Share object persists the state of the application when using the Share function.
How Share MD objects differ from other MD object types
- Share MD objects can be considered internal i.e. these MD objects themselves are not exposed to the user in any way and are only used internally for computing shared versions of MD objects such as view, dashboards, etc
- Share MD objects cannot be created, retrieved, modified or deleted using REST API for standard CRUD operations
- Share MD objects cannot be dumped from a project using CleverMaps Shell
Life cycle of Share metadata objects
Creating shares
This function is available by clicking the Menu button ( ) in the top left of the map window, and selecting Share. The state of the application (including all dashboard settings, filters, map position, visualizations and much more) is persisted and a link is generated. After clicking this link, anyone with access to the project will be able to recover the saved application state and see the exact view as the creator of the share link. The link looks like this:
) in the top left of the map window, and selecting Share. The state of the application (including all dashboard settings, filters, map position, visualizations and much more) is persisted and a link is generated. After clicking this link, anyone with access to the project will be able to recover the saved application state and see the exact view as the creator of the share link. The link looks like this:
https://secure.clevermaps.io/#/yufqzxkbiecj7jot/map/catchment_area_view?shareId=exb9g8wi9606ziyk |
It's a link to a specific view in a specific CleverMaps project, followed by the ?shareId={shareId} parameter, which contains the ID of the share - exb9g8wi9606ziyk.
Each share link can reference multiple Share MD objects with the same shareId. Each of these Share MD objects represents persisted state of a single MD object of one of these MD object types:
NOTES:
- There can be more than one indicator and more than one indicator drill. Or there can be no indicator or no dashboard. This depends on the settings of your dashboard
View MD object is the main MD object from which all subordinate MD objects (which are subjects to sharing) are referenced by (directly or associatively, refer to this article for details of MD objects hierarchy). This relation is used for determining whether share link is still valid; if a Share MD object exists for the view then the share link is valid, otherwise the share link is not valid. Following are the rules for creating and using share links which are the result of this design:- When creating a new share link
- Share MD object must always be created for a
View even though there would be no difference between original and shared view - Share MD object does not have to be created for MD object types other than
View if there would be no difference between original and shared MD object
- When opening a share link
- in case of
View- when Share MD object exists for a
View then shared version of given view is returned from REST API - when Share MD object does not exist for a
View then an error (404) is returned from REST API
- in case of MD object types other than
View- when Share MD object exists for MD object then shared version of given MD object is returned from REST API
- when Share MD object does not exist for MD object then given MD object without any modifications is returned from REST API
Deleting shares
A state of the application persisted using a share link is defined by configuration of View MD object and all subordinate MD objects referenced by it (directly or associatively) except for MD objects of types Dataset and Export, namely:
(Refer to this article for details of MD objects hierarchy.)
That being said a share link must be invalidated and all relevant Share MD objects must be deleted in case of any change (update or delete) of any MD object in the View hierarchy which is of one of MD object types listed above. This happens automatically in MD service when request for updating of deleting for such MD object is made.
Shares REST API
Share MD objects are stored in MD service but cannot be created, retrieved, updated nor deleted directly via REST API. Creating of Share MD objects is done using endpoints for updating individual MD object types while providing shareId request parameter.
Syntax
NOTE: As the first section of this article states Share MD objects are internal MD objects and thus are not exposed to the user in any way. That being said following syntax examples serves only as an illustration of how these MD objects look when being created or used by MD service.
This is a share object applied on catchment_area_view view of the Retail Solution Demo. The diff array contains these changes:
- it adds default values of (
histogram) filter at index 1 to 100 and 500 - it sets the map window center to 52.42325659892287,-1.9569396972656254 and zoom to level 12
- it adds the default visualization setting -
areas - it adds the default compare type setting -
dominance - it sets default spatial query settings
- it adds default measure type -
isoline - it sets the
defaultSelected property to the feature with id "6" from dataset shops
All these properties and paths are described in detail in the Views article.
{
"id": "m1nfjgsglwlcxvlf",
"name": "catchment_area_view_m1nfjgsglwlcxvlf",
"type": "share",
"content": {
"shareId": "m1nfjgsglwlcxvlf",
"objectId": "o31q6691gdtj3vng",
"objectName": "catchment_area_view",
"diff": [
{
"op": "add",
"path": "/content/filterGroup/1/defaultValues",
"value": {
"values": [
100,
500
],
"nullFiltered": true
}
},
{
"op": "replace",
"path": "/content/mapOptions/center/lat",
"value": 52.42325659892287
},
{
"op": "replace",
"path": "/content/mapOptions/center/lng",
"value": -1.9569396972656254
},
{
"op": "replace",
"path": "/content/mapOptions/zoom",
"value": 12
},
{
"op": "add",
"path": "/content/defaultVisualization",
"value": "areas"
},
{
"op": "add",
"path": "/content/defaultCompareType",
"value": "dominance"
},
{
"op": "add",
"path": "/content/spatialQuery",
"value": {
"profile": "air",
"unit": "distance",
"amount": 500
}
},
{
"op": "add",
"path": "/content/measure",
"value": {
"type": "isoline"
}
},
{
"op": "add",
"path": "/content/defaultSelected",
"value": {
"dataset": "/rest/projects/$projectId/md/datasets?name=shops",
"ids": [
"6"
]
}
}
]
}
}
|
Additional syntax examples
{
"id": "exb9g8wi9606ziyk",
"name": "turnover_indicator_drill_on_exb9g8wi9606ziyk",
"type": "share",
"content": {
"shareId": "exb9g8wi9606ziyk",
"objectId": "iir539klh29s9mvo",
"objectName": "turnover_indicator_drill_on",
"diff": [
{
"op": "add",
"path": "/content/blocks/3/visualized",
"value": false
},
{
"op": "add",
"path": "/content/blocks/3/displayValues",
"value": [
"Offline"
]
},
{
"op": "add",
"path": "/content/blocks/4/visualized",
"value": false
},
{
"op": "add",
"path": "/content/blocks/5/visualized",
"value": false
},
{
"op": "add",
"path": "/content/blocks/6/visualized",
"value": false
}
]
}
} |
This share object is applied on indicator drill. You can see it contains explicit disabled visalization of drill blocks. But mainly, for block 3 (categories) there is an displayValues setting which means we selected "Offline" category from the block.
{
"id": "exb9g8wi9606ziyk",
"name": "shops_marker_selector_exb9g8wi9606ziyk",
"type": "share",
"content": {
"shareId": "exb9g8wi9606ziyk",
"objectId": "nl3porml3fmg4o0a",
"objectName": "shops_marker_selector",
"diff": [
{
"op": "add",
"path": "/content/keepFiltered",
"value": {
"granularity": false,
"markers": true
}
},
{
"op": "add",
"path": "/content/showIndicatorValuesOnMap",
"value": false
},
{
"op": "add",
"path": "/content/clusterMarkers",
"value": false
}
]
}
} |
This share object is applied on marker selector. You can see it contains three marker selector settings - keepFiltered, showIndicatorValuesOnMap and clusterMarkers set to false.
Key description
content
| Key | Type | Optionality | Description | Constraints |
|---|
| shareId | string | 
| id of the share (present in share link) | (a-z0-9) |
objectId | string |  | id of metadata object on which the share is applied | (a-z0-9) |
| objectName | string |  | name of metadata object on which the share is applied | (a-z0-9_-) |
diff
| array |  | list of changes applied on the metadata object |
|
content.diff
Each diff array element follows the JSON Patch standard.
| Key | Type | Optionality | Description | Constraints |
|---|
op | string | 
| type of the operation | ["add", "remove", "replace", "copy", "move"] |
path | string |  | path in the json on which the operation is applied | (*) |
value | string integer number boolean |  | value applied to the path value is polymorphic - it can be of any type available in the JSON standard
|
|
Visual representation
Shares themselves do not have a visual representation in the application. However, the Share function is available in Menu:

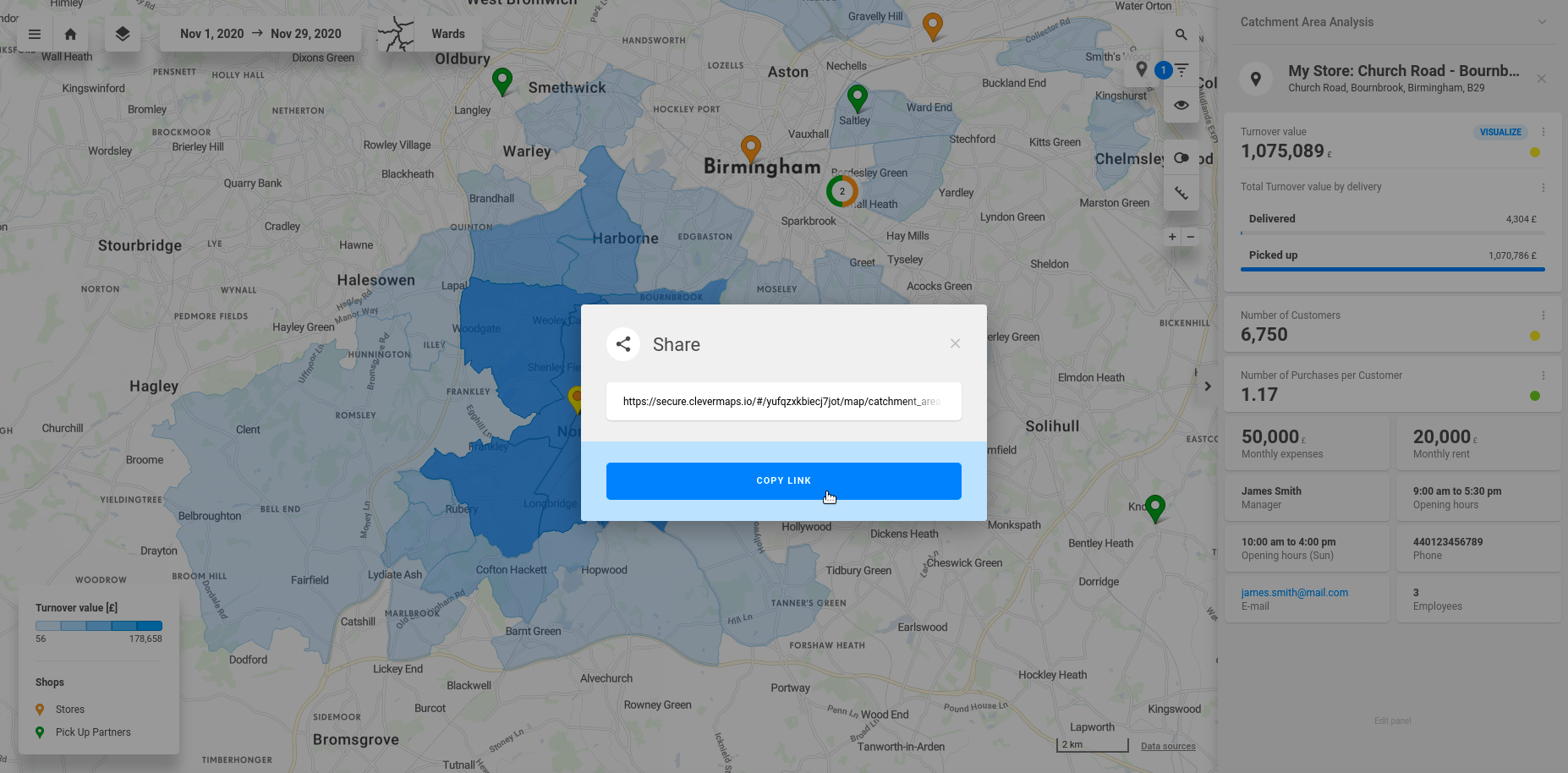
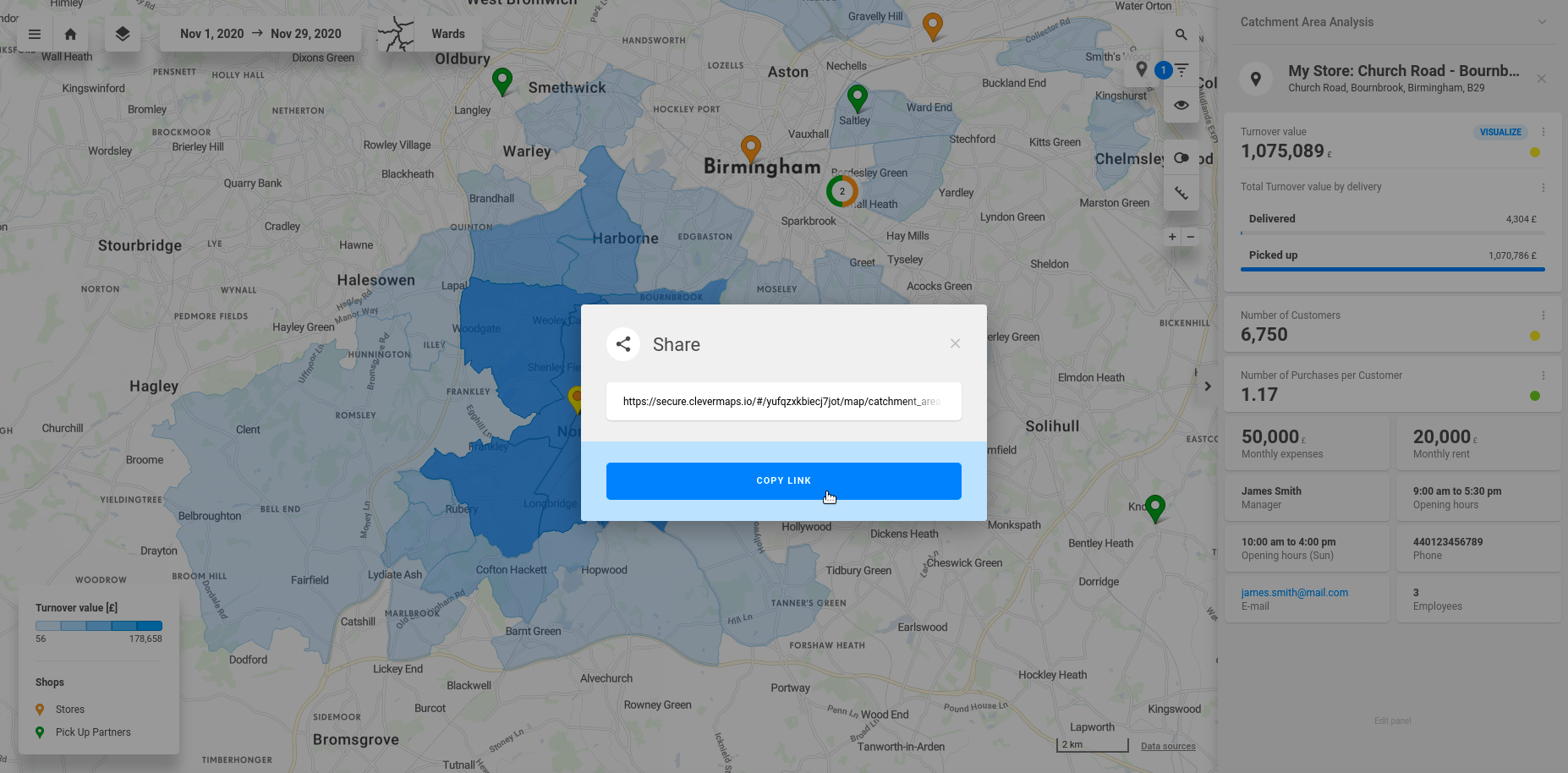
Then, a popup window with the generated link is shown:

 ) in the top left of the map window, and selecting Share. The state of the application (including all dashboard settings, filters, map position, visualizations and much more) is persisted and a link is generated. After clicking this link, anyone with access to the project will be able to recover the saved application state and see the exact view as the creator of the share link. The link looks like this:
) in the top left of the map window, and selecting Share. The state of the application (including all dashboard settings, filters, map position, visualizations and much more) is persisted and a link is generated. After clicking this link, anyone with access to the project will be able to recover the saved application state and see the exact view as the creator of the share link. The link looks like this: