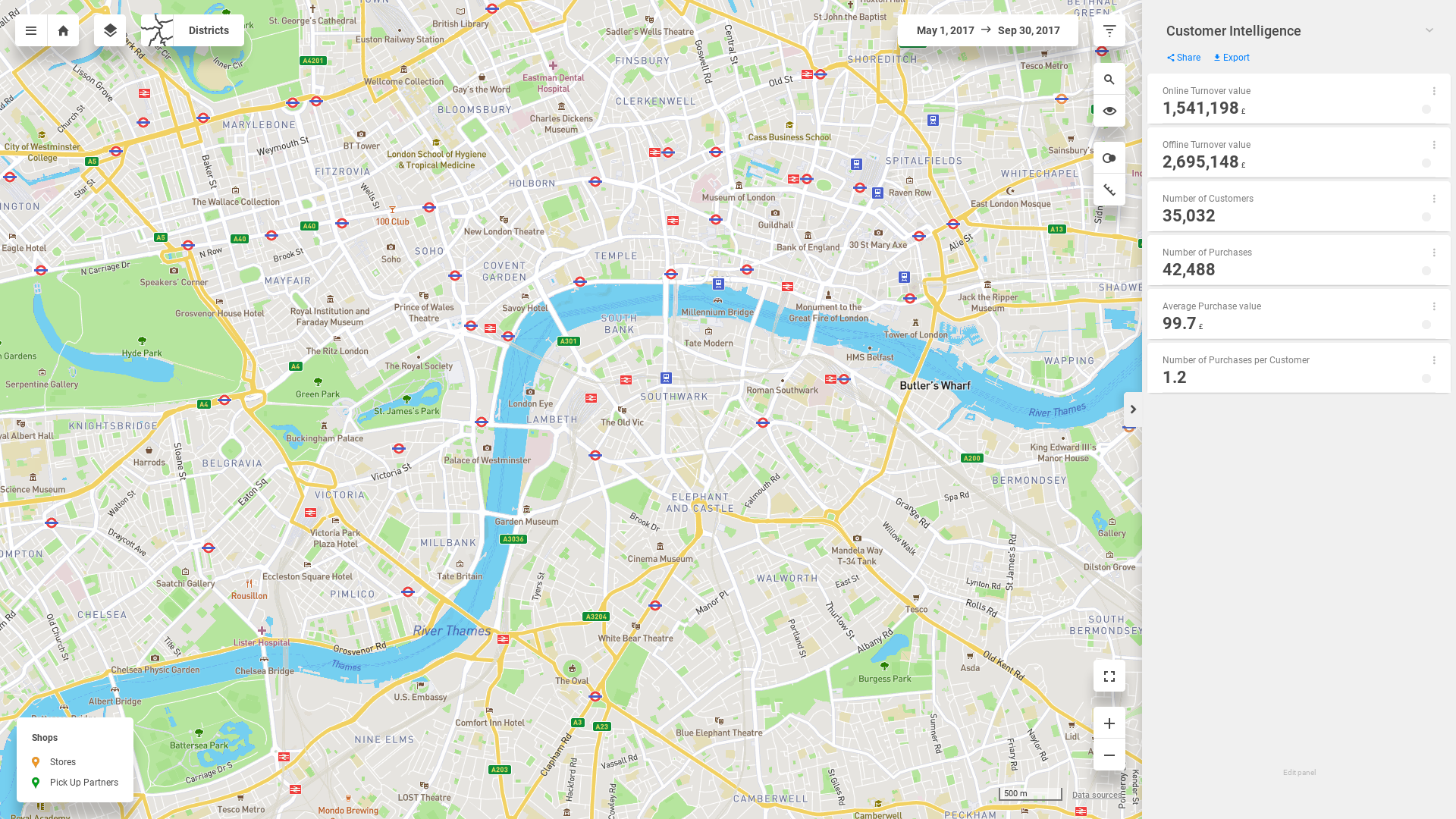
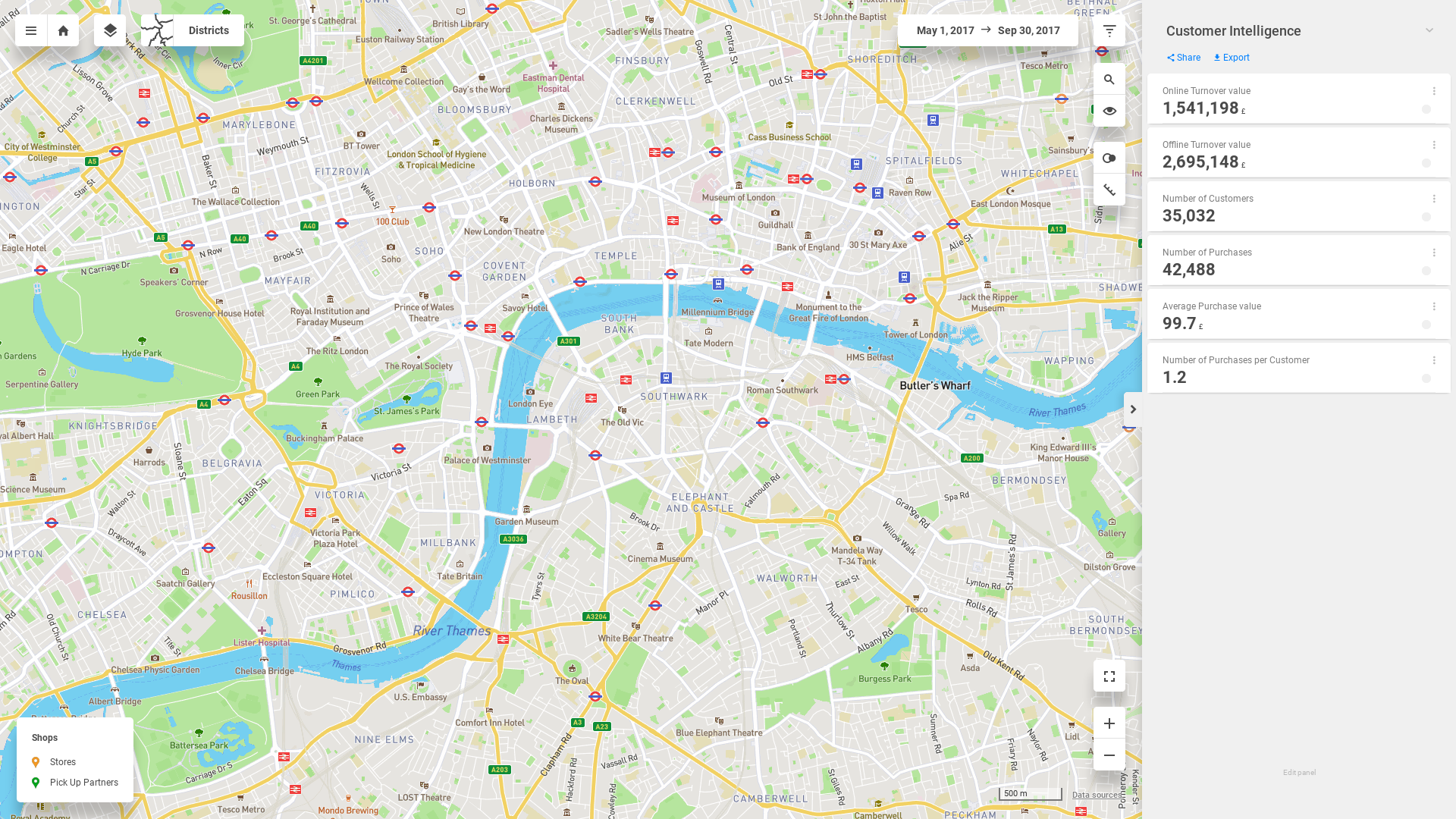
Map base layers
|
|
|
|
|
|
globalDate filter type
in default state | with set values |
indicator filter type
in default state | with set values |
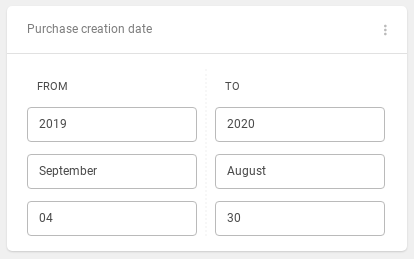
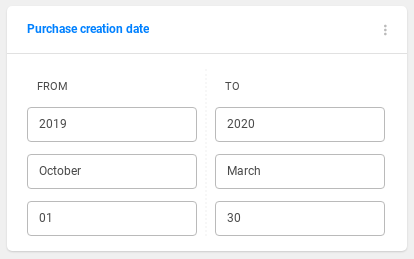
date filter type
in default state | with set values |
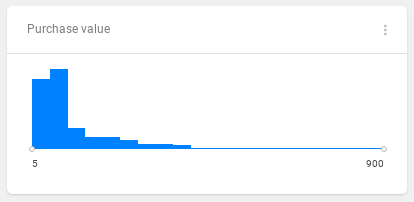
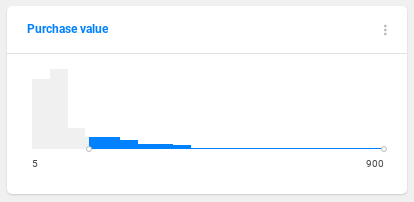
histogram filter type
in default state | with set values |
multiSelect filter type
in default state | with set values |
multiSelect filter type
in default state | with set values |
variables filter type
in default state | with set values |
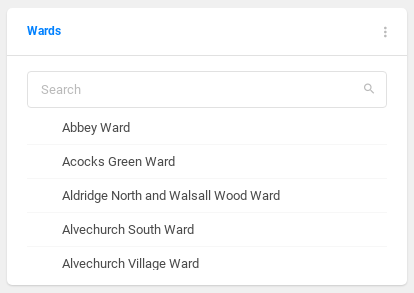
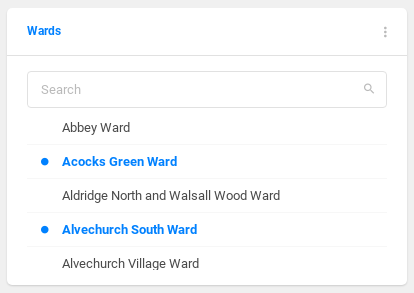
feature filter type
in default state | with set values |