Share object persists the state of the application when using the Share function.
This function is available by clicking the Menu button ( ) in the top left of the map window, and selecting Share. The state of the application (including all dashboard settings, filters, map position, visualizations and much more) is persisted and a link is generated. After clicking this link, anyone with access to the project will be able to recover the saved application state and see the exact view as the creator of the share link. The link looks like this:
) in the top left of the map window, and selecting Share. The state of the application (including all dashboard settings, filters, map position, visualizations and much more) is persisted and a link is generated. After clicking this link, anyone with access to the project will be able to recover the saved application state and see the exact view as the creator of the share link. The link looks like this:
https://secure.clevermaps.io/#/yufqzxkbiecj7jot/map/catchment_area_view?shareId=exb9g8wi9606ziyk |
It's a link to a specific view in a specific CleverMaps project, followed by the ?shareId={shareId} parameter, which contains the ID of the share - exb9g8wi9606ziyk.
Each shared link can consist of 5 share objects, which extend these object types:
Please note that there can be more than one indicator, and more than one indicator drill. Or there can be no indicator or no dashboard. This depends on the settings of your dashboard.
Syntax
This is a share object applied on catchment_area_view view of the Retail Solution Demo. The diff array contains these changes:
- it adds default values of (
histogram) filter at 10th position to 50 and 90 - it sets the map window center to 52.42325659892287,-1.9569396972656254 and zoom to level 12
- it adds the default visualization setting -
areas - it adds the default compare type setting -
dominance - it sets the default compare type to dominance
- it sets default spatial query to settings
- it adds default measure type -
isoline - it sets the
defaultSelected property to the feature with id "6" from dataset shops
All these properties and paths are described in detail in the Views article.
{
"id": "m1nfjgsglwlcxvlf",
"name": "catchment_area_view_m1nfjgsglwlcxvlf",
"type": "share",
"content": {
"shareId": "m1nfjgsglwlcxvlf",
"objectId": "o31q6691gdtj3vng",
"objectName": "catchment_area_view",
"diff": [
{
"op": "add",
"path": "/content/filterGroup/10/defaultValues",
"value": {
"values": [
50,
900
],
"nullFiltered": false
}
},
{
"op": "replace",
"path": "/content/mapOptions/center/lat",
"value": 52.42325659892287
},
{
"op": "replace",
"path": "/content/mapOptions/center/lng",
"value": -1.9569396972656254
},
{
"op": "replace",
"path": "/content/mapOptions/zoom",
"value": 12
},
{
"op": "add",
"path": "/content/defaultVisualization",
"value": "areas"
},
{
"op": "add",
"path": "/content/defaultCompareType",
"value": "dominance"
},
{
"op": "add",
"path": "/content/spatialQuery",
"value": {
"profile": "air",
"unit": "distance",
"amount": 500
}
},
{
"op": "add",
"path": "/content/measure",
"value": {
"type": "isoline"
}
},
{
"op": "add",
"path": "/content/defaultSelected",
"value": {
"dataset": "/rest/projects/$projectId/md/datasets?name=shops",
"ids": [
"6"
]
}
}
],
"breakingChanges": [],
"forcedRebaseCount": 0
}
}
|
{
"url": "/rest/projects/yufqzxkbiecj7jot/md/shares/m1nfjgsglwlcxvlf",
"dumpTime": "2020-12-08T08:06:10Z",
"version": "1",
"content": {
"id": "m1nfjgsglwlcxvlf",
"name": "catchment_area_view_m1nfjgsglwlcxvlf",
"type": "share",
"content": {
"shareId": "m1nfjgsglwlcxvlf",
"objectId": "o31q6691gdtj3vng",
"objectName": "catchment_area_view",
"diff": [
{
"op": "add",
"path": "/content/filterGroup/10/defaultValues",
"value": {
"values": [
50,
900
],
"nullFiltered": false
}
},
{
"op": "replace",
"path": "/content/mapOptions/center/lat",
"value": 52.42325659892287
},
{
"op": "replace",
"path": "/content/mapOptions/center/lng",
"value": -1.9569396972656254
},
{
"op": "replace",
"path": "/content/mapOptions/zoom",
"value": 12
},
{
"op": "add",
"path": "/content/defaultVisualization",
"value": "areas"
},
{
"op": "add",
"path": "/content/defaultCompareType",
"value": "dominance"
},
{
"op": "add",
"path": "/content/spatialQuery",
"value": {
"profile": "air",
"unit": "distance",
"amount": 500
}
},
{
"op": "add",
"path": "/content/measure",
"value": {
"type": "isoline"
}
},
{
"op": "add",
"path": "/content/defaultSelected",
"value": {
"dataset": "/rest/projects/$projectId/md/datasets?name=shops",
"ids": [
"6"
]
}
}
],
"breakingChanges": [],
"forcedRebaseCount": 0
},
"accessInfo": {
"createdAt": "2020-12-07T15:35:51Z",
"createdBy": "/rest/accounts/00ubfu7fdyIoFKxXm0h7"
},
"links": [
{
"rel": "self",
"href": "/rest/projects/yufqzxkbiecj7jot/md/shares/m1nfjgsglwlcxvlf"
}
]
}
}
|
Additional syntax examples
{
"id": "exb9g8wi9606ziyk",
"name": "customers_indicator_exb9g8wi9606ziyk",
"type": "share",
"content": {
"shareId": "exb9g8wi9606ziyk",
"objectId": "kgub2fqji9khcu70",
"objectName": "customers_indicator",
"diff": [
{
"op": "copy",
"from": "/content/visualizations/areas",
"path": "/content/visualizations/grid"
},
{
"op": "copy",
"from": "/content/visualizations/areas",
"path": "/content/visualizations/zones"
},
{
"op": "copy",
"from": "/content/visualizations/areas",
"path": "/content/visualizations/line"
},
{
"op": "add",
"path": "/content/scaleOptions",
"value": {
"defaultDistribution": {
"range": [
1,
369
],
"breaks": [
13,
44,
84,
179
],
"displayIntervals": [
2,
3,
4
]
}
}
}
],
"breakingChanges": [],
"forcedRebaseCount": 0
}
} |
This share object is applied on indicator. You can see it contains some copy operations, which enable the indicator visualization for grid, zones and lines. But mainly, scaleOptions object is present - and it's defaultDistribution sets the content of distribution block.
{
"id": "exb9g8wi9606ziyk",
"name": "turnover_indicator_drill_on_exb9g8wi9606ziyk",
"type": "share",
"content": {
"shareId": "exb9g8wi9606ziyk",
"objectId": "iir539klh29s9mvo",
"objectName": "turnover_indicator_drill_on",
"diff": [
{
"op": "add",
"path": "/content/blocks/3/visualized",
"value": false
},
{
"op": "add",
"path": "/content/blocks/3/displayValues",
"value": [
"Offline"
]
},
{
"op": "add",
"path": "/content/blocks/4/visualized",
"value": false
},
{
"op": "add",
"path": "/content/blocks/5/visualized",
"value": false
},
{
"op": "add",
"path": "/content/blocks/6/visualized",
"value": false
}
],
"breakingChanges": [],
"forcedRebaseCount": 0
}
} |
This share object is applied on indicator drill. You can see it contains explicit disabled visalization of drill blocks. But mainly, for block 3 (categories) there is an displayValues setting which means we selected "Offline" category from the block.
{
"id": "exb9g8wi9606ziyk",
"name": "shops_marker_selector_exb9g8wi9606ziyk",
"type": "share",
"content": {
"shareId": "exb9g8wi9606ziyk",
"objectId": "nl3porml3fmg4o0a",
"objectName": "shops_marker_selector",
"diff": [
{
"op": "add",
"path": "/content/keepFiltered",
"value": {
"granularity": false,
"markers": true
}
},
{
"op": "add",
"path": "/content/showIndicatorValuesOnMap",
"value": false
},
{
"op": "add",
"path": "/content/clusterMarkers",
"value": false
}
],
"breakingChanges": [],
"forcedRebaseCount": 0
}
} |
This share object is applied on marker selector. You can see it contains three marker selector settings - keepFiltered, showIndicatorValuesOnMap and clusterMarkers set to false.
Key description
content
| Key | Type | Optionality | Description | Constraints |
|---|
| shareId | string | 
| id of the share (present in share link) | (a-z0-9) |
objectId | string |  | id of metadata object on which the share is applied | (a-z0-9) |
| objectName | string |  | name of metadata object on which the share is applied | (a-z0-9_-) |
diff
| array |  | list of changes applied on the metadata object |
|
breakingChanges | array |  | list of changes which used to be applied on the metadata object, but were removed because they were not appliable after update of the metadat objects |
|
forcedRebaseCount | integer |  | number of times the metadata object was rebased | x => 0 |
content.diff
content.breakingChanges
Each diff and breakingChanges array element follows the JSON Patch standard.
| Key | Type | Optionality | Description | Constraints |
|---|
op | string | 
| type of the operation | ["add", "remove", "replace", "copy", "move"] |
path | string |  | path in the json on which the operation is applied | (*) |
value | string integer number array object boolean |  | value applied to the path value is polymorphic - it can be of any type available in the JSON standard
|
|
Visual representation
Shares themselves do not have a visual representation in the application. However, the Share function is available in Menu:

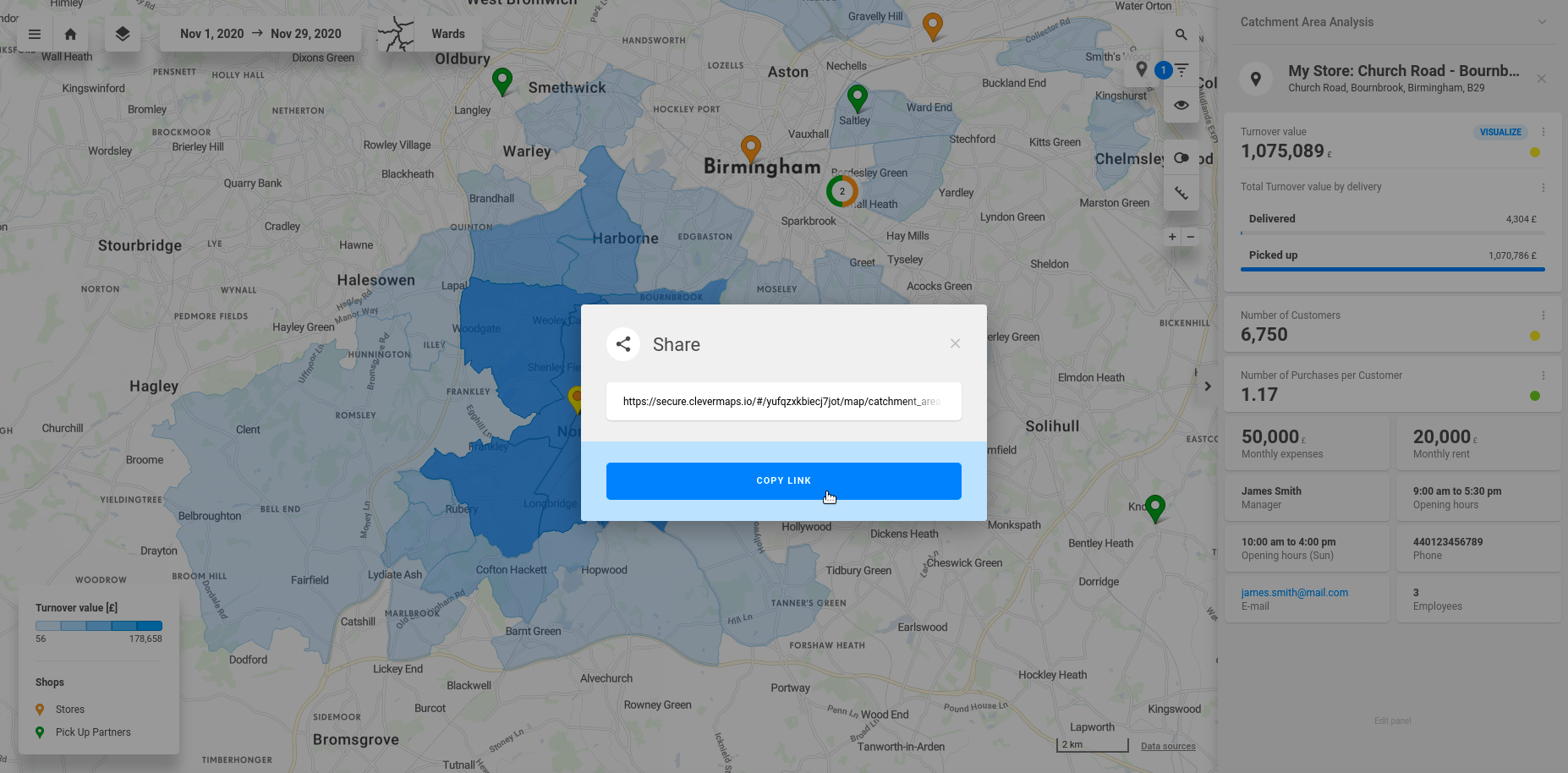
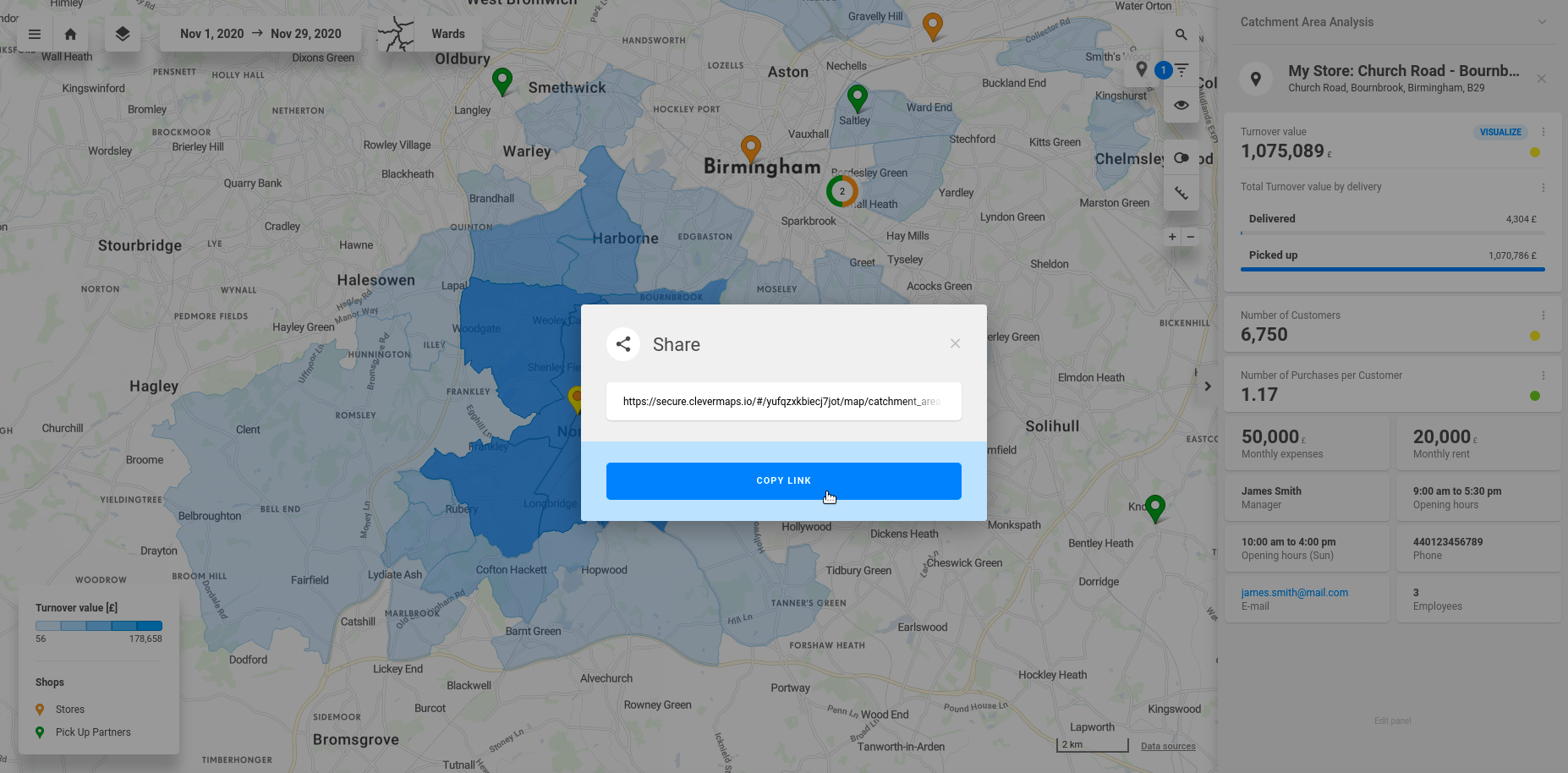
Then, a popup window with the generated link is shown:

 ) in the top left of the map window, and selecting Share. The state of the application (including all dashboard settings, filters, map position, visualizations and much more) is persisted and a link is generated. After clicking this link, anyone with access to the project will be able to recover the saved application state and see the exact view as the creator of the share link. The link looks like this:
) in the top left of the map window, and selecting Share. The state of the application (including all dashboard settings, filters, map position, visualizations and much more) is persisted and a link is generated. After clicking this link, anyone with access to the project will be able to recover the saved application state and see the exact view as the creator of the share link. The link looks like this: