
Marker selector groups different types of markers and assigns them to a dataset.
These groups exist, because often there can be different types of points in the map - different store types, warehouses, ATMs etc., each of them represented by a different dataset.
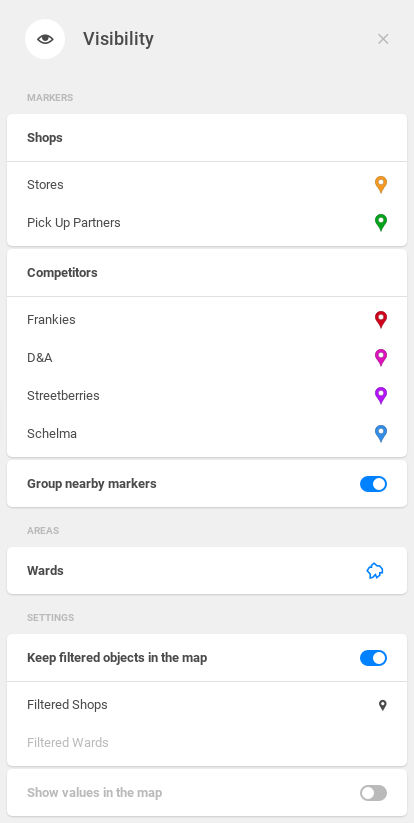
This is the marker selector that can be found in the Retail Solution Demo's Catchment Area Analysis and Customer Intelligence views.
This marker selector groups the company's own shops, and the partner shops.
{
"name": "shops_marker_selector",
"type": "markerSelector",
"content": {
"categories": [
{
"dataset": "/rest/projects/$projectId/md/datasets?name=shops",
"markers": [
{
"marker": "/rest/projects/$projectId/md/markers?name=shops_marker",
"visible": true,
"itemId": "8ac314a472a91c42bfbeac9cf90a30aa"
},
{
"marker": "/rest/projects/$projectId/md/markers?name=partners_marker",
"visible": true,
"itemId": "95d3557834d051bc932882e8b7e4a7b0"
}
],
"itemId": "569c103056dc6ca99d6f9dcec7279b48"
},
{
"dataset": "/rest/projects/$projectId/md/datasets?name=competitors",
"markers": [
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_frankies_marker",
"visible": false,
"addOnExpand": true,
"itemId": "d8c7644858a40fb7ac90d15d685cffe1"
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_da_marker",
"visible": false,
"addOnExpand": true,
"itemId": "8d053723cb9372574ceeae9bd0c360ba"
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_streetberries_marker",
"visible": false,
"addOnExpand": true,
"itemId": "8ac314a472a91c42bfbeac9cf90a30aa"
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_schelma_marker",
"visible": false,
"addOnExpand": true,
"itemId": "8d73221febc274d52f4367c3878506e0"
}
],
"itemId": "08a28d47c1b25b25b69ba304bf286257"
}
]
}
}
|
{
"url": "/rest/projects/yufqzxkbiecj7jot/md/markerSelectors/ompa8292o688a2iu",
"dumpTime": "2018-01-31T15:07:37Z",
"version": "1",
"content": {
"id": "ompa8292o688a2iu",
"name": "shops_marker_selector",
"type": "markerSelector",
"content": {
"categories": [
{
"dataset": "/rest/projects/$projectId/md/datasets?name=shops",
"markers": [
{
"marker": "/rest/projects/$projectId/md/markers?name=shops_marker",
"visible": true,
"itemId": "100ba488ab6b56196d1641b4cd86101c"
},
{
"marker": "/rest/projects/$projectId/md/markers?name=partners_marker",
"visible": true,
"itemId": "a5708f7570f330a1d470bbf2eaaed1ed"
}
],
"itemId": "d13d5b44990292a6c1b051c018410053"
},
{
"dataset": "/rest/projects/$projectId/md/datasets?name=competitors",
"markers": [
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_frankies_marker",
"visible": false,
"addOnExpand": true,
"itemId": "24855bd309326c03f9517aa26c1585ce"
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_da_marker",
"visible": false,
"addOnExpand": true,
"itemId": "110041ea130fb3cb2b8e6ef4d3925184"
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_streetberries_marker",
"visible": false,
"addOnExpand": true,
"itemId": "3fb652df72521f04ea030cd7e5be4f14"
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_schelma_marker",
"visible": false,
"addOnExpand": true,
"itemId": "8ac314a472a91c42bfbeac9cf90a30aa"
}
],
"itemId": "ccf504abece40ed0bbe992f4931ddae3"
}
]
},
"accessInfo": {
"createdAt": "2017-10-05T08:27:09Z"
},
"links": [
{
"rel": "self",
"href": "/rest/projects/yufqzxkbiecj7jot/md/markerSelectors/ompa8292o688a2iu"
}
]
}
}
|
Marker selectors can also be used in a view where no markers are present. This is a simple example of marker selector, which only takes care of granularity visibility, and filtering objects.
We set the hideGranularity property to false, because we want to see the granularity when we enter the view. However, it doesn't have to be like this in all cases. We've also set that granularity objects (areas, lines) and markers will be visible in the map, even after they're filtered out.
{
"name": "simple_marker_selector",
"type": "markerSelector",
"content": {
"hideGranularity": false,
"keepFiltered": {
"granularity": true,
"markers": true
}
}
}
|
_
Another special use case marker selectors is with granularityCategories. This object can be used when setting up advanced lines visualization.
We have a dataset called roads, which contains 15 lines = roads. This dataset has (among others) these three properties: surface, road_class and traffic. We'll demonstrate the advanced line visualization on these properties.
{
"name": "lines_selector",
"type": "markerSelector",
"content": {
"granularityCategories": [
{
"dataset": "/rest/projects/$projectId/md/datasets?name=roads",
"splitPropertyName": "surface",
"styleType": "color",
"itemId": "9403698a1ed0cc2e55fcc27762faa1a3"
},
{
"dataset": "/rest/projects/$projectId/md/datasets?name=roads",
"splitPropertyName": "road_class",
"styleType": "pattern",
"itemId": "ee2069d8ebd36700690adbf9875111f1"
},
{
"dataset": "/rest/projects/$projectId/md/datasets?name=roads",
"splitPropertyName": "traffic",
"styleType": "weight",
"itemId": "3ddaf8c67841536b91449cf86df0d0ec"
}
]
}
}
|
Each category is linked to the dataset, specified by the property name, and type of the styleType.
The dataset properties have then these displayOptions, which contain the values from the data (value property):
{
"name": "roads_dwh",
"type": "dataset",
"title": "Roads",
"properties": {
"featureTitle": {
"type": "property",
"value": "id"
}
},
"ref": {
"type": "dwh",
"subtype": "geometryLine",
"geometry": "roads-9gzct7",
"visualizations": [
{
"type": "line"
}
],
"table": "roads_1",
"primaryKey": "id",
"categorizable": true,
"fullTextIndex": true,
"properties": [
{
"name": "id",
"title": "id",
"column": "id",
"type": "string",
"filterable": false
},
{
"name": "surface",
"title": "surface",
"column": "surface",
"type": "string",
"filterable": true,
"displayOptions": {
"valueOptions": [
{
"value": "green",
"color": "green"
},
{
"value": "lime",
"color": "lime"
},
{
"value": "yellow",
"color": "yellow"
},
{
"value": "orange",
"color": "orange"
},
{
"value": "red",
"color": "red"
}
]
}
},
{
"name": "road_class",8ac314a472a91c42bfbeac9cf90a30aa
"title": "road_class",
"column": "road_class",
"type": "string",
"filterable": true,
"displayOptions": {
"valueOptions": [
{
"value": "solid",
"pattern": "solid"
},
{
"value": "longdash",
"pattern": "longdash"
},
{
"value": "dash",
"pattern": "dash"
},
{
"value": "dotdash",
"pattern": "dotdash"
},
{
"value": "dot",
"pattern": "dot"
}
]
}
},
{
"name": "traffic",
"title": "traffic",
"column": "traffic",
"type": "string",
"filterable": true,
"displayOptions": {
"valueOptions": [
{
"value": "1",
"weight": 1.0
},
{
"value": "2",
"weight": 2.0
},
{
"value": "3",
"weight": 3.0
},
{
"value": "4",
"weight": 4.0
},
{
"value": "5",
"weight": 5.0
}
]
}
},
{
"name": "y_min",
"title": "y_min",
"column": "y_min",
"type": "decimal(19,16)",
"filterable": false
},
{
"name": "y_max",
"title": "y_max",
"column": "y_max",
"type": "decimal(19,16)",
"filterable": false
},
{
"name": "x_min",
"title": "x_min",
"column": "x_min",
"type": "decimal(19,16)",
"filterable": false
},
{
"name": "x_max",
"title": "x_max",
"column": "x_max",
"type": "decimal(19,16)",
"filterable": false
}
]
}
}
|
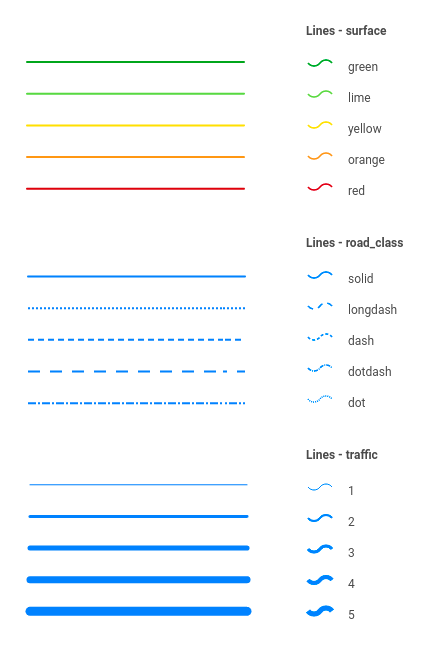
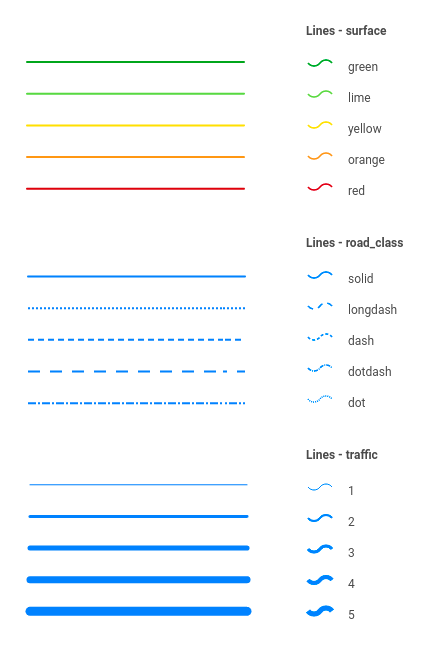
And this is the outcome of the visualization. Also note that these 3 styles can be combined together.

content| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
categories | array | array of marker categories either | size => 1 | |
granularityCategories | array | array of granularity categories either | size => 1 | |
hideGranularity | boolean | specifies if the granularity should be visible or not | [true, false] | |
keepFiltered | object | specifies the "Keep filtered objects in the map" setting | ||
showIndicatorValuesOnMap | boolean | specifies if indicator value for each area/grid should be displayed | [true, false] | |
| clusterMarkers | boolean | specifies if marker clustering will be enabled or disabled | [true, false] |
content.categories| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
dataset | string | URL link to a dataset object representing the markers | /rest/projects/$projectId/md/datasets?name={datasetName} | |
markers | array | an array of marker objects | ||
linkedLayers | array | an array of objects specifying layers linked to the marker category | ||
itemId | string | Generated ID for this item to be used for matching it within a parent array while rebasing share objects. For more details see content.**.itemId section. | [a-z0-9]{32} |
There are two rules surrounding marker selector categories to note:
content.categories.markers| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
marker | string | URI link to a marker object representing marker in a category | /rest/projects/$projectId/md/ | |
visible | boolean | sets the default visibility of the marker default = |
| |
addOnExpand | boolean | specifies if the marker should become visible after clicking on the category, when by default it is set to | [true, false] | |
itemId | string | Generated ID for this item to be used for matching it within a parent array while rebasing share objects. For more details see content.**.itemId section. | [a-z0-9]{32} |
content.categories.linkedLayersThe linkedLayers array contains layers that should be explicitly linked to markerSelector categories. They are represented by dwh datasets of geometryPolygon subtype, which are linked to their respective geometries defined by vt datasets.
The typcal use case is - the markers represent restaurants, and the linked layers are the restaurant's delivery zones.
| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
dataset | string | URL link to a dataset object representing the linked layers | /rest/projects/$projectId/md/datasets?name={datasetName} | |
style | array | specifies the style of the layer |
| |
visible | boolean | sets the default visibility of the layer | [true, false] | |
itemId | string | Generated ID for this item to be used for matching it within a parent array while rebasing share objects. For more details see content.**.itemId section. | [a-z0-9]{32} |
content.granularityCategories.granularityCategory| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
dataset | string | URL link to a dataset object representing the linked granularities | /rest/projects/$projectId/md/datasets?name={datasetName} | |
splitPropertyName | string | dataset property, by which the marker will be filtered | {datasetProperty} | |
styleType | string | type of the visualization style | [color, pattern, weight] | |
itemId | string | Generated ID for this item to be used for matching it within a parent array while rebasing share objects. For more details see content.**.itemId section. | [a-z0-9]{32} |
content.keepFiltered| Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
granularity | boolean | specifies if the filtered granularity objects (areas, lines...) should be visible when filtered | [true, false] | |
markers | boolean | specifies if the filtered markers should be visible when filtered | [true, false] |
content.**.itemIditemId is genrated as hash from random UUID when given item is being created - either an entire dashboard is being created or an item is being added to MD object content via update. Once itemId is generated it is not supposed to be modified.IMPORTANT: When interacting with REST API do not provide own generated values as itemId;
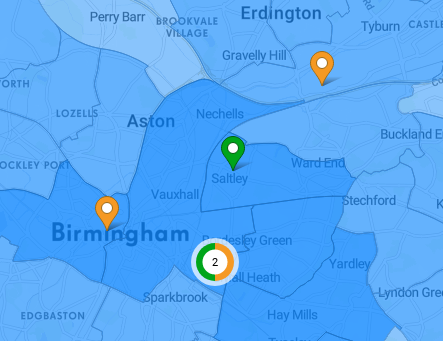
itemId attribute at all - it will be generated at backend and returend within a response payloaditemId which was previously retrieved from backend via REST API - this value will be used for matching the item with share object diffs while rebasing a share objectMarker selectors can be visualised as groups of markers. On this cutout, you can see 2 marker groups - orange and green, each represented by one marker selector.

You can manage the markers by clicking on the Visibility tool icon (![]() ) next to the Infopanel.
) next to the Infopanel.