An indicator represents a phenomenon that can be displayed on a map. It allows the user to configure how the phenomenon will be displayed. Indicator has a reference to a metric, which is a mathematical expression of the phenomenon. Indicators are further analysed in indicator drills, with whom they are paired with and displayed in a dashboard.
With an object (marker or an area) selected, indicator also shows fitness on a mouse hover. Fitness ranks the object among others and also shows the percentile.
Syntax
This is the Turnover value indicator from the Catchment Area view of the Retail Solution Demo.
You can see that it's linked to the turnover_metric. The coloring scale is standard, distribution of the values is geometric and the format of the value is set to display as British pound.
{
"name": "turnover_indicator",
"type": "indicator",
"title": "Turnover value",
"description": "Total turnover of all purchases. It indicates how much money your customers have spent.",
"content": {
"metric": "/rest/projects/$projectId/md/metrics?name=turnover_metric",
"scale": "standard",
"distribution": "geometric",
"visualizations": {
"heatmap": true,
"dominance": true
},
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
}
}
}
|
{
"url": "/rest/projects/yufqzxkbiecj7jot/md/indicators/ckhk3hursnbncsoo",
"dumpTime": "2018-01-25T14:19:38Z",
"version": "3",
"content": {
"id": "ckhk3hursnbncsoo",
"name": "turnover_indicator",
"type": "indicator",
"title": "Turnover value",
"description": "Total turnover of all purchases. It indicates how much money your customers have spent.",
"content": {
"metric": "/rest/projects/$projectId/md/metrics?name=turnover_metric",
"scale": "standard",
"distribution": "geometric",
"visualizations": {
"heatmap": true,
"dominance": true
},
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
}
},
"accessInfo": {
"createdAt": "2017-10-05T08:26:59Z",
"modifiedAt": "2017-10-13T10:56:44Z"
},
"links": [
{
"rel": "self",
"href": "/rest/projects/yufqzxkbiecj7jot/md/indicators/ckhk3hursnbncsoo"
}
]
}
}
|
Additional syntax examples
{
"name": "turnover_indicator",
"type": "indicator",
"title": "Turnover value",
"description": "Total turnover of all purchases. It indicates how much money your customers have spent.",
"content": {
"metric": "/rest/projects/$projectId/md/metrics?name=turnover_metric",
"scale": "standard",
"distribution": "geometric",
"visualizations": {
"heatmap": true,
"dominance": true
},
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
},
"scaleOptions": {
"static": [
{
"dataset": "/rest/projects/$projectId/md/datasets?name=postcodes",
"breaks": {
"global": [
10000,
20000,
40000,
80000
],
"selection": [
1000,
2000,
4000,
8000
]
},
"maxValues": [
{
"zoom": 18,
"global": 100000,
"selection": 10000,
"itemId": "05f174e2300cee630980bdc3166cce7f"
}
],
"itemId": "05f174e2300cee630980bdc3166cce7f"
}
]
}
}
}
|
This indicator has the content.scaleOptions.static object set. Few points to note:
- if no
dataset is specified, the breaks will be applied to all datasets (all granularities) - it's possible to specify either
global or selection values (or both, like in this example) - the values specified in
breaks object apply to areas, grid, zones, dotmap and line visualizations, whether maxValues apply only to the heatmap visualization
{
"name": "turnover_indicator",
"type": "indicator",
"title": "Turnover value",
"description": "Total turnover of all purchases. It indicates how much money your customers have spent.",
"content": {
"metric": "/rest/projects/$projectId/md/metrics?name=turnover_metric",
"scale": "standard",
"distribution": "geometric",
"visualizations": {
"heatmap": true,
"dominance": true
},
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
},
"scaleOptions": {
"defaultDistribution": {
"breaks": [
100000,
200000,
300000,
400000,
500000,
600000
],
"displayIntervals": [
0,
1,
3,
4
]
}
}
}
}
|
This indicator has the content.scaleOptions.defaultDistribution object set.
Key description
content
| Key | Type | Optionality | Description | Constraints |
|---|
metric | string |  | URL link to the metric object | /rest/projects/$projectId/md/metrics?name={metricName} |
scale | string |  | sets the scale coloring, see the examples below default = standard | [standard, positive, negative, inverse, binaryStandard, binaryNegative, divergingStandard, divergingNegative, divergingWithZeroStandard, divergingWithZeroNegative, heat, heatmap, traffic, trafficInverse, magma, viridis]
|
distribution | string |  | defines the distribution of the indicator values default = geometric | [geometric, uniform] |
visualizations | object |  | object specifying available visualizations of the indicator |
|
format | object |  | object specifying formatting of the indicator value |
|
relations | object |  | object specifying the relations of the indicator's metric |
|
scaleOptions | object |  | object specifying the scale options |
|
The scale key sets the coloring of the scale. Each scale fits a different use case and indicator values.
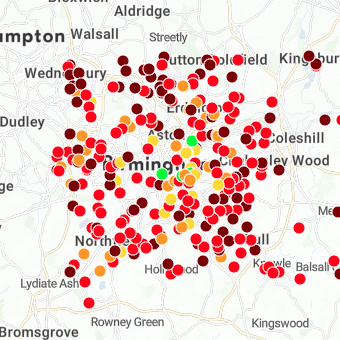
standard scale has 5 segments and is generally used for any indicator, e.g. average purchase valuepositive scale has 5 segments and is generally used for positive indicators, e.g. increase of customersnegative scale has 5 segments and is generally used for negative indicators, e.g. decrease of customersinverse scale has 5 segments and is the same as standard, but the colors are flipped, it can be used to identify e.g. white spots on a mapbinaryStandard scale has 2 segments and is used the same way as standard, but just for binary values, e.g. to indicate if there is a shop in the area, or notbinaryNegative scale has 2 segments and is used the same way as negative, but just for binary values, e.g. to indicate if the area had a decrease of customers, or notdivergingStandard scale has 6 segments and is used for indicators that can positive and negative values, e.g. turnover value differencedivergingNegative is used the same way as divergingStandard scale, but the colors are flipped, it can be used to indicate e.g. competition turnover value differencedivergingWithZeroStandarddivergingWithZeroNegative scales have 5 segments, with a neutral middle segmentheat, heatmap, traffic, trafficInverse, magma, viridis scales have 5 segments
See the scales coloring visual representation below.
The distribution affects the intensity of the coloring from the beginning to the end of the scale. The rule of thumb when picking the correct distribution is to try them both, and see what works best for each indicator.
content.visualizations
An indicator can have multiple types of visualizations. Currently, we offer six types of visualizations:
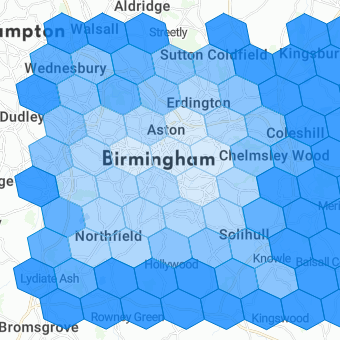
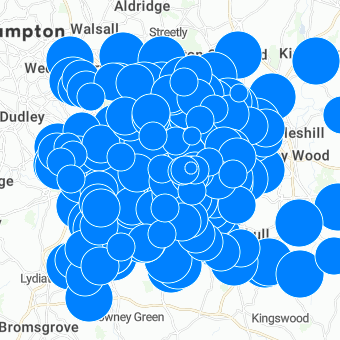
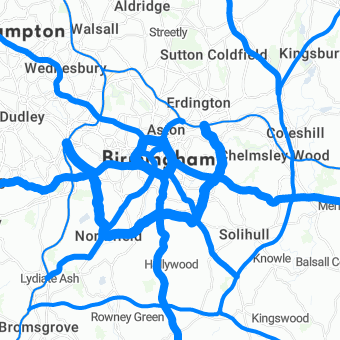
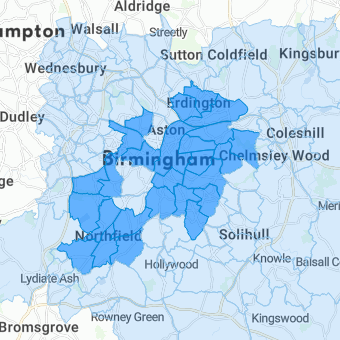
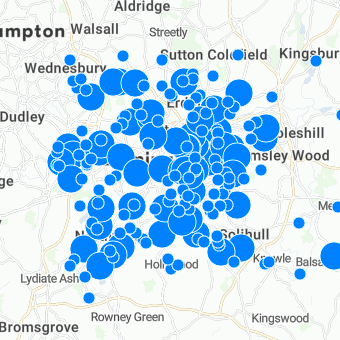
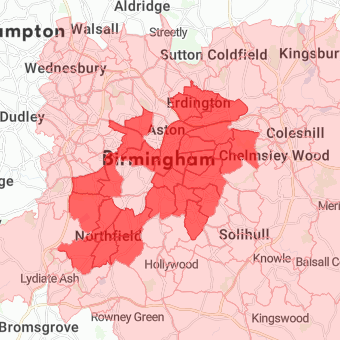
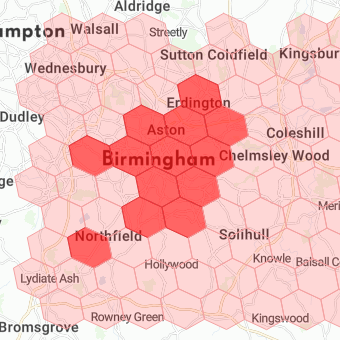
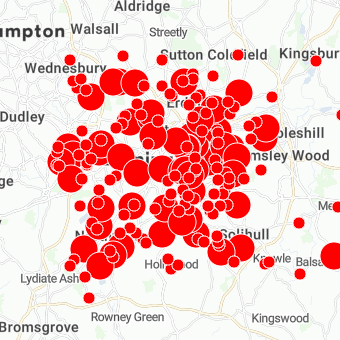
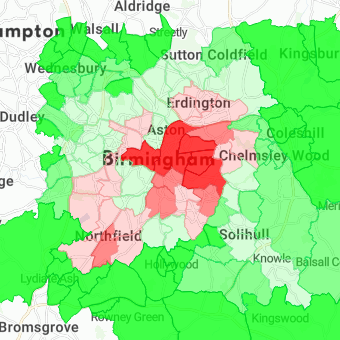
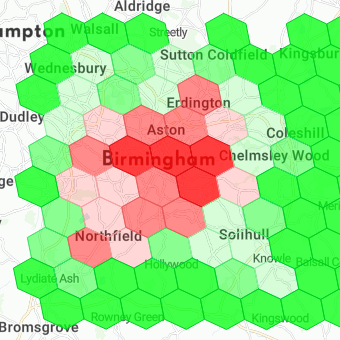
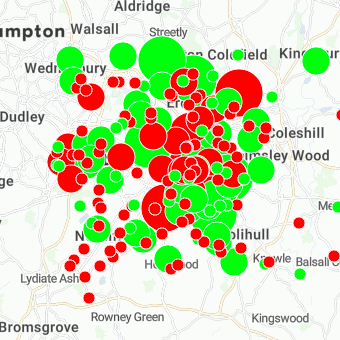
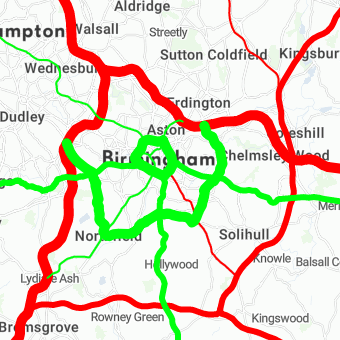
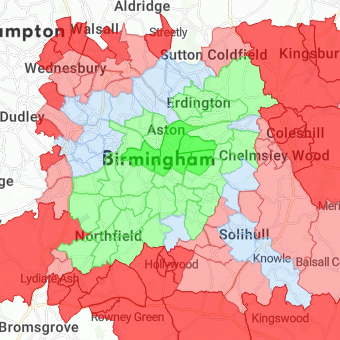
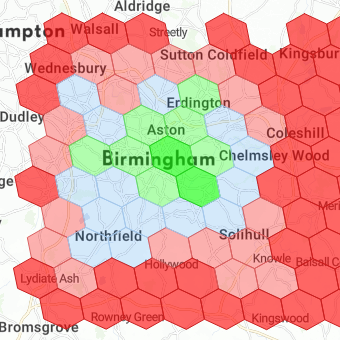
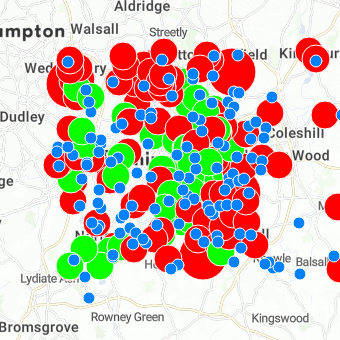
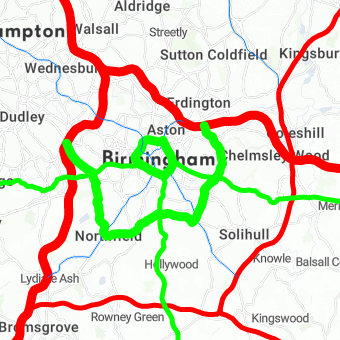
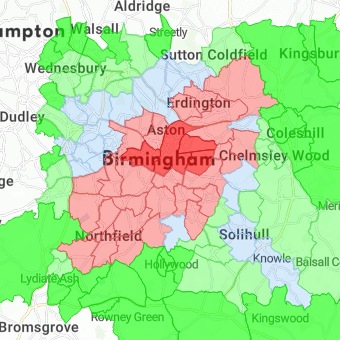
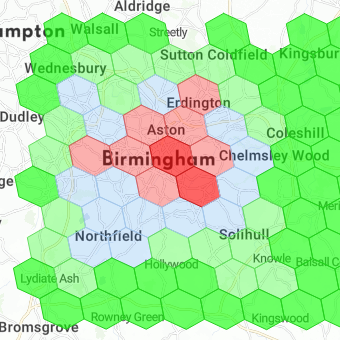
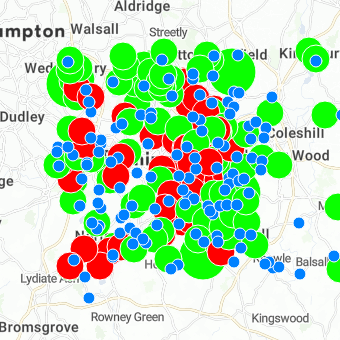
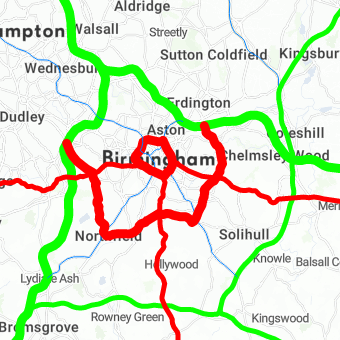
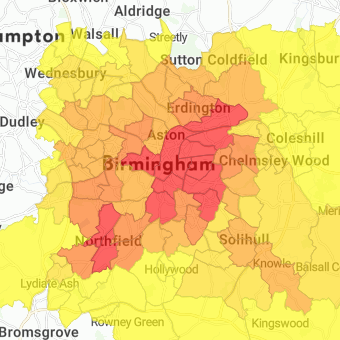
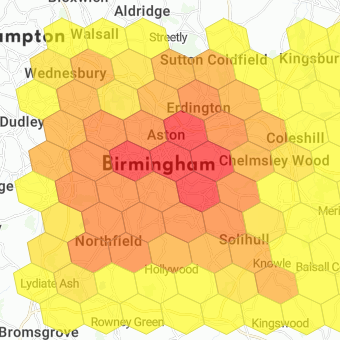
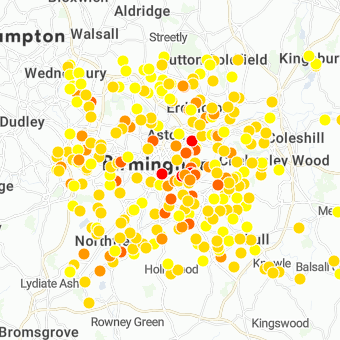
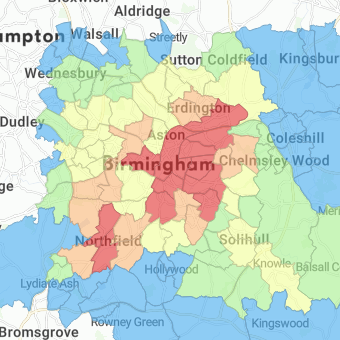
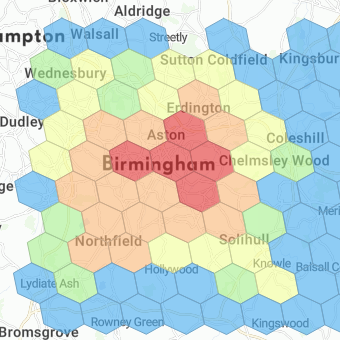
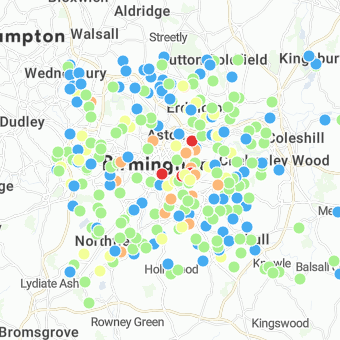
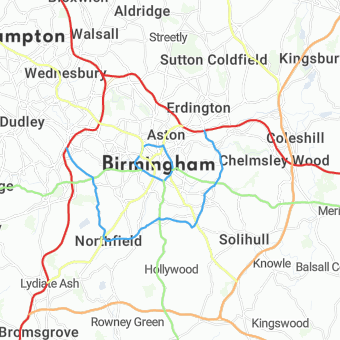
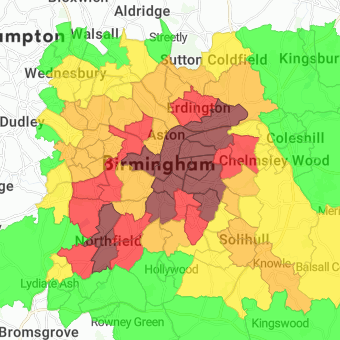
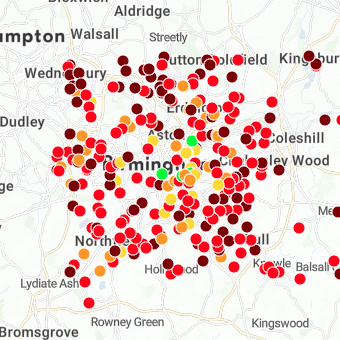
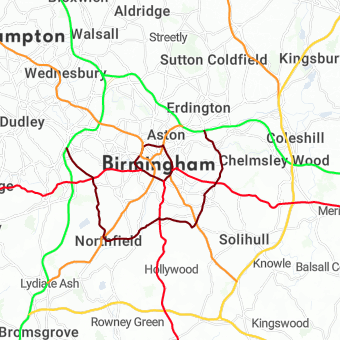
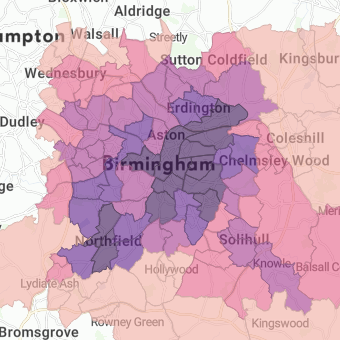
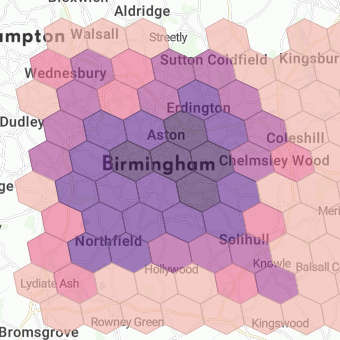
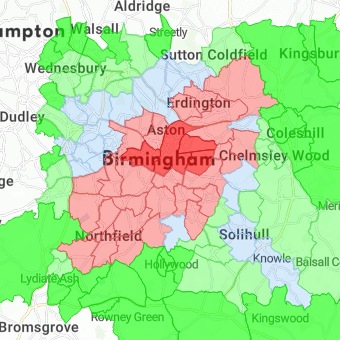
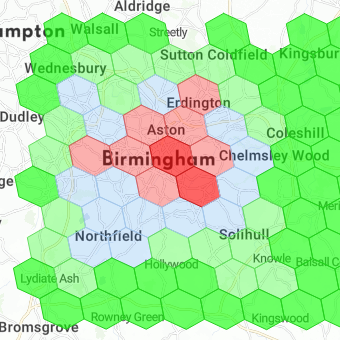
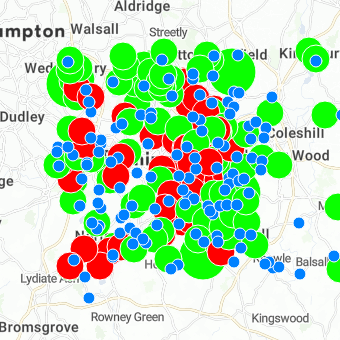
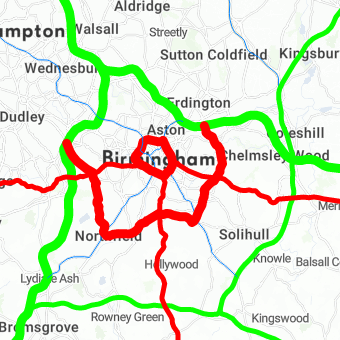
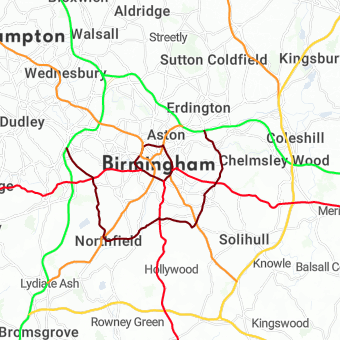
areas (based on geometryPolygon subtype dataset)gridgeometryPolygon subtype dataset)zonesgeometryPolygon subtype dataset)heatmap (based on geometryPoint subtype dataset)dotmap (based on geometryPoint subtype dataset)line (based on geometryLine subtype dataset)
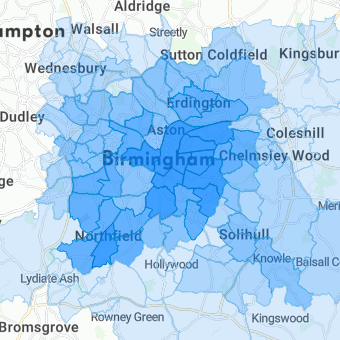
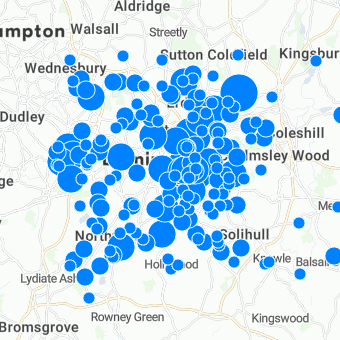
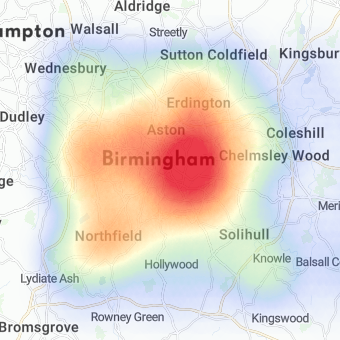
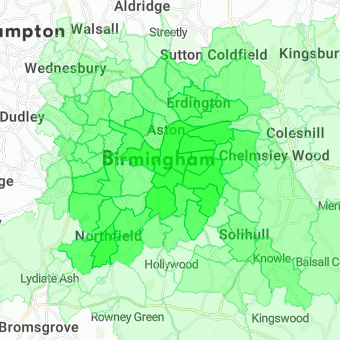
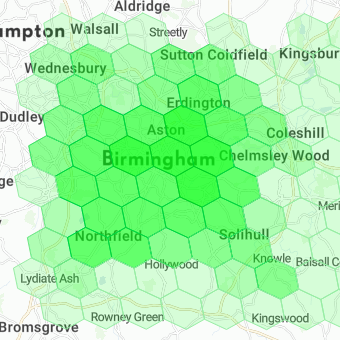
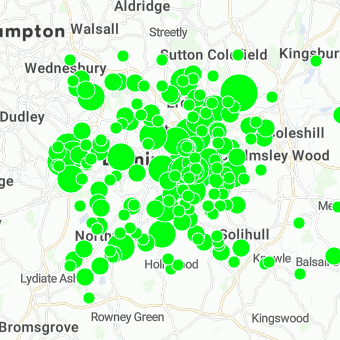
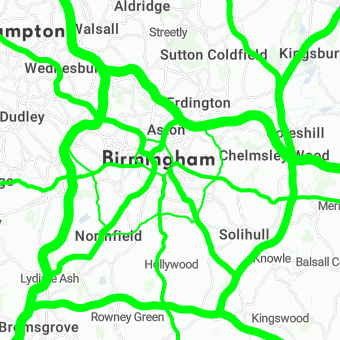
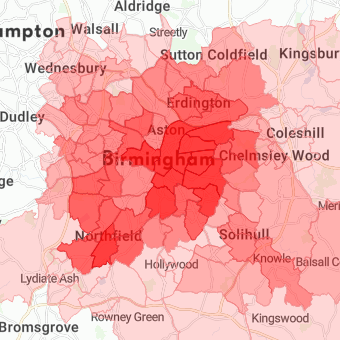
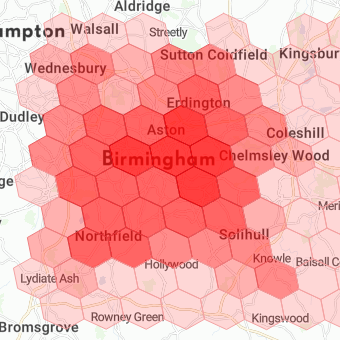
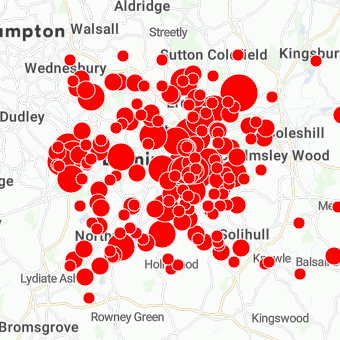
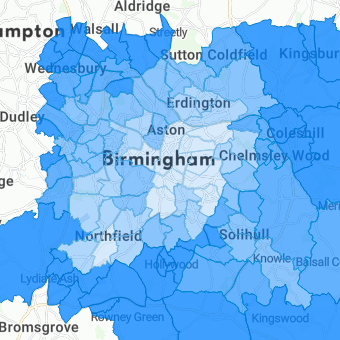
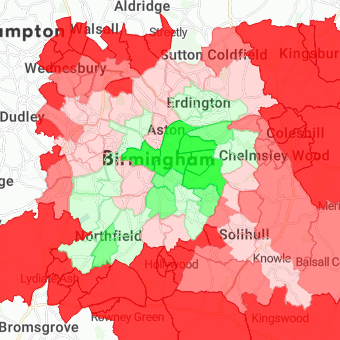
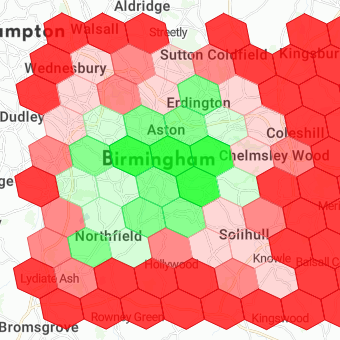
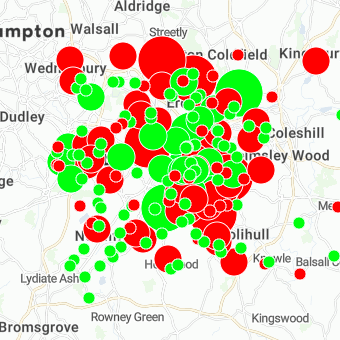
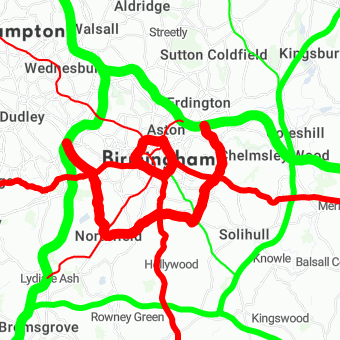
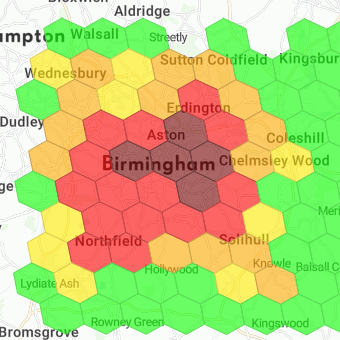
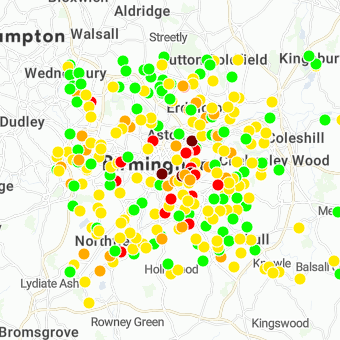
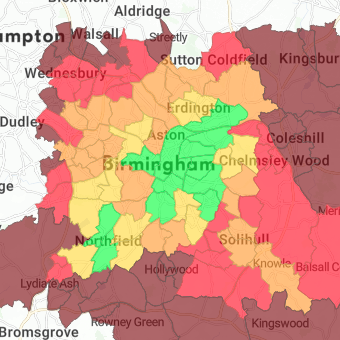
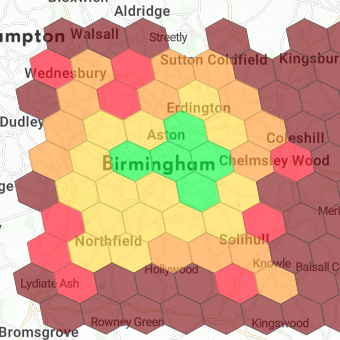
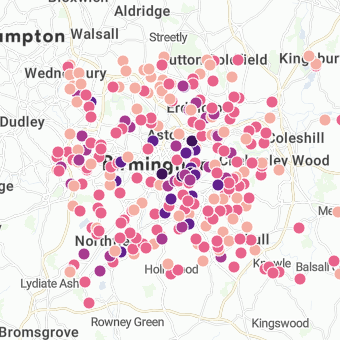
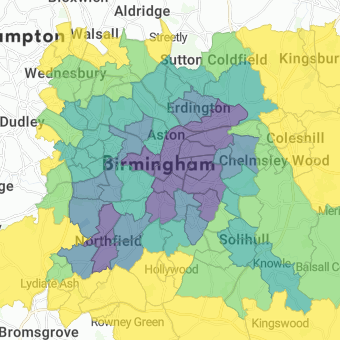
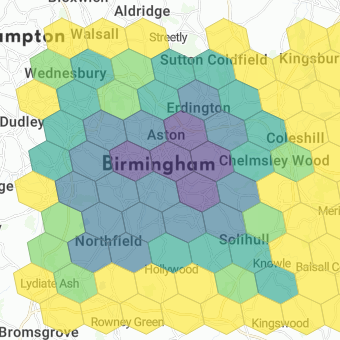
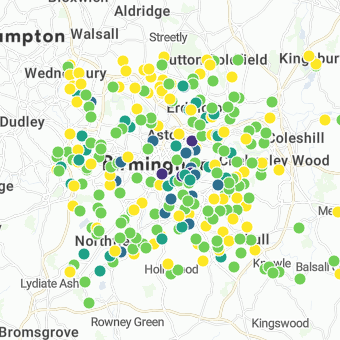
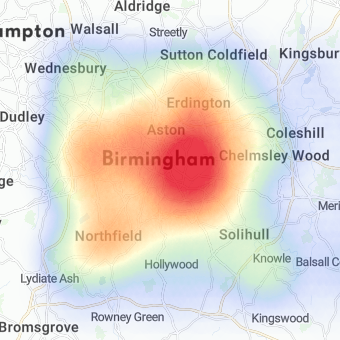
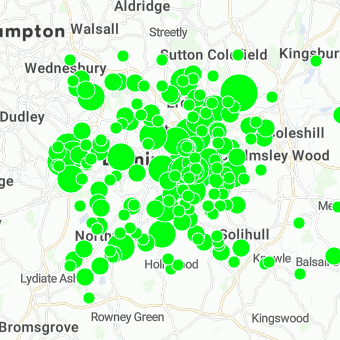
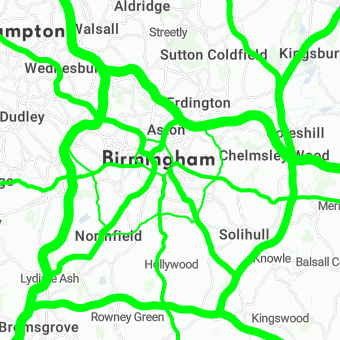
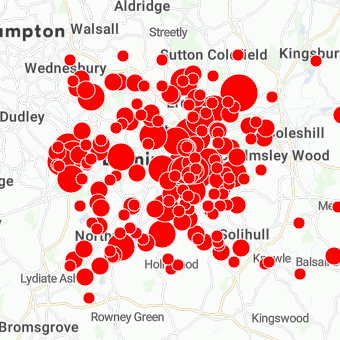
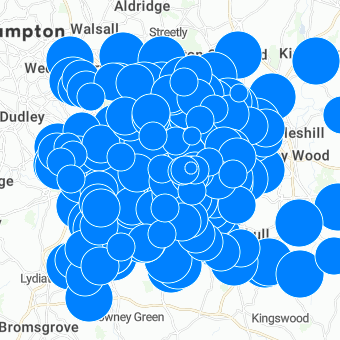
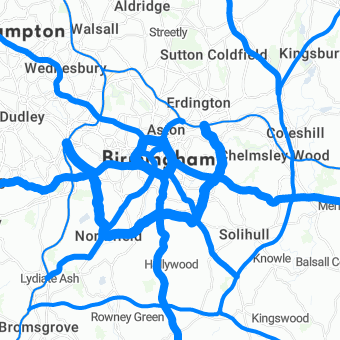
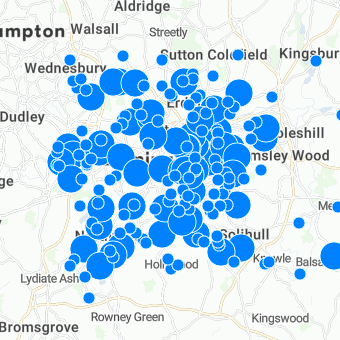
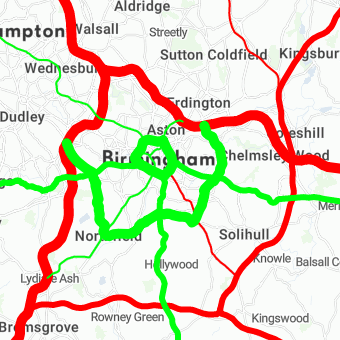
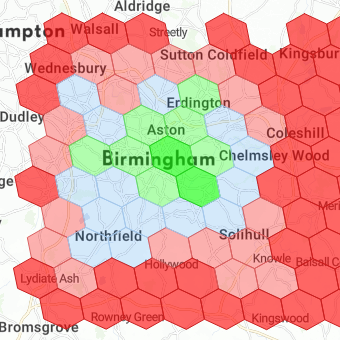
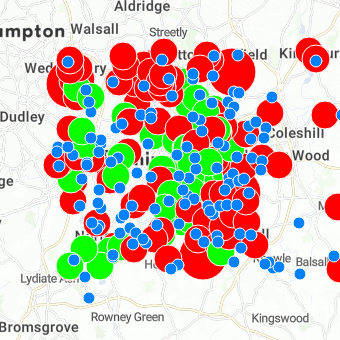
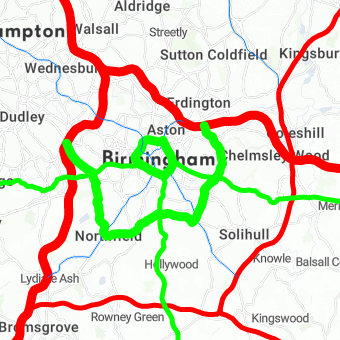
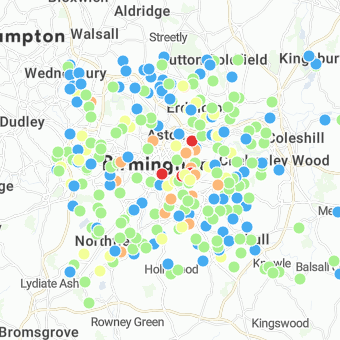
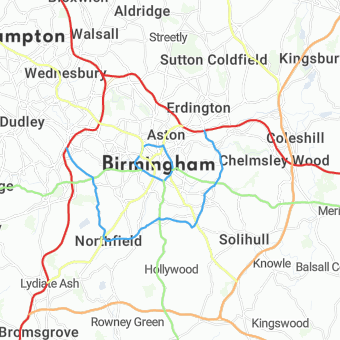
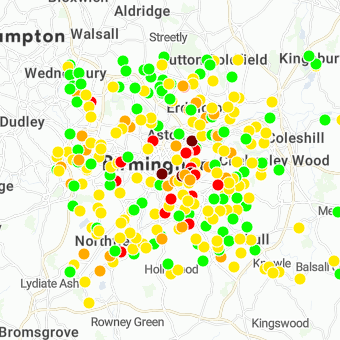
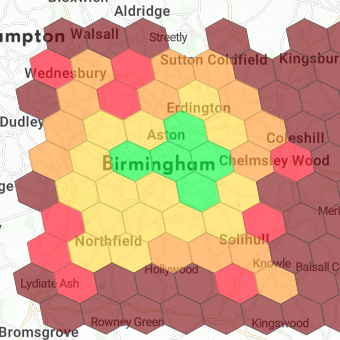
areas | grid | zones | heatmap | dotmap | line |
|---|
|  |  | | |  |
This object also allows to enable the Dominance visualization in the Compare tool ( ).
).
See the visualization examples below.
| Key | Type | Optionality | Description | Constraints |
|---|
areas | boolean | 
| enables areas visualization | [true, false] |
grid | boolean |  | enables grid visualization | [true, false] |
zones | boolean |  | enables zones visualization | [true, false] |
heatmap | boolean |  | enables heatmap visualization | [true, false] |
dotmap | boolean |  | enables dotmap visualization | [true, false] |
line | boolean |  | enables line visualization | [true, false] |
dominance | boolean |  | enables the dominance visualization in the Compare tool | [true, false] |
heatmapScaleFactor | decimal |  | sets the scale factor of a heatmap visualization | x => 0.0 |
For a geometryPoint dataset to appear as a visualization type, the dataset must not be mentioned in any of the view's marker selectors (e.g. typically datasets representing stores, ATMs, etc.). |
content.format
| Key | Type | Optionality | Description | Constraints |
|---|
type | string | 
| type of the format the number type has no symbol, percentage has "%" symbol | [number, percentage] |
fraction | integer | 
| the number of places after the decimal point | x => 0 |
symbol | string |  | types have a predefined symbol, here you can specify your own, e.g. "$" | (*)
|
content.relations
Used in the case of departures/arrivals metrics. The details can be found in here.
| Key | Type | Optionality | Description | Constraints |
|---|
type | string | 
| type of the relation | [self] |
reversedMetric | string | 
| URL link to the reversed metric object | /rest/projects/$projectId/md/metrics?name={metricName} |
content.scaleOptions
This object is used to set the options of the indicator scale. It allows you to set the default values of its corresponding indicator drill's distribution block.
See complete indicator example above.
| Key | Type | Optionality | Description | Constraints |
|---|
static | array | 
| array of static scaleOptions objects, one for each dataset specifies the default settings of a distribution block | x => 0 |
defaultDistribution | object |  | specifies the default settings of a distribution block |
|
content.scaleOptions.static
This object sets the inner breaks of the scale interval. These breaks do not change when a filter is applied.
| Key | Type | Optionality | Description | Constraints |
|---|
dataset | string | 
| URL link to the dataset representing a granularity, on which the breaks will be applied only if not specified, the breaks will be applied to all datasets (all granularities) | /rest/projects/$projectId/md/datasets?name={datasetName} |
breaks | object |  | object representing the break values |
|
maxValues | array |  | array of maximal values for the heatmap visualization scale | x => 0 |
itemId | string |  | Generated ID for this item to be used for matching it within a parent array while rebasing share objects. For more details see content.**.itemId section. | [a-z0-9]{32} |
content.scaleOptions.static.breaks
The values specified in breaks apply to the areas, grid, zones, dotmap and line visualizations.
| Key | Type | Optionality | Description | Constraints |
|---|
global | array | 
| array of distribution break values (integer or decimal) these breaks will be applied when no object is selected | size = 4 (standard, positive, negative, inverse, heat, heatmap, traffic, trafficInverse, magma and viridis scales)
size = 1 (binaryStandard and binaryNegative scales)
size = 5 (divergingStandard, divergingNegative, divergingWithZeroStandard and divergingWithZeroNegative scales)
|
selection | array |  | array of distribution break values (integer or decimal) these breaks will be applied when an object is selected (area or a marker) | size = 4 (standard, positive, negative and inverse scales)
size = 1 (binaryStandard and binaryNegative scales)
size = 5 (divergingStandard, divergingNegative, divergingWithZeroStandard and divergingWithZeroNegative scales)
|
content.scaleOptions.static.maxValues
Values used for tuning the scale of the heatmap visualization. When maxValues are specified, the content.visualizations.heatmapScaleFactor property is ignored.
| Key | Type | Optionality | Description | Constraints |
|---|
zoom | integer | 
| zoom level, for which the global/selection value will be used  no need to specify all 16 zoom levels - when one level is specified, the rest is computed as a result of a geometric series no need to specify all 16 zoom levels - when one level is specified, the rest is computed as a result of a geometric series
| 2 .. 18
|
global | decimal |  | global scale value (= no marker selected) | x => 0.0
|
selection | decimal |  | selected scale value (= when a marker is selected) | x => 0.0 |
itemId | string |  | Generated ID for this item to be used for matching it within a parent array while rebasing share objects. For more details see content.**.itemId section. | [a-z0-9]{32} |
content.scaleOptions.defaultDistribution
This object allows you to set the default values (including outer breaks) of the indicator's corresponding indicator drill's distribution block. These settings are reset when a filter is applied.
| Key | Type | Optionality | Description | Constraints |
|---|
breaks | array | 
| array of distribution break values (integer or decimal) | size = 6 (standard, positive, negative, inverse, heat, heatmap, traffic, trafficInverse, magma and viridis scale)
size = 3 (binaryStandard and binaryNegative scale)
size = 7 (divergingStandard and divergingNegative scale)
|
displayIntervals | |  | specifies which scale intervals should be displayed |
|
content.**.itemId
Generated ID for this item to be used for matching it within a parent array while rebasing share objects. itemId is genrated as hash from random UUID when given item is being created - either an entire dashboard is being created or an item is being added to MD object content via update. Once itemId is generated it is not supposed to be modified.
IMPORTANT: When interacting with REST API do not provide own generated values as itemId;
- if an item is being created do not provide
itemId attribute at all - it will be generated at backend and returend within a response payload - if an item is being updated provide the value of
itemId which was previously retrieved from backend via REST API - this value will be used for matching the item with share object diffs while rebasing a share object
Visual representation
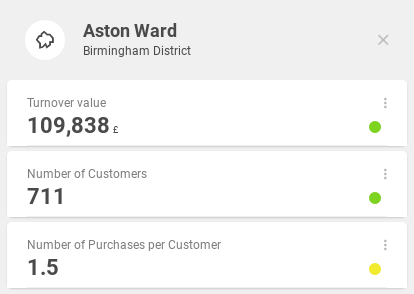
Indicators are represented as a list of cards in a dashboard.
Turnover value indicator

In this area, the turnover value in selected time frame is 688,424 £.
Turnover value indicator after a mouse hover

Turnover value indicator with a mouse hover on the fitness

This ranks the area as 16th, which gives it a 90 percentile.
Turnover value indicator with a mouse hover on the Visualize button

Three indicators in a specific area

Here, we see an area - Oscott ward in the Birmingham district, described by three indicators. They tell us that a total of 912 customers live in this area, and the average number of purchases per customer is 1.20. In the selected time frame, these customers generated 104,497 £ turnover.
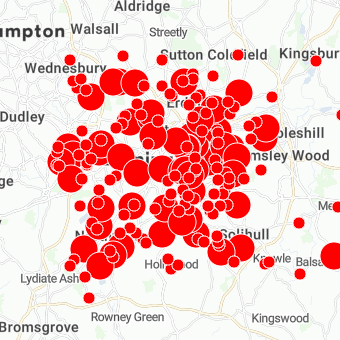
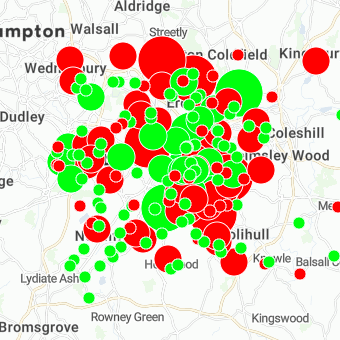
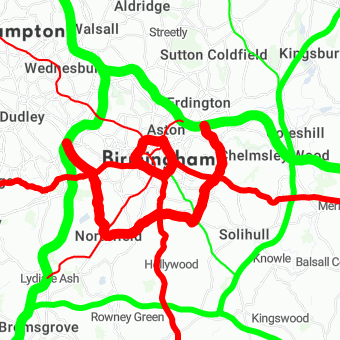
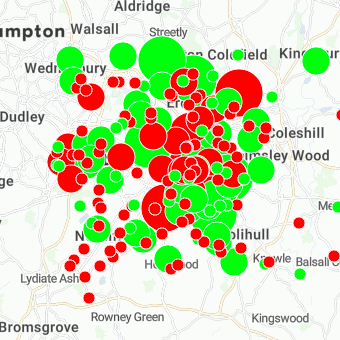
Indicator scales and visualizations
These are the possible combinations of indicator scale and visualizations. Please note that the heatmap visualization is only available with a standard scale.
| scale / visualization | areas | grid | dotmap | line | heatmap |
standard
| | | | |  |
positive
| | | 
|  |

|
negative
| | | 
|  |

|
inverse
| | | 
|  |

|
binaryStandard
| | | 
|  |

|
binaryNegative
| | | 
| |

|
divergingStandard
| | | 
|  |

|
divergingNegative
| | |  |  |

|
divergingWithZeroStandard
| |  |  |  |

|
divergingWithZeroNegative
|  |  |  |  |

|
| scale / visualization | areas | grid | dotmap | lines | heatmap |
heat
| | | | 
|

|
heatmap
| | | 
|  |

|
traffic
| | | 
|  |

|
trafficInverse
| |  |  |  |

|
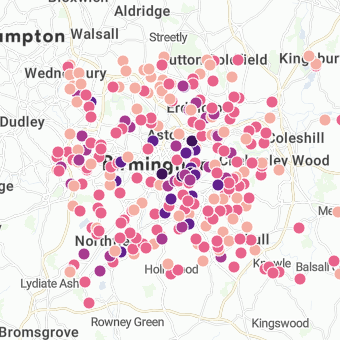
magma
| | | 
|  |

|
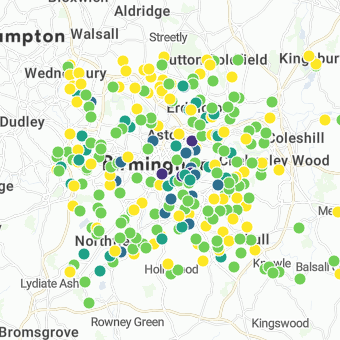
viridis
| | | 
|  |

|






 ).
).