An indicator represents a phenomenon that can be displayed on a map. It allows the user to configure how the phenomenon will be displayed. Indicator has a reference to a metric, which is a mathematical expression of the phenomenon. Indicators are further analysed in indicator drills, with whom they are paired with and displayed in a dashboard.
With an object (marker or an area) selected, indicator also shows fitness on a mouse hover. Fitness ranks the object among others and also shows the percentile.
See the combinations of indicator scales and visualizations in action in the Features Catalog for Developers project.
Syntax
This is the Turnover value indicator from the Catchment Area view of the Retail Solution Demo.
You can see that it's linked to the turnover_metric. The coloring scale is standard, distribution of the values is geometric and the format of the value is set to display as British pound.
{
"name": "turnover_indicator",
"type": "indicator",
"title": "Turnover value",
"description": "Total turnover of all purchases. It indicates how much money your customers have spent.",
"content": {
"metric": "/rest/projects/$projectId/md/metrics?name=turnover_metric",
"scale": "standard",
"distribution": "geometric",
"visualizations": {
"heatmap": true,
"dominance": true
},
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
}
}
}
Additional syntax examples
This indicator has the content.scaleOptions.static object set. Few points to note:
- if no
datasetis specified, the breaks will be applied to all datasets (all granularities) - it's possible to specify either
globalorselectionvalues (or both, like in this example) - the values specified in
breaksobject apply toareas,grid,zones,dotmapandlinevisualizations, whethermaxValuesapply only to theheatmapvisualization
This indicator has the content.scaleOptions.defaultDistribution object set.
Key description
content
| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
metric | string | REQUIRED | URL link to the metric object | /rest/projects/$projectId/md/metrics?name={metricName} |
scale | string | OPTIONAL | sets the scale coloring, see the examples below default = |
|
distribution | string | OPTIONAL | defines the distribution of the indicator values default = | [ |
visualizations | object | OPTIONAL | object specifying available visualizations of the indicator | |
format | object | OPTIONAL | object specifying formatting of the indicator value | |
relations | object | OPTIONAL | object specifying the relations of the indicator's metric | |
scaleOptions | object | OPTIONAL | object specifying the scale options |
The scale key sets the coloring of the scale. Each scale fits a different use case and indicator values.
standardscale has 5 segments and is generally used for any indicator, e.g. average purchase valuepositivescale has 5 segments and is generally used for positive indicators, e.g. increase of customersnegativescale has 5 segments and is generally used for negative indicators, e.g. decrease of customersinversescale has 5 segments and is the same asstandard, but the colors are flipped, it can be used to identify e.g. white spots on a mapbinaryStandardscale has 2 segments and is used the same way asstandard, but just for binary values, e.g. to indicate if there is a shop in the area, or notbinaryNegativescale has 2 segments and is used the same way asnegative, but just for binary values, e.g. to indicate if the area had a decrease of customers, or notdivergingStandardscale has 6 segments and is used for indicators that can positive and negative values, e.g. turnover value differencedivergingNegativeis used the same way asdivergingStandardscale, but the colors are flipped, it can be used to indicate e.g. competition turnover value differencedivergingWithZeroStandarddivergingWithZeroNegativescales have 5 segments, with a neutral middle segmentheat,heatmap,traffic,trafficInverse,magma,viridisscales have 5 segments
See the scales coloring visual representation below.
The distribution affects the intensity of the coloring from the beginning to the end of the scale. The rule of thumb when picking the correct distribution is to try them both, and see what works best for each indicator.
content.visualizations
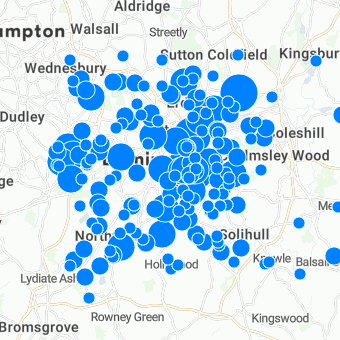
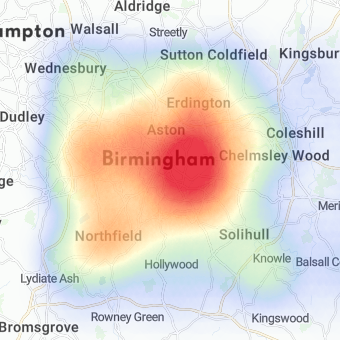
An indicator can have multiple types of visualizations. Currently, we offer six types of visualizations:
areas(based ongeometryPolygonsubtype dataset)gridgeometryPolygonsubtype dataset)zonesgeometryPolygonsubtype dataset)heatmap(based ongeometryPointsubtype dataset)dotmap(based ongeometryPointsubtype dataset)line(based ongeometryLinesubtype dataset)
| grid | zones | heatmap | dotmap | line |
|---|---|---|---|---|---|
This object also allows to enable the Dominance visualization in the Compare tool ().
See the visualization examples below.
| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
areas | boolean | OPTIONAL | enables areas visualization | [true, false] |
grid | boolean | OPTIONAL | enables grid visualization | [true, false] |
zones | boolean | OPTIONAL | enables zones visualization | [true, false] |
heatmap | boolean | OPTIONAL | enables heatmap visualization | [true, false] |
dotmap | boolean | OPTIONAL | enables dotmap visualization | [true, false] |
line | boolean | OPTIONAL | enables line visualization | [true, false] |
dominance | boolean | OPTIONAL | enables the dominance visualization in the Compare tool | [true, false] |
heatmapScaleFactor | decimal | OPTIONAL | sets the scale factor of a heatmap visualization | x => 0.0 |
For a geometryPoint dataset to appear as a visualization type, the dataset must not be mentioned in any of the view's marker selectors (e.g. typically datasets representing stores, ATMs, etc.).
content.format
| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
type | string | REQUIRED | type of the format the | [number, percentage] |
fraction | integer | OPTIONAL | the number of places after the decimal point | x => 0 |
symbol | string | OPTIONAL | types have a predefined symbol, here you can specify your own, e.g. "$" |
|
content.relations
Used in the case of departures/arrivals metrics. The details can be found in here.
| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
type | string | REQUIRED | type of the relation | [self] |
reversedMetric | string | REQUIRED | URL link to the reversed metric object | /rest/projects/$projectId/md/metrics?name={metricName} |
content.scaleOptions
This object is used to set the options of the indicator scale. It allows you to set the default values of its corresponding indicator drill's distribution block.
See complete indicator example above.
| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
static | array | OPTIONAL | array of static specifies the default settings of a | x => 0 |
defaultDistribution | object | OPTIONAL | specifies the default settings of a distribution block |
content.scaleOptions.static
This object sets the inner breaks of the scale interval. These breaks do not change when a filter is applied.
| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
dataset | string | OPTIONAL | URL link to the dataset representing a granularity, on which the breaks will be applied only if not specified, the breaks will be applied to all datasets (all granularities) | /rest/projects/$projectId/md/datasets?name={datasetName} |
breaks | object | REQUIRED | object representing the break values | |
maxValues | array | OPTIONAL | array of maximal values for the heatmap visualization scale | x => 0 |
content.scaleOptions.static.breaks
The values specified in breaks apply to the areas, grid, zones, dotmap and line visualizations.
| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
global | array | OPTIONAL | array of distribution break values (integer or decimal) these breaks will be applied when no object is selected |
|
selection | array | OPTIONAL | array of distribution break values (integer or decimal) these breaks will be applied when an object is selected (area or a marker) |
|
content.scaleOptions.static.maxValues
Values used for tuning the scale of the heatmap visualization. When maxValues are specified, the content.visualizations.heatmapScaleFactor property is ignored.
| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
zoom | integer | REQUIRED | zoom level, for which the
|
|
global | decimal | OPTIONAL | global scale value (= no marker selected) |
|
selection | decimal | OPTIONAL | selected scale value (= when a marker is selected) | x => 0.0 |
content.scaleOptions.defaultDistribution
This object allows you to set the default values (including outer breaks) of the indicator's corresponding indicator drill's distribution block. These settings are reset when a filter is applied.
| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
breaks | array | OPTIONAL | array of distribution break values (integer or decimal) |
|
displayIntervals | object | OPTIONAL | specifies which scale intervals should be displayed |
Visual representation
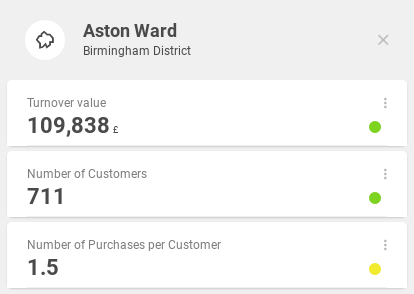
Indicators are represented as a list of cards in a dashboard.
Turnover value indicator
In this area, the turnover value in selected time frame is 688,424 £.
Turnover value indicator after a mouse hover
Turnover value indicator with a mouse hover on the fitness
This ranks the area as 16th, which gives it a 90 percentile.
Turnover value indicator with a mouse hover on the Visualize button
Three indicators in a specific area
Here, we see an area - Oscott ward in the Birmingham district, described by three indicators. They tell us that a total of 912 customers live in this area, and the average number of purchases per customer is 1.20. In the selected time frame, these customers generated 104,497 £ turnover.
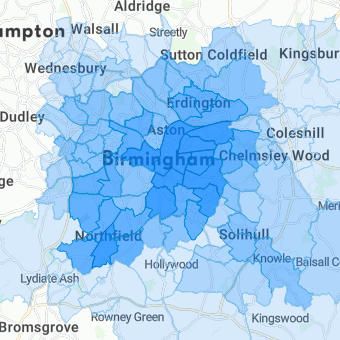
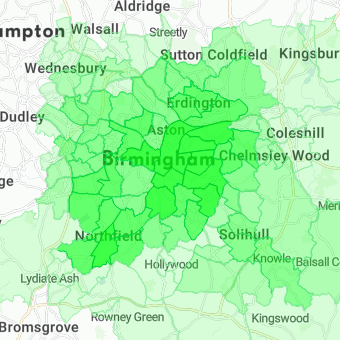
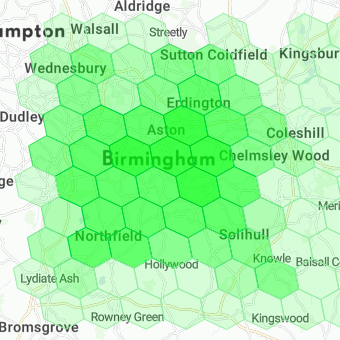
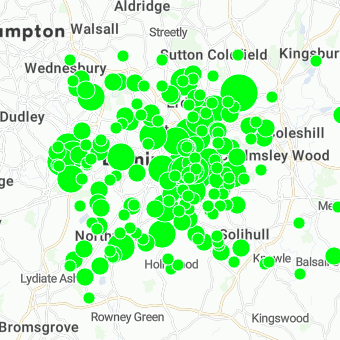
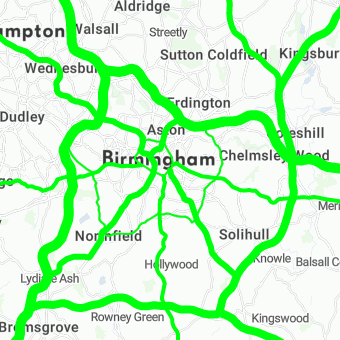
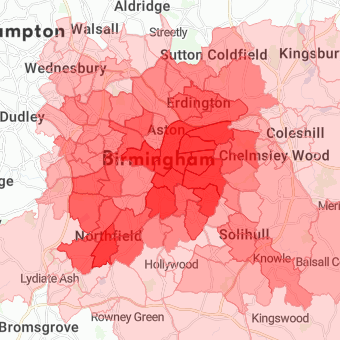
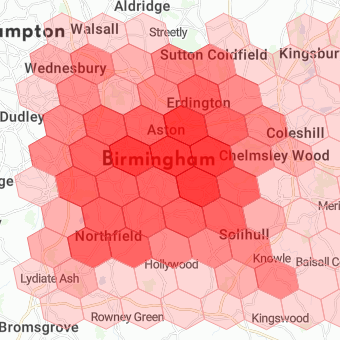
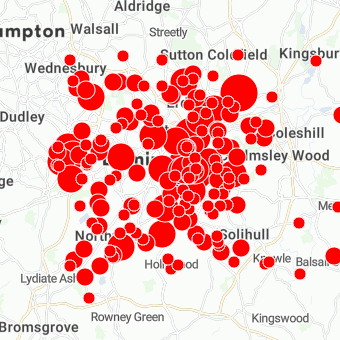
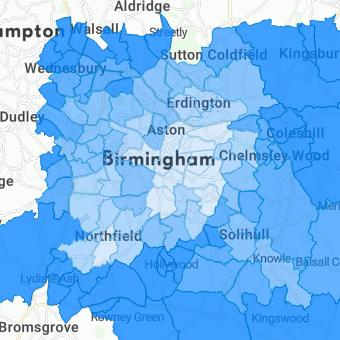
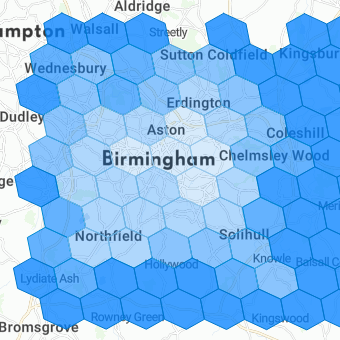
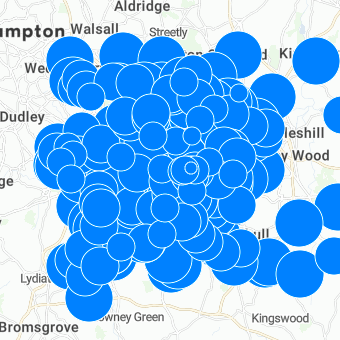
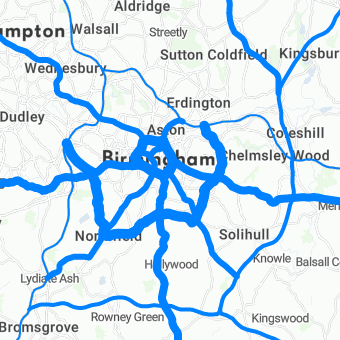
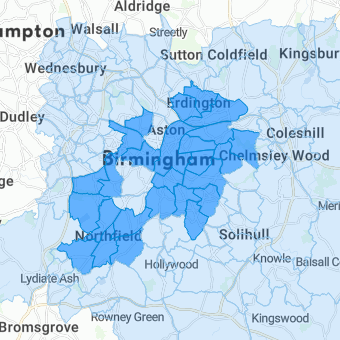
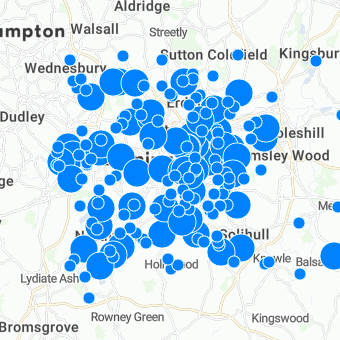
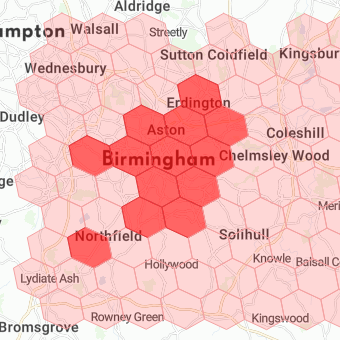
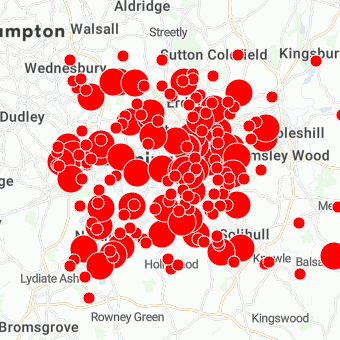
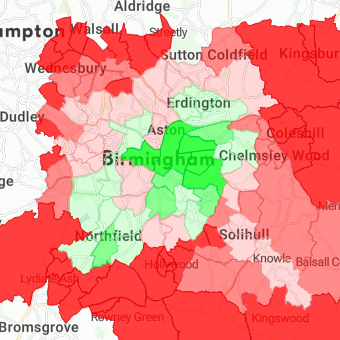
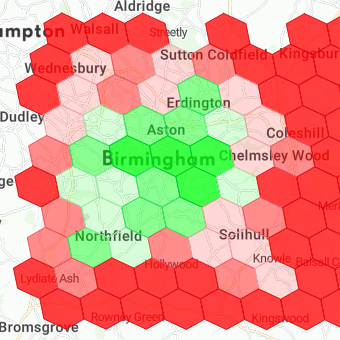
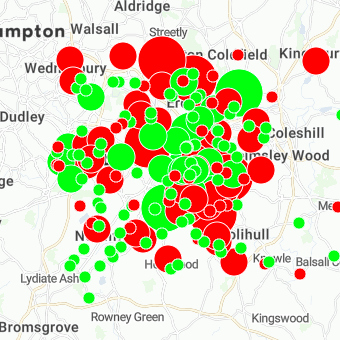
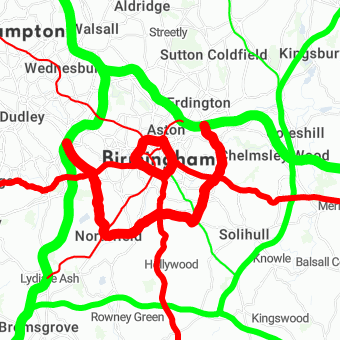
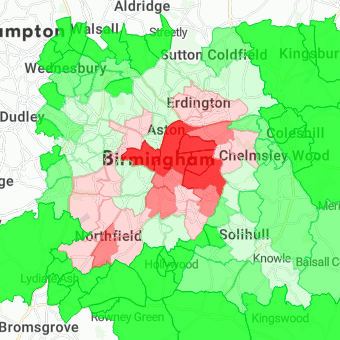
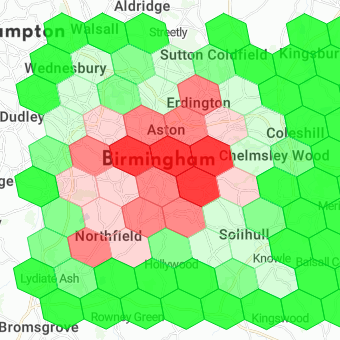
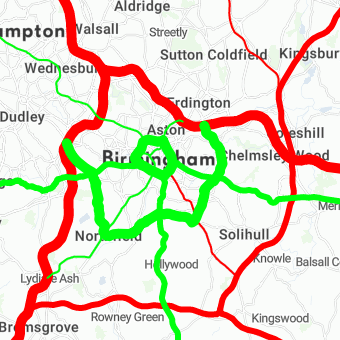
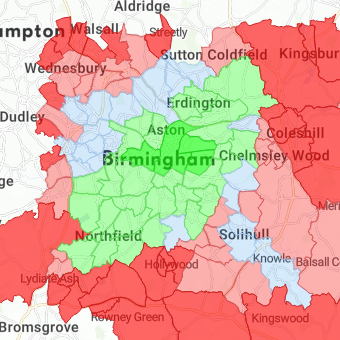
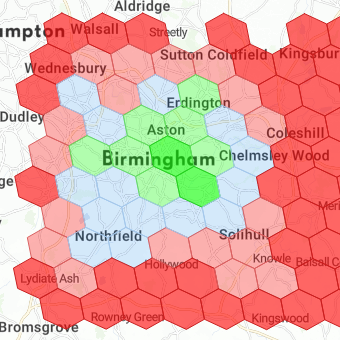
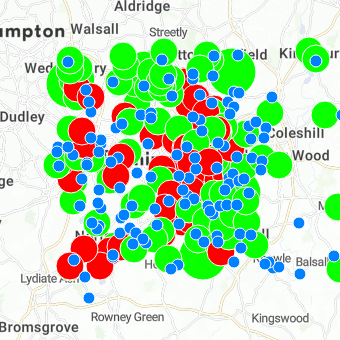
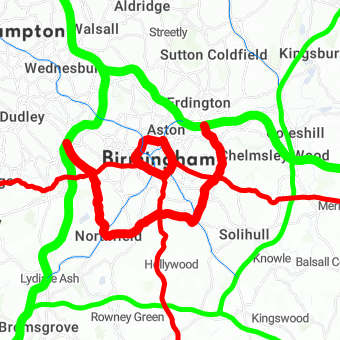
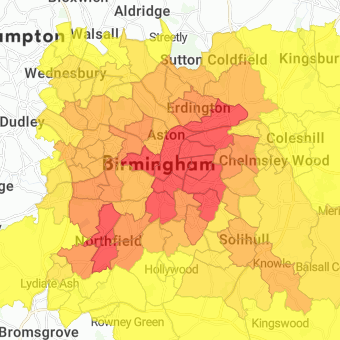
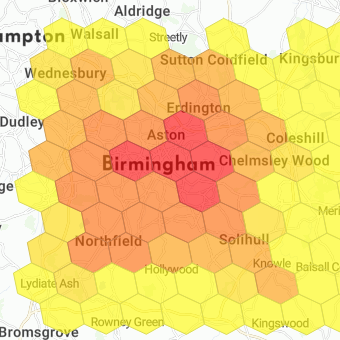
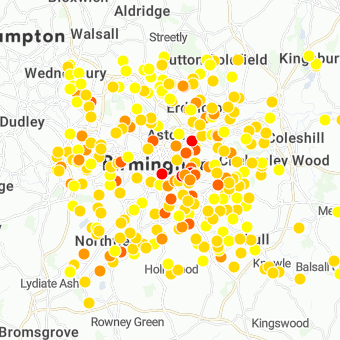
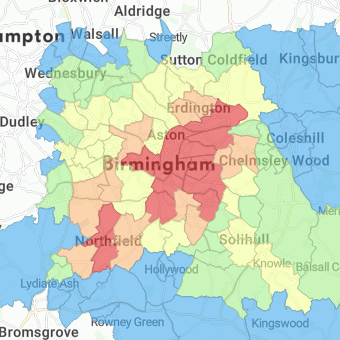
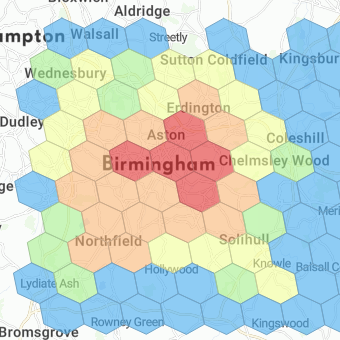
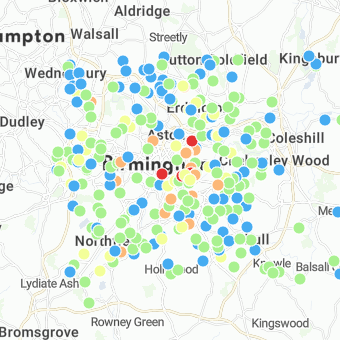
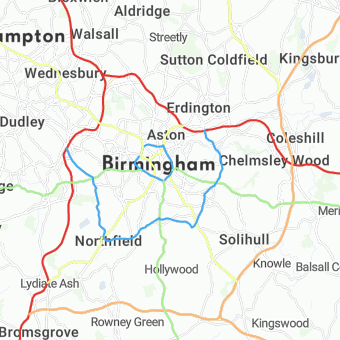
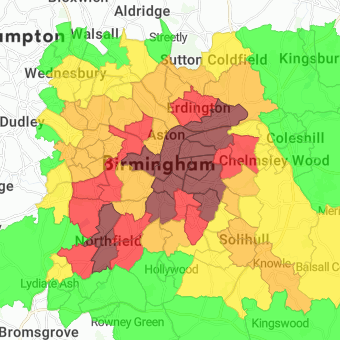
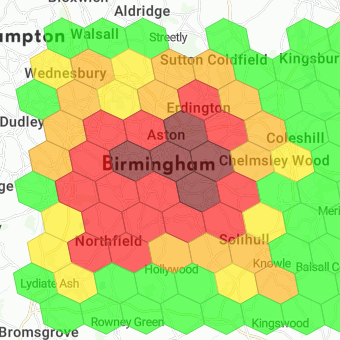
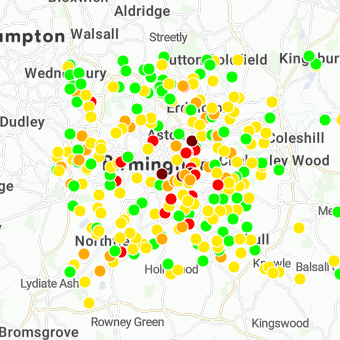
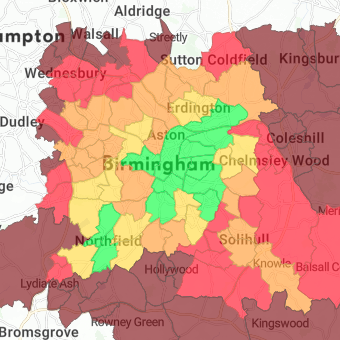
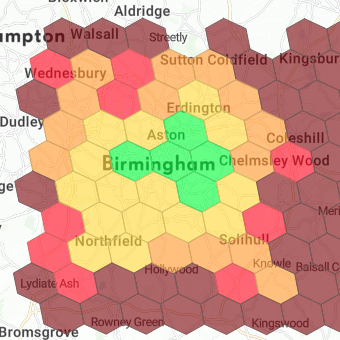
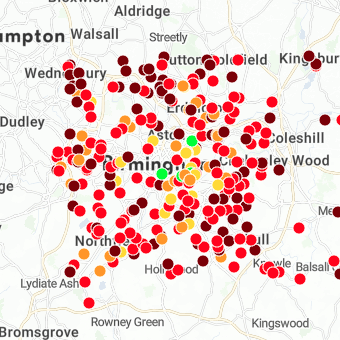
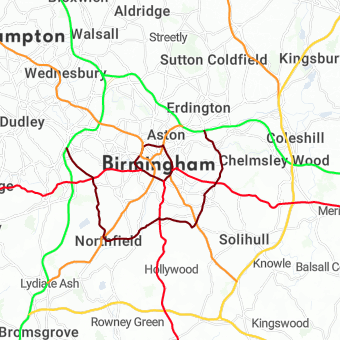
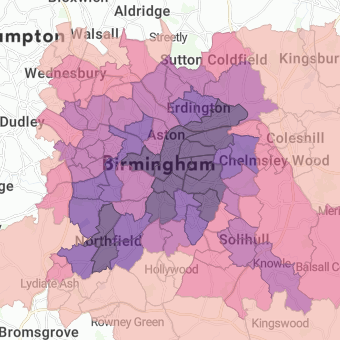
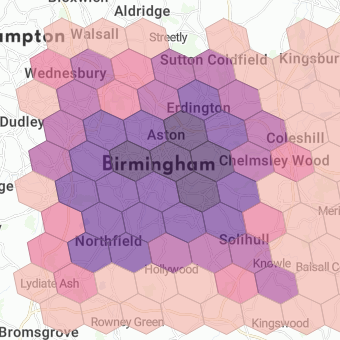
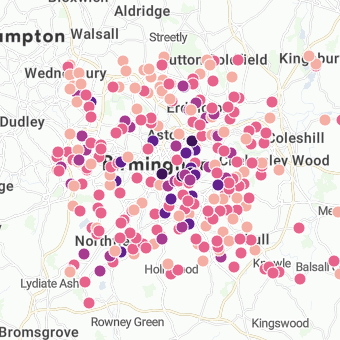
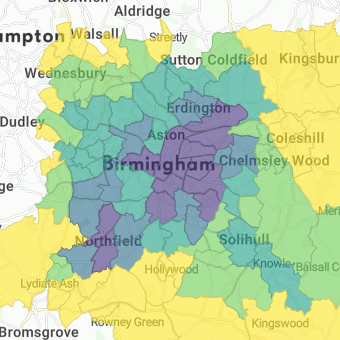
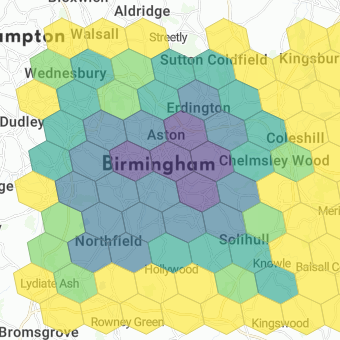
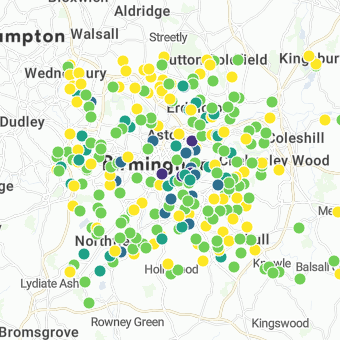
Indicator scales and visualizations
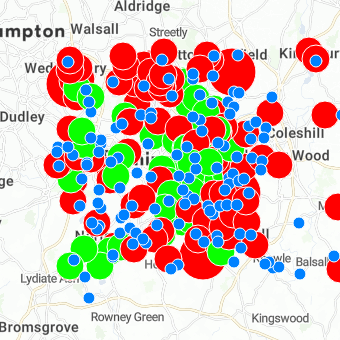
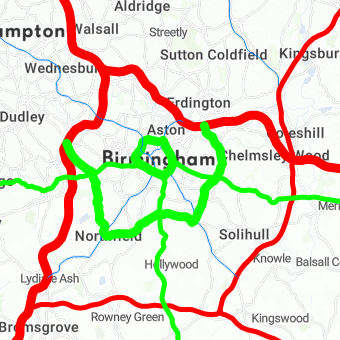
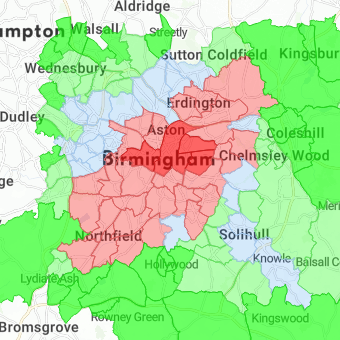
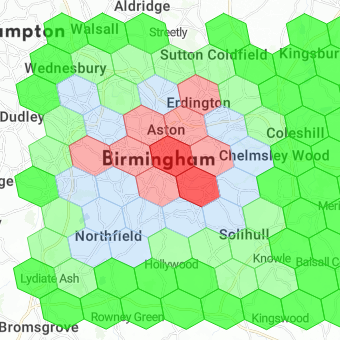
These are the possible combinations of indicator scale and visualizations. Please note that the heatmap visualization is only available with a standard scale.
| scale / visualization | areas | grid | dotmap | line | heatmap |
| |||||
|
| ||||
|
| ||||
|
| ||||
|
| ||||
|
| ||||
|
| ||||
|
| ||||
|
| ||||
|
|
| scale / visualization | areas | grid | dotmap | lines | heatmap |
|
| ||||
|
| ||||
|
| ||||
|
| ||||
|
| ||||
|
|