CleverMaps supports creating public projects where users are not forced to log in nor register. It is usable for a marketing presentation. The link to such project can be shared on social media, during a conference or as a result of a hackathon. The aim of this article is to provide a complete tutorial on how to configure such functionality and share the project.
Tip: With this feature, you can publicly share the project for just limited time period (e.g. a conference) or make available just part of your data (e.g. just one region). This tutorial does not cover those advanced topics. Contacts us if needed.
Further sections describe how CleverMaps can be embedded in your website.
Prerequisite
0. You have admin access to the project you want to share with the world.
Brief content
- Create a service user with the email you have access to with credentials https://secure.clevermaps.io/#/signup.
- Invite the service user to the project you want to share as a viewer.
- Accept the invitation.
- Contact us at support@clevermaps.io with request to enable anonymous access.
- Generate an access token.
- Go to the clevermaps platform where you want public audience will land and generate a share link.
- Concatenate the registered service user access token in format
- https://secure.clevermaps.io/ui/#/yufqzxkbiecj7jot/map/catchment_area_view?shareId=sh4r3l1nk1d&token=ACC355T0K3N
- Share this link with the world

Step by step tutorial
0. You have access to the project you want to share with the world
- For example your registered account with admin rights is ondrej.velisek@example.com
2. Invite the service user as a viewer to the project you want to share
- Access the project with your admin account ondrej.velisek@example.com
- In the project menu access User management section and invite email to the eu.election.anonym@example.com as a viewer
- Be careful to invite the service user with viewer role otherwise, anyone could modify the data and metadata of your project.
- Keep in mind that all service user's priviledges will be available to public.
3. Accept the invitation
- Access the inbox of eu.election.anonym@example.com and click the invitation link you received
- Use registered credentials from step 1. (username eu.election.anonym@example.com and password 'P455W0RD')
4. Contact us at support@clevermaps.io with a request to enable anonymous access
- Please include the registered service user email (eu.election.anonym@example.com), project name and the reason why you want to publicly publish the project
- Wait for our response until we enable the public access token generation feature for your service user email
- Note for CleverMaps support: to enable anonymous access functionality set user attribute isAnonymous to true in Okta
5. Generate an access token
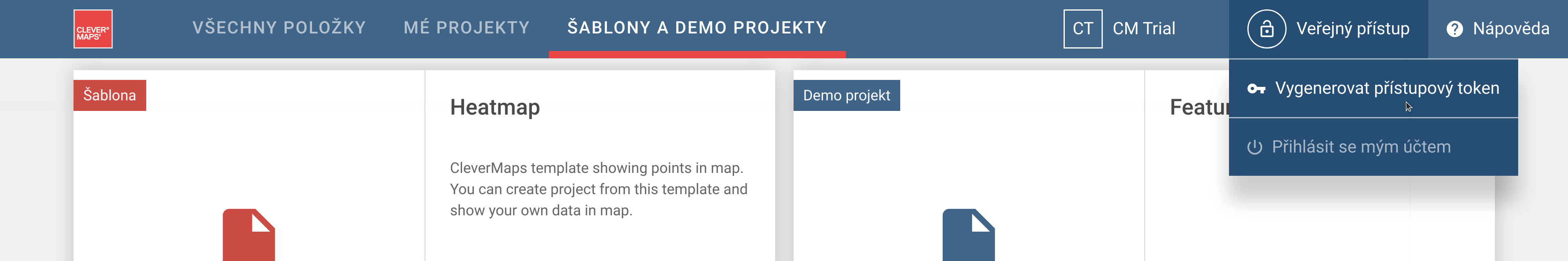
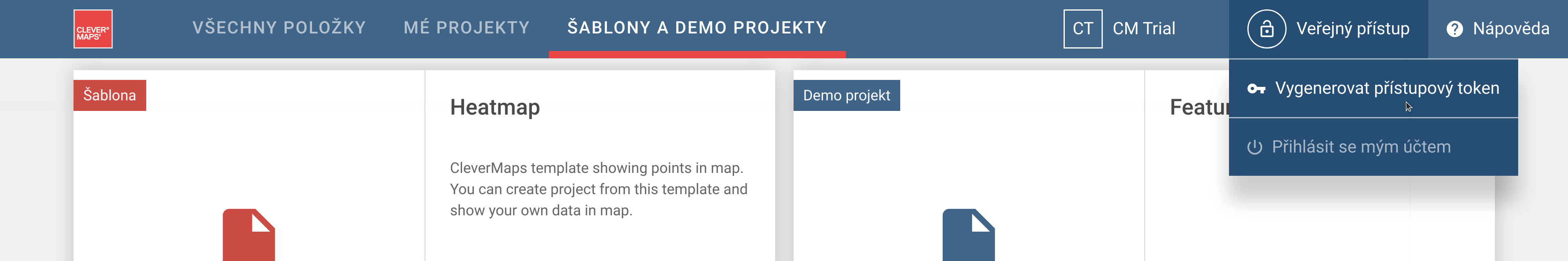
- Access the clevermaps platform with your service user credentials and generate an access token by clicking the option in public access menu in top toolbar.

- Login again with your credentials and copy generated access token.
- Token is chain of random looking characters. E.g. ACC355T0K3N
5. Go to the page where you want users will land and generate a share link
6. Concatenate the registered service user credentials with the link from previous step
- In format https://secure.clevermaps.io/ui/#/yufqzxkbiecj7jot/map/catchment_area_view?shareId=sh4r3l1nk1d&token=ACC355T0K3N
7. Share this link with the world 
Embed the project in your website
Embedding is done via iframe HTML tag. Simply place the iframe tag with the link from the previous section into your website.
<iframe src="https://secure.clevermaps.io/#/yufqzxkbiecj7jot/map/catchment_area_view?token=ACC355T0K3N"></iframe>
Do not forget to properly style the iframe tag. e.g. remove default borders, set width and height.
Tip: You can use iframe even without concatenated credentials. The audience will be forced to log in resp. register an account.
Note: Currently, we do not support a dynamic exchange of any parameters